Sublime Text 3打开txt中文乱码的解决方法
Sublime Text是一个很强大的编辑器,但是对中文的支持并不好,在Sublime Text 2 时,能够通过命令行的方式安装编码包来解决,但Sublime Text 3不能通过这种方式解决。
在安装完Sublime Text 3后要下载一个ConvertToUTF8包放到C:UsersusernameAppDataRoamingSublime Text 3Packages(安装文件夹可能不是这个,但能够在sublime中preference - browse packages打开此文件夹)文件夹下,又一次启动Sublime Text,打开乱码文件后按 Ctrl + Shift + C 就可以。
ConvertToUTF8包下载地址:http://download.csdn.net/detail/pipisorry/7737389
Sublime text 3 快捷键
插件用法:Ctrl+Shift+P 调用命令面板,一些以“Package Control:”开头的命令,经常使用的是 Install Package (安装扩展)、List Packages (列出所有扩展)、Remove Package (移除扩展)、Upgrade Package (升级扩展) Ctrl+D 选词 (重复按快捷键。就可以继续向下同一时候选中下一个同样的文本进行同一时候编辑) Ctrl+G 跳转到对应的行 Ctrl+J 合并行(已选择须要合并的多行时) Ctrl+L 选择整行(按住-继续选择下行) Ctrl+M 光标移动至括号内開始或结束的位置 Ctrl+T 词互换 Ctrl+U 软撤销 Ctrl+P 查找当前项目中的文件和高速搜索;输入 @ 查找文件主标题/函数。或者输入 : 跳转到文件某行; Ctrl+R 高速列出/跳转到某个函数 Ctrl+K Backspace 从光标处删除至行首 Ctrl+K+B 开启/关闭側边栏 Ctrl+KK 从光标处删除至行尾 Ctrl+K+T 折叠属性 Ctrl+K+U 改为大写 Ctrl+K+L 改为小写 Ctrl+K+0 展开所有 Ctrl+Enter 插入行后(高速换行) Ctrl+Tab 当前窗体中的标签页切换 Ctrl+Shift+A 选择光标位置父标签对儿 Ctrl+Shift+D 复制光标所在整行,插入在该行之前 ctrl+shift+F 在目录内查找,与普通编辑器不同的地方是sublime同意加入多个目录进行查找 Ctrl+Shift+K 删除整行 Ctrl+Shift+L 鼠标选中多行(按下快捷键),就可以同一时候编辑这些行 Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号) Ctrl+Shift+P 打开命令面板 Ctrl+Shift+/ 凝视已选择内容 Ctrl+Shift+↑能够移动此行代码,与上行互换 Ctrl+Shift+↓能够移动此行代码。与下行互换 Ctrl+Shift+[ 折叠代码 Ctrl+Shift+] 展开代码 Ctrl+Shift+Enter 光标前插入行 Ctrl+PageDown 、Ctrl+PageUp 文件按开启的前后顺序切换 Ctrl+Z 撤销 Ctrl+Y 恢复撤销 Ctrl+F2 设置书签 Ctrl+/ 凝视整行(如已选择内容。同“Ctrl+Shift+/”效果) Ctrl+鼠标左键 能够同一时候选择要编辑的多处文本 Shift+鼠标右键(或使用鼠标中键)能够用鼠标进行竖向多行选择 Shift+F2 上一个书签 Shift+Tab 去除缩进 Alt+Shift+1(非小键盘)窗体分屏,恢复默认1屏 Alt+Shift+2 左右分屏-2列 Alt+Shift+3 左右分屏-3列 Alt+Shift+4 左右分屏-4列 Alt+Shift+5 等分4屏 Alt+Shift+8 垂直分屏-2屏 Alt+Shift+9 垂直分屏-3屏 Alt+. 闭合当前标签 Alt+F3 选中文本按下快捷键。就可以一次性选择所有的同样文本进行同一时候编辑 Tab 缩进 自己主动完毕 F2 下一个书签 F6 检測语法错误 F9 行排序(按a-z) F11 全屏模式
Sublime Text 最佳插件列表
