Poastman,将官方文档稍做改动并翻译过来分享给大家。
当开发或测试 API 时,Postman 可以让你的工作变得非常有效。
通过 Postman,你可以快速构建请求,将其保存供以后使用
分析 API 发送的响应
Postman 可以大大减少开发和测试 API 的时间,它不仅适用于个人开发者,也同样适用于小型团队或大型组织
安装 Postman 的 Chrome 应用
早些时候,Postman 只是一个 Chrome 应用,这意味着它只能运行在 Chrome 浏览器上。要使用 Postman,就要先安装 Google Chrome: 安装 Chrome。
如果你已经安装了Chrome, 就直接去Chrome 网上应用店的Postman页面吧-https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=zh-CN, 然后单击“添加至Chrome”
下载可能会花几分钟,这取决于你的网速。一旦下载完成,就可以运行Postman了。
安装 Postman 的 Mac 应用(测试版)
现在,Postman 提供了 Mac 应用,不像 Chrome 应用那样,Mac 应用与插件打包在了一起,这些插件使得请求捕获与 cookie 处理浑然一体。
安装应用要去https://www.getpostman.com/apps, 然后单击“Get Mac App (beta)”。下载可能会花几分钟,这取决于你的网速。一旦下载完成,就可以像其他 Mac 应用一样安装并运行 Postman 了。
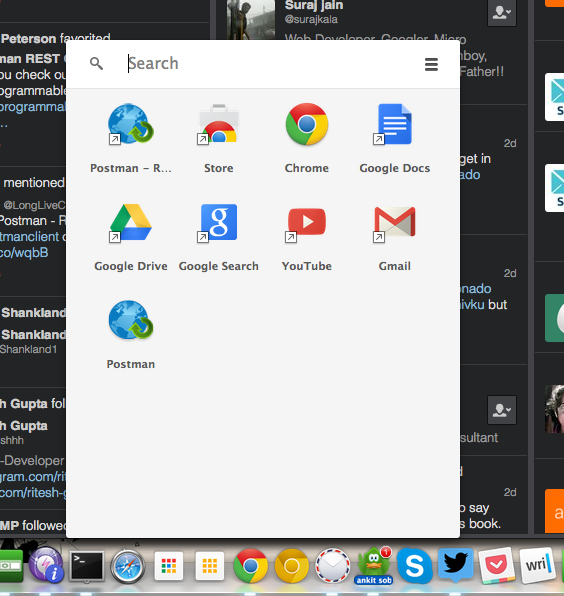
启动 Postman 真的很容易启动 Chrome 应用曾经是一件麻烦的事情,你不得不去那个在新标签页打开的默认应用启动界面。最近,新标签被一个开始页面所取代,这个开始页面更侧重于显示搜索栏和你最近访问过的页面,“应用程序”图标出现在左上角的书签栏,但是通过这种方式启动 Postman 依然让人觉得蛋疼 - -!
