.盒子模型是用来存放网页中的各种元素
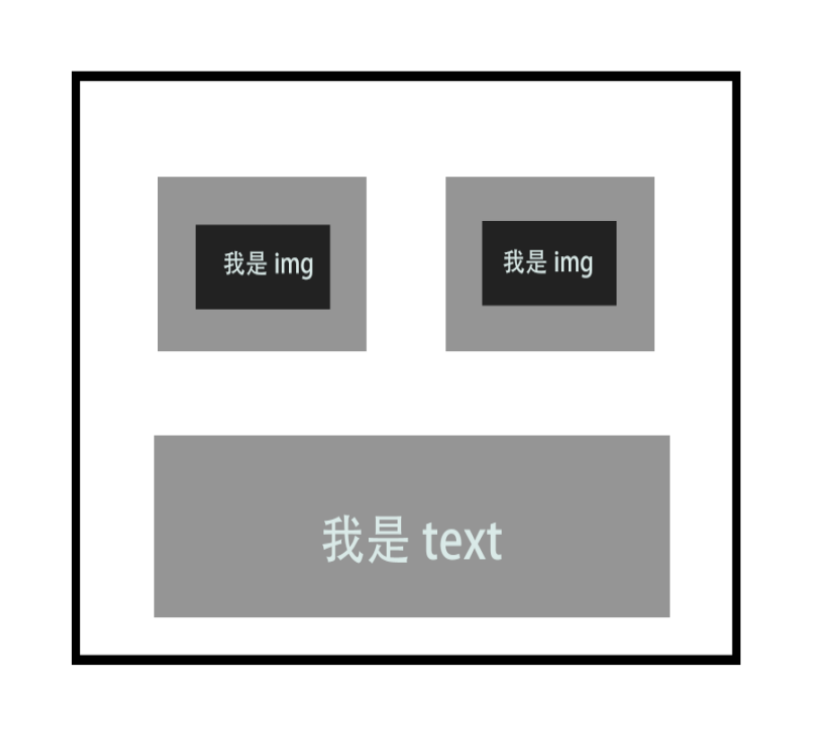
.在网页当中各种元素,如图片丶文字等元素,都可是盒子(div嵌套)
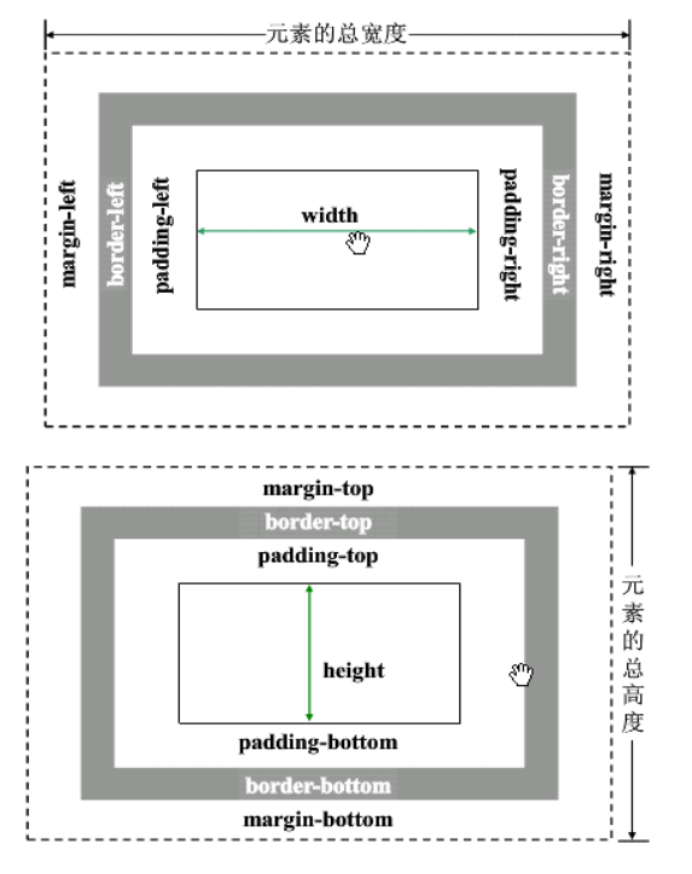
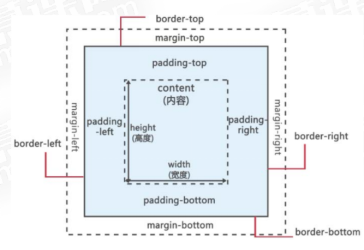
.css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。

