使用的版本是vue6.0,用之前记得要npm i @vue/composition-api
事情是这样的,有个需求说,图表的提示框要轮播地显示各个数据,查阅echart官网后,有了以下代码:
html:
<v-chart ref="line" :option="option2" autoresize/>
js:
在Vue.methods下添加:
//折线图定时展示提示框
lineChartPlayTip(){
let line = this.$refs.line
let lineXLength = this.option2.series[0].data.length
let lineMark = 0
this.timerForChar2 = setInterval(()=>{
if (lineMark >= lineXLength) {
lineMark = 0
}
line.dispatchAction({
type: 'showTip',
seriesIndex: 3,
dataIndex:lineMark,
})
lineMark++
},1000)
}
然后在mounted中调用即可。
现在来解释一下代码:
1.可以看到,我在html中给它添加了ref,以供Vue去调用这个charts的事件API
2.然后使用dispatchAction来触发showTip事件,这里要注意,如果你想以series的数据来展示,那么seriesIndex和dataIndex就一定要填。或者只填name即可。如果要以x和y坐标来触发的话,那你就得自己用js来计算具体的坐标了(这种一般是用在那种地图数据,一般的折线图,饼图什么的,用不到这样的触发方式)
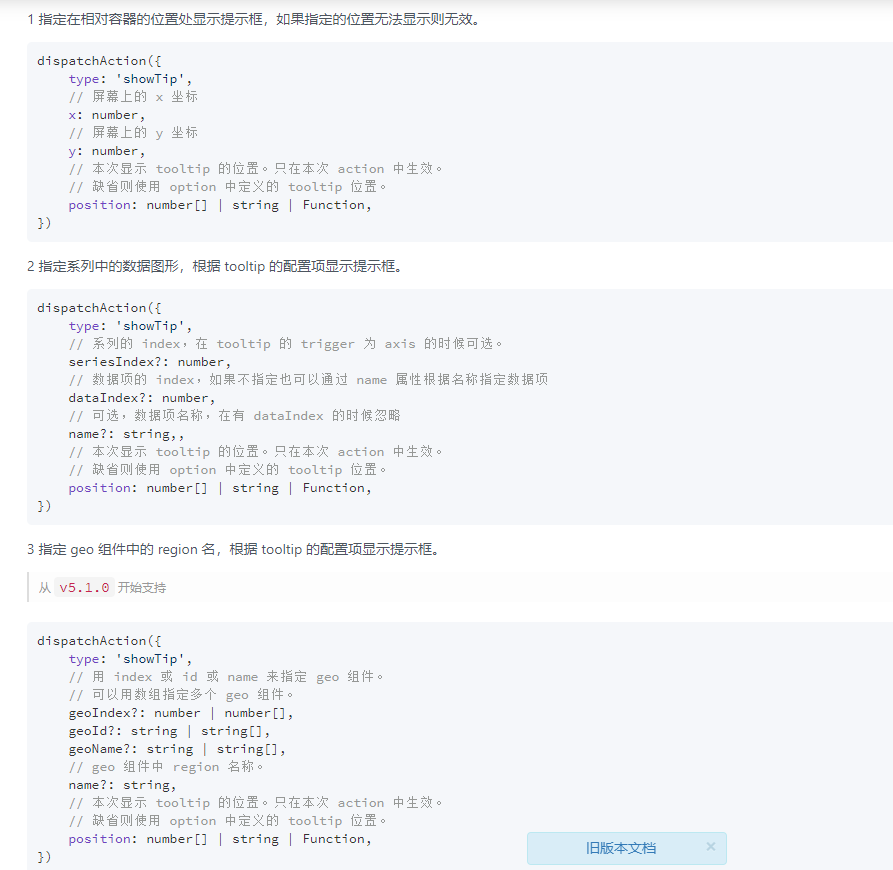
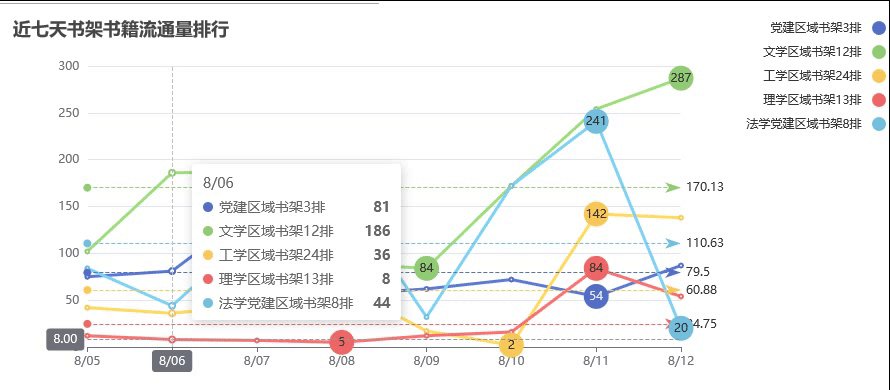
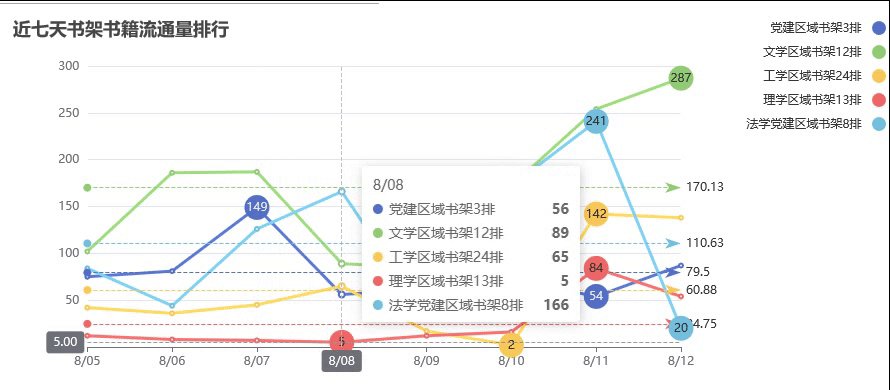
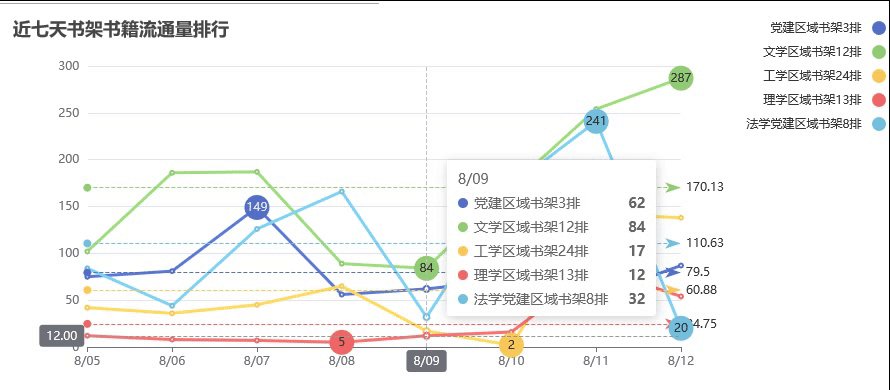
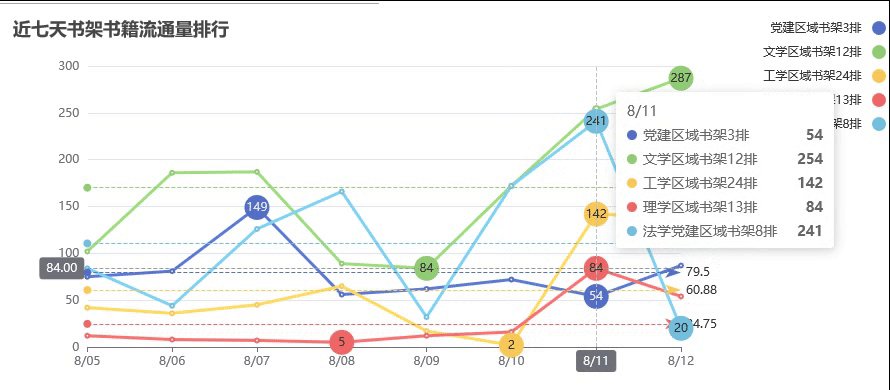
附上官网的参数说明和我的成品图:
https://echarts.apache.org/zh/api.html#echartsInstance.dispatchAction
https://echarts.apache.org/zh/api.html#action.tooltip.showTip