如果打包的文件需要压缩,请参考node 的 archiver 插件使用
(转载:https://blog.csdn.net/harmsworth2016/article/details/82214736)
正常情况下的打包如下:
const { NodeSSH } = require("node-ssh");
const { local, remote, clientConfig } = require("../config");
module.exports = async function (option) {
//实例化node服务器连接协议
const client = new NodeSSH();
//连接服务器
let connect = await client.connect(clientConfig);
//判断是否连接成功
let isConnected = client.isConnected();
if (isConnected) {
//第一个参数:命令
//第二个参数:命令后面的参数,详情参考linux的操作命令(一般服务器都是linux的,windows的命令未有尝试)
// const status = await client.exec('ls',['-l'])
// console.log(status)
//上传文件
const status = await client.putDirectory(local, remote, {
recursive: true,
concurrency: 10,
});
//成功为true
status?console.warn('部署成功') : console.warn('部署失败')
process.exit(0)
}
};
其中,config的js写法:
const path = require('path')
module.exports = {
local: path.resolve(__dirname, '../dist'), //本地 待发布目标
remote: '/home/admin/initvite',//服务器 发布地址
clientConfig: {
port: 你的服务器端口, // ssh 端口
host: '你的服务器地址',// ssh 地址
username: '你的用户名',// ssh 用户
password: '你的用户密码', // 密码
},
}
可以结合
commander.js做成命令在你本地编译后直接发布到服务器
写法大概如下,其中action里面引入的就是刚才的node-ssh文件
const {program} = require('commander')
const action = require('./action')
program
.command('say')//你的命令
.alias('s')//你的命令的简写
.option('-sc,--c <c>','查看输入的值','1') //你的命令参数,eg:-sc 也可以是--c 最后在action 的参数中显示出来是 c这个key
.option('-sl,--l <l>','第二個參數','1')//你的命令参数
.action(action)//输入命令后要调用的方法
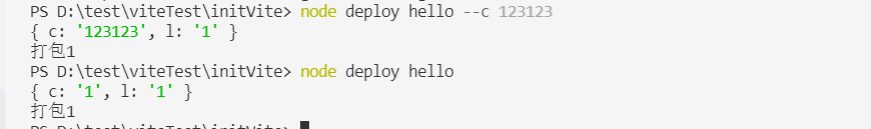
运行效果如图:

然后可以把命令配置到项目的package.json中,如:(这里以vite的vue项目为例)
"scripts": { "dev": "vite", "build": "vue-tsc --noEmit && vite build &&node deploy say", "serve": "vite preview", },