1.ASP.NET MVC3源码下载
Codeplex
http://aspnet.codeplex.com/releases
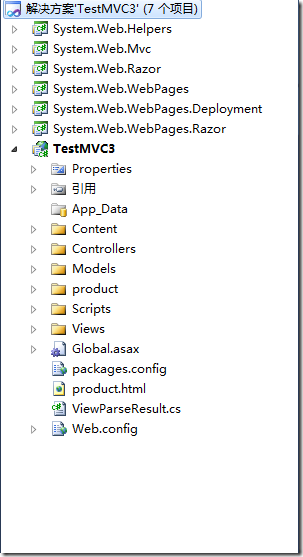
3.添加ASP.NET MVC3源码中的下面几个project到调试用的solution中
其实刚开始做的时候是先做的第4步,然后通过vs错误提示找到下面这几个project的
System.Web.Helpers
System.Web.Mvc
System.Web.Razor
System.Web.WebPages
System.Web.WebPages.Deployment
System.Web.WebPages.Razor

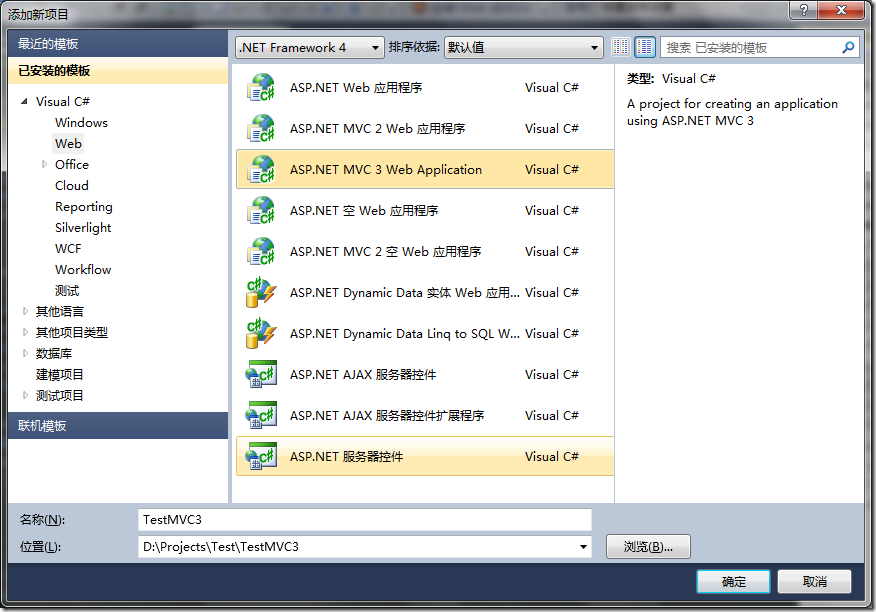
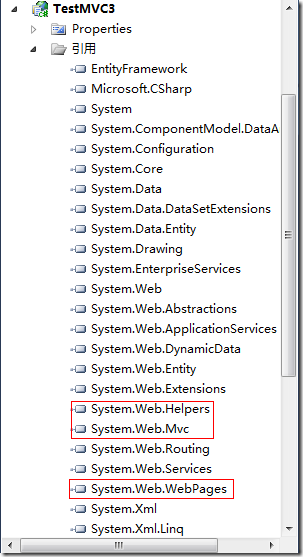
4.修改TestMVC3 project的引用项为源码中的project
System.Web.Helpers
System.Web.Mvc
System.Web.WebPages
按照最初的设想到这里应该是已经可以了,但是一运行,不行啊,继续。
5.修改TestMVC3的web.config
根目录web.config
<system.web> 下 <compilation>节
<compilation debug="true" targetFramework="4.0"> <assemblies> <add assembly="System.Web.Abstractions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" /> <add assembly="System.Web.Routing, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=null" /> <add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" /> </assemblies> </compilation>
<runtime>节
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="null" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> </assemblyBinding> </runtime>
刚开始以为到这里就可以了,运行发现会抛出assembly不一致的异常。
通过异常信息看到name为system.web.webPages.razor的section中配置的还是GAC中的assembly。
直接在project中查找system.web.webPages.razor,找到了Views目录中的web.config(昏头了怎么把它给抛在脑后了?)。
找到了就好办多了,看了看都是下载的源码中的project,直接把PublicKeyToken都改成null就ok了
F5,OK,熟悉的画面出来了吧
还有异常?是的,The controller for path '/favicon.ico' was not found or does not implement IController.
这个都知道怎么解决吧,或者说可以忽略了。