WebInspector
在 JavaScript调试方面。这是一个令人吃惊的工具,Sublime上的完整的代码检查工具。
功能:使用绝对路径储存在用户设置中的项目断点,控制台。分步和断点调试器,栈追踪。这些都可以非常棒的工作!并且Mozilla还提供了一个插件Fireplay让你连接到Firefox 开发工具和最简单的调试器JSHint。
Emmet
编辑器中最流行的插件之中的一个。
Emmet,前身Zen Coding也是web开发人员提高生产力最有效的方法之中的一个。按下Tab键,Emmet就能把一个缩写展开成一个HTML和CSS代码块,我想提一下Hayaku-集合了方便的层叠样式表缩写。
这个插件的实质,看一下它的名字就知道了–它提供了使用我们的最爱的编辑器直接和Git协同工作的机会。使用这样的方式与Git协同工作会节省您大量的时间。
首先:您不须要时常的在Sublime和终端间相互切换。另外:它具有tag自己主动补全功能。写add就足够了,而不是git add -A。第三点:它具有高速提交功能(quick),一个命令加入所有变化并所有提交。
假设你仅仅是想利用Git来获取远程仓库的内容。我推荐使用Nettuts+ Fetch.
有个叫Glue的插件,会在界面下方显示一个小窗体,你能够在那里写Shell脚本。
这样一来,你的编辑器就不只局限于使用Git了。
GitGutter & Modific
这些插件能够高亮相对于上次提交有所变动的行。换句话说是实时的diff工具。
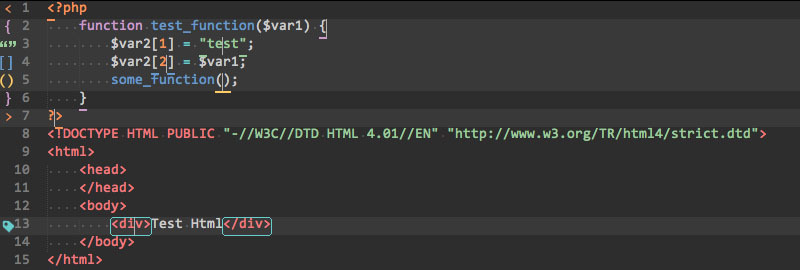
BracketHighlighter
好极了!
打开和折叠代码的某一部分就应该是这个样子的。
EditorConfig
EditorConfig帮助开发人员在不同的编辑器。IDE之间定义和维护统一的编程风格。EditorConfigproject包括一个文件,定义了编程风格,文本编辑器插件集合。让编辑器能够读取该文件并按照它来定义风格。比如.editorconfig文件:
|
|
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline
ending every file
[*]
end_of_line = lf
insert_final_newline = true
# 4 space indentation
[*.py]
indent_style = space
indent_size = 4
# Tab indentation (no size specified)
[*.js]
indent_style = tab
# Indentation override for all JS
under lib directory
[lib/**.js]
indent_style = space
indent_size = 2
# Matches the exact files either package.json
or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
|
Sublimall
一个简洁的插件,能够让你在不同的Sublime Text 编辑器间同步全部的配置(设置。插件。打开的文件等等)全部的一切都是免费的,你仅仅须要创建一个账户就可以。是BufferScroll的一个更简约的替代品。
译者注:如今临时无法注冊
>Max registration reach
I’m sorry about that, don’t forget that it’s a beta version of Sublimall.
Registrations will been soon re-opened!
Geoffrey.
AllAutocomplete
传统的Sublime Text自己主动补全插件只在当前文件下工作。AllAutocomplete 能够搜索所有打开的标签页,这将极大的简化开发进程。
当然。另一个插件叫 CodeIntel。实现了一些IDE的功能而且为一些语言提供了“代码情报”: JavaScript,
Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.

