
首先需要下载插件 "xlsx": "^0.15.6"
然后在mainjs 当中引入xlsx
并进行全局方法的封装
import XLSX from 'xlsx'
/**
* @function 生成表格的方法
* @param {String} excelName 文件名
* @param {Array} titleArr 数据表头显示
* @param {Array} dataArr 数据内容显示
*/
const ToDoExcel = (excelName, titleArr, dataArr) => {
var filename = excelName + ".xlsx" //文件名称
var data = [titleArr, ...dataArr] //数据,一定注意需要时二维数组
var ws_name = "Sheet1" //Excel第一个sheet的名称
var wb = XLSX.utils.book_new(), ws = XLSX.utils.aoa_to_sheet(data)
XLSX.utils.book_append_sheet(wb, ws, ws_name) //将数据添加到工作薄
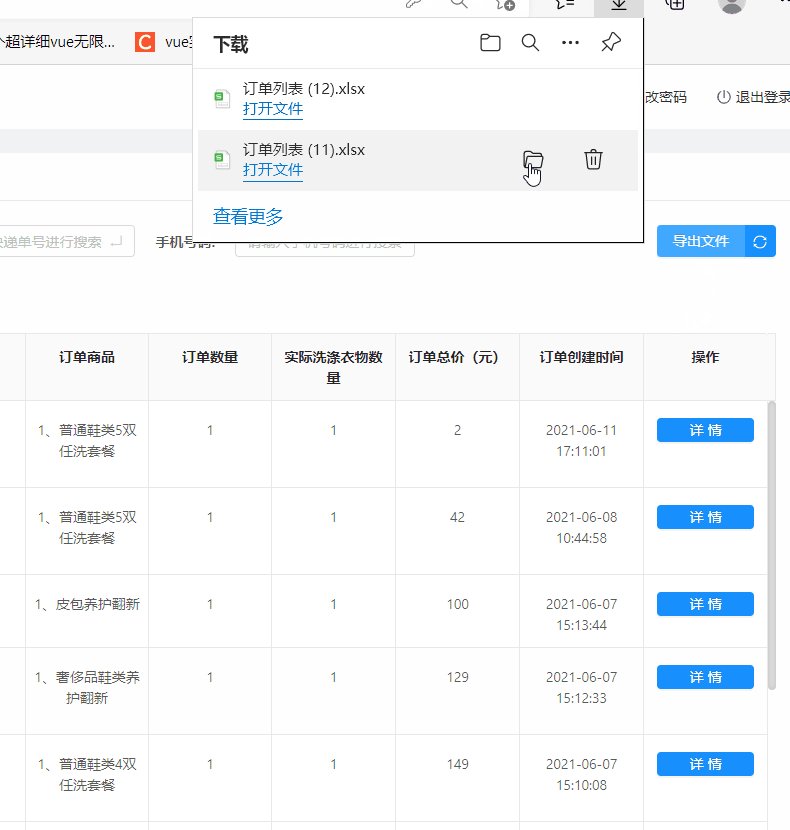
XLSX.writeFile(wb, filename)
}
Vue.prototype.$ToDoExcel = ToDoExcel
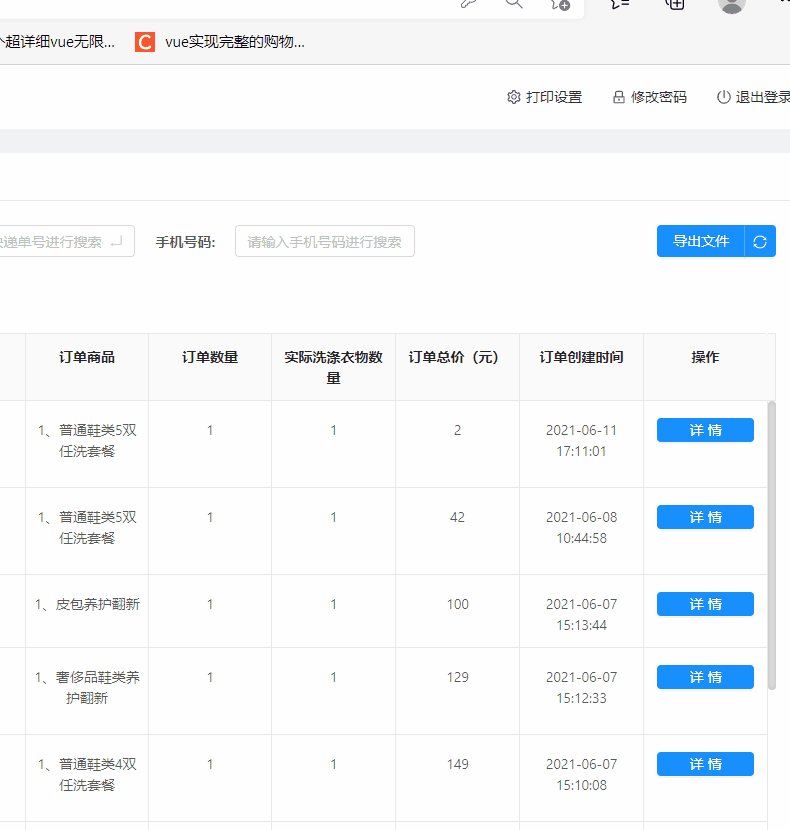
最后在页面调用
computed: {
// 定义表头数据
titleArr() {
let arr = []
this.columns.map((item)=> {
arr.push(item.title)
})
return arr
}
},
methods: {
ToDoExcel() {
// 这里是请求接口 这样写的话,一般不传分页参数 就会导出全部数据
getOrderInfo()
.then(res => {
console.log(res)
// 定义表格数据
let arr = []
res.map(item => {
arr.push([
item.orderNo,
item.sendNo,
item.statusClothes,
item.idClothes,
])
})
// 调用导出EXCEL的方法
this.$ToDoExcel(`订单信息`, this.titleArr, arr)
})
}