1.组件定义
1.定义组件并引用
2.父组件向子组件传值
3.子组件向父组件传值
组件间传值:vuex (https://www.cnblogs.com/xiaonq/p/9697921.html)
1.1 什么是组件
Html中有组件,是一段可以被复用的结构代码
Css中有组件,是一段可以被复用的样式
Js中有组件,是一段可以被复用的功能
Vue中也有组件,指的就是一个模块,是一个独立的,完整的(包含html,css,js等),可以直接 拿来用的
1.2 组件特性
组件的实例化对象,跟vue实例化对象一样,因此,我们也可以将vue实例化对象看成组件
组件间是独立的,因此数据要独立存储,方法要独立定义, 彼此间不能共享 。
2.父组件向子组件传值
2.1 components/Child.vue 定义子组件
子组件内容
{{data}}
父组件内容
父组件显示:{{msg}}import Father from '@/views/demo/Father'
Vue.use(Router)
export default new Router({
routes: [
{ path: '/component', name: 'Father', component: Father },
]
})
2.4 测试
子组件中可以通过 定义 props 属性来接收父组件的数据

3.子组件向父组件传值
3.1 components/Child.vue 子组件通过触发方法, 向父组件传值
{{data}}
3.2 components/Father.vue 给子组件添加事件及事件处理方法
父组件显示:{{msg}}
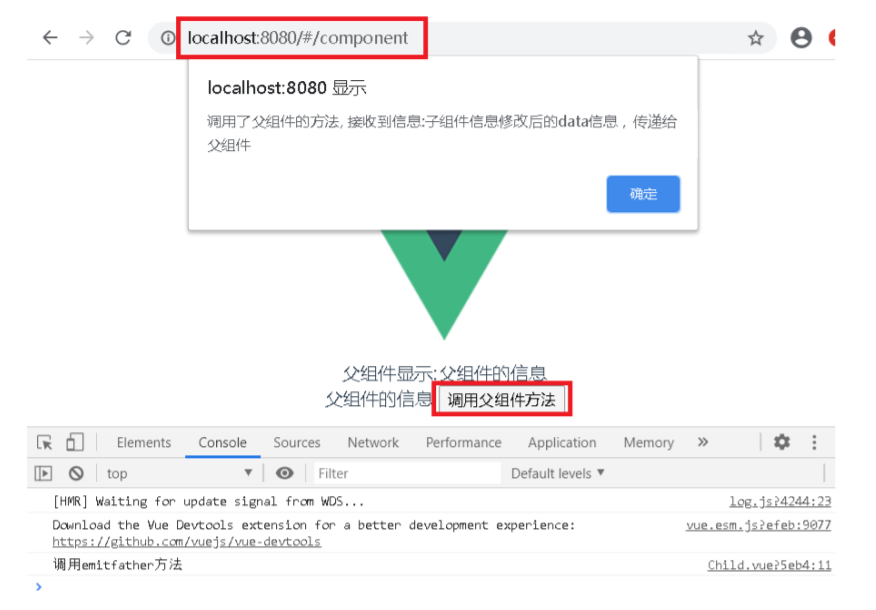
3.3 测试
点击 "调用父组件方法" 就会调用
http://localhost:8081/#/component