幸运的是,新的 Chrome 应用启动器改变了这一点,你可以在任务栏设置一个完全独立于 Chrome 的图标。
首先,将 Chrome 应用启动器的图标固定到 Dock 或者任务栏。如果你还没有安装,可以从这里获取。
将 Postman 添加到快速启动栏(Dock)你可以通过驻留在 Dock 或任务栏的 Chrome 应用启动器来启动 Postman,也可以为 Postman 设置一个完全独立于 Chrome 的固定图标。
OS X
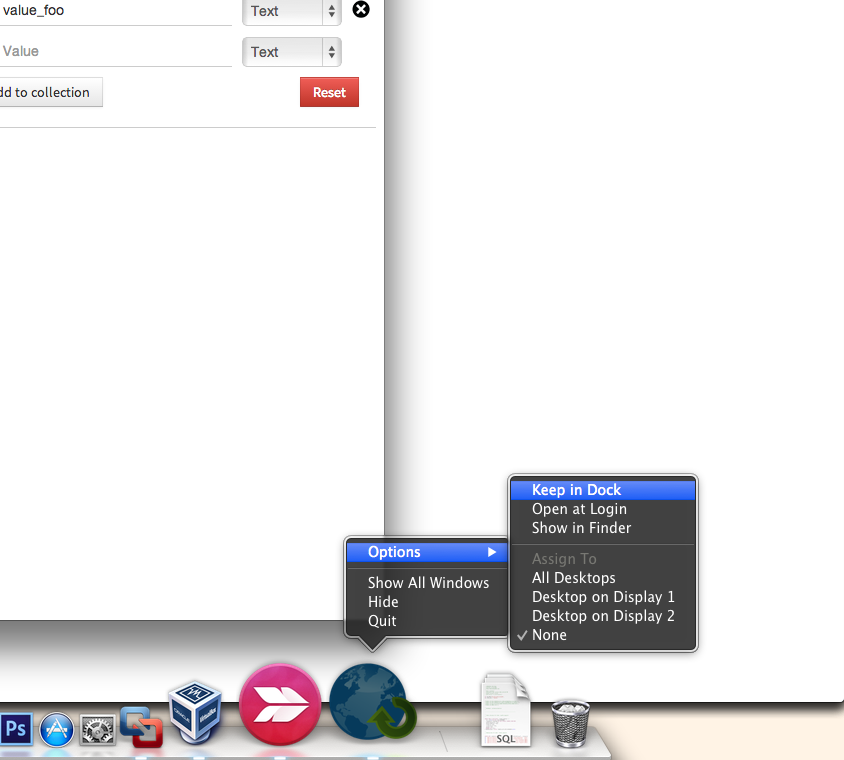
- 通过启动器打开 Postman
- 当 Postman 的图标出现在 Dock 上时,右键单击并选择 “Keep it in dock”。
Windows
对于 Windows 来说,操作步骤和 OS X 是相同的。
- 通过启动器打开 Postman。
- 右键单击 Postman 图标并选择 “将此程序固定到任务栏”。
Linux (Ubuntu)
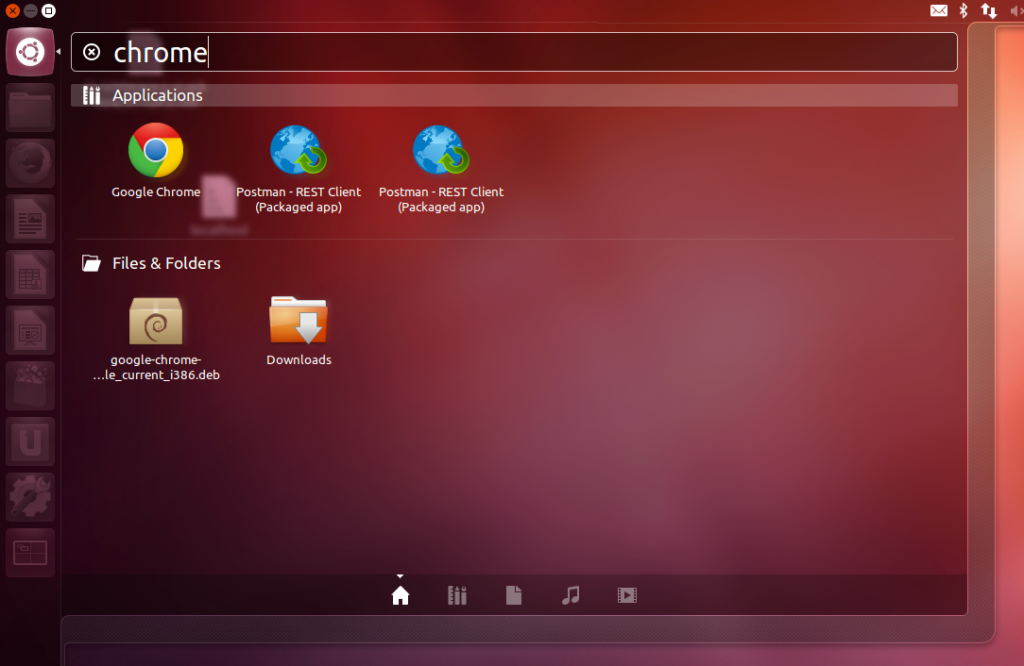
在 Ubuntu 中,你可以直接从 Dash 中启动 Postman。搜索 Postman,当它的图标出现在启动器中时,右键单击并选择“Lock to Launcher”。
迁移到本地应用
从旧版迁移到本地应用是一个非常简单的过程。 Postman 允许你将你所有的数据导出到一个文件中,然后重新导入。
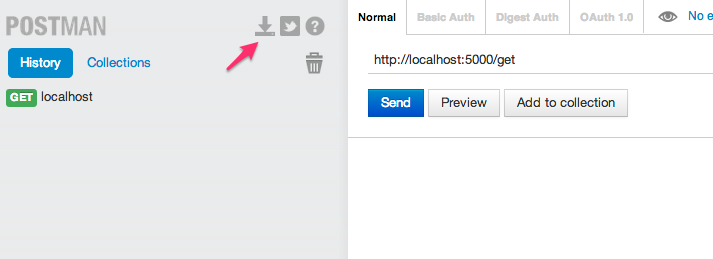
从旧版应用中导出数据
点击边栏左上角的 Dump Data 图标,会生成一个名为”Backup.postman_dump”的文件。将该文件保存到本地磁盘。
将数据导入本地应用

点击顶部导航栏的设置图标。

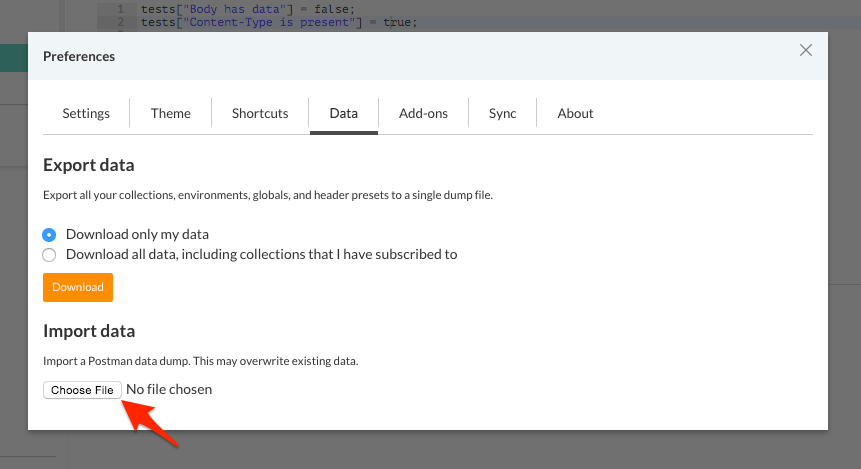
在出现的模态窗口中,选择 Data 选项卡,然后单击“选择文件”按钮。选择你从旧版应用中导出的文件。
如果一切顺利,你所有的收藏、环境、预设 header 和全局变量在本地应用中都可用。