SublimeREPL
对开发人员来讲这个可能是最实用的插件之中的一个了。
SublimeREPL 能够直接在编辑器中执行一个解释器。支持非常多语言:
Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell

DocBlockr
DocBlockr会成为你编写代码文档的有效工具。当输入/**而且按下Tab键的时候,这个插件会自己主动解析不论什么一个函数而且为你准备好合适的模板

Floobits

SublimeText, Vim, Emacs, IntelliJ IDEA极佳的扩展工具,它使得开发人员能够在从不同的编辑器合作编写代码。
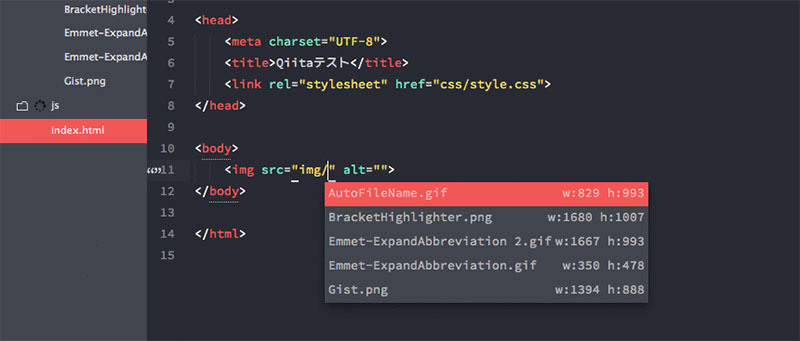
AutoFileName
ColorPicker
通常,假设我们须要一个调色盘的时候,我们习惯使用Photoshop或是Gimp。可是一个完整的选色工具能够直接在你的编辑器中使用- Ctrl/Cmd + Shift + C。还有两个插件 GutterColor 和 ColorHighlightergutter能够在gutter中显示非常棒的色彩高亮,简化了色彩代码的定位。

Colorcoder
高亮全部变量,因此能够极大的简化代码定位。尤其是对那些有阅读障碍的程序猿很有帮助。
PlainTasks
杰出的待办事项表!全部的任务都保持在文件里。所以能够非常方便的把任务和项目绑定在一起。能够创建项目。贴标签。设置日期。
MarkdownEditing
可能是Markdonw最好的插件了:语法高亮,缩略词。自己主动补全。配色方案。
你也能够尝试使用MarkdownPreview作为替代解决方式。

最后
- Sublime SFTP
- CTags – 让Sublime Text支持CTags.
- SideBarEnhancement – 为側边栏加入非常多额外的功能.
- ActualVim – Vim in Sublime – 两个最爱的编辑器合二为一.
- SublimeLinter – 行内语法检測插件,支持: C/C++, Java, Python, PHP, JS, HTML, CSS, etc.
- CSScomb – CSS代码风格格式化.
- FixMyJS, Jsfmt and JsFormat – JS/JSON代码风格格式化.
- AStyleFormatter – C/C++/C#/Java 代码风格格式化.
- SVG-Snippets – 一套 SVG 代码片段.
- Inc-Dec-Value – 添加或降低数字, 日期, 十六进制彩色值等等。
- Trailing Spaces – 高亮空白结尾并高速删除它们
- Alignment – Package Control作者写的简单到极致的多行选择和多行选择对齐插件
- Placeholders – 带有文本。图片。列表,表格等的占位用代码片段
- ApplySyntax – 高速语法检測
- StylToken – 同意以不同的颜色高亮特定的一段文本 (类似和notepad++ 的Style token功能).
- EasyMotion – 高速跳转到不论什么当前激活视图而已看到区域的字符
- ZenTabs 和Advanced?
New?File
– 改进默认tab样式和文件创建. - EncodingHelper – 推測文本的编码方式,在状态栏显示,从不同的编码形式转换到UTF-8
- Gist – 同步GitHub Gist和Sublime (ST2).
-
Clipboard History (ST2) – 为的剪切板保存历史记录
-
主题和配色方案
- Soda
- Spacegray
- Flatland
- Tomorrow
- Base 16
- Solarized
- Predawn
- itg.flat
- 其它全部的配色方案和主题.
[推荐!
Sublime Text 最佳插件列表]
from:http://blog.csdn.net/pipisorry/article/details/38473407