标准的盒子模型的组成
content(内容区)+padding(填充区)+border(边框区)+margin(外边界区)+content: 元素的宽和高

Padding
作用:用来控制父元素和子元素之间的位置关系;
用来控制元素和内容之间的位置关系的。
特点1:添加了padding值之后,padding值会把元素原有的大小撑大; 如果让元素原本大小不变得话,需要在元素的宽高上减掉所加的padding;
特点2: padding属性对背景图片 是不起作用的,可以说背景图片的位置,是不受padding的影响的。
特点3:背景色会延展到padding区域。
Padding的使用方法
方法一 :
padding-top 上填充
padding-right 右填充
padding-bottom 下填充
padding-left 左填充
方法二内边距属性缩写:
padding:值1 填充的属性四个方向都为值1
padding:值1 值2 值1为上下 值2为左和右
padding: 值1 值2 值3 值1为上 值2为左右 值3为下
padding: 值1 值2 值3 值4 1、上 2、右 3、下 4、左
margin:
作用:控制同辈元素之间的位置关系。
特点: margin是现在是在元素边框以外的空白区。
Margin的使用方法:
方法一:
margin-top: 上外边距
margin-right: 右外边距
margin-bottom: 下外边距
margin-left: 左外边距
方法二缩写:
margin:1 1、上 右 下 左
margin:1 2 1、上下 2、左右
margin:1 2 3 1、上 2、左右 3、下
margin:1 2 3 4 1、上 2、右 3、下 4、左
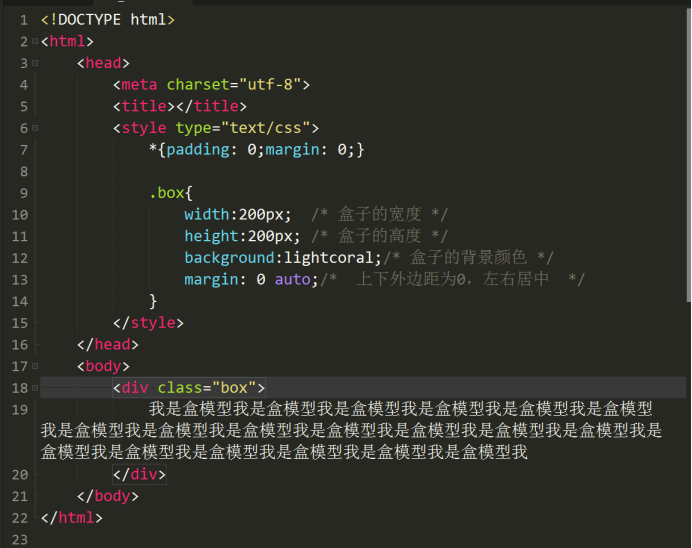
实现元素水平居中的方法:
margin:0 auto;
margin-left:auto; margin-right:auto;

.Marg值为auto,实现水平方向居中显示效果
.由浏览器计算外边距

注:margin 是可以写负值的,padding不可以写负值;
margin不会影响元素的实际宽高,但是也会曾加的他的所占区域;
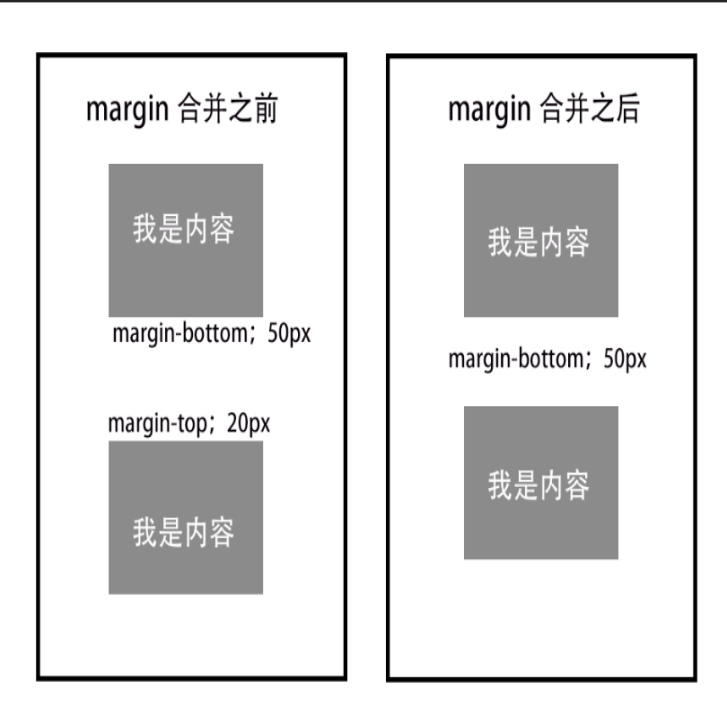
margin的bug:
1、上下的两个元素之间的margin值会重叠显示;谁的值大 就以谁的margin值来显示。(BFC 解决)

盒子模型计算
标准盒模型 的所占位置的组成:宽高(content)+padding+border+margin
元素宽度实际占有的位置大小: 宽+左右padding+左右border+左右margin
元素高度实际占有的位置大小: 高+上下padding+上下border+上下margin