图书管理后端接口
1.图书管理系统后端接口
1.1 books/models.py 中设置表
from django.db import models
class Books(models.Model):
btitle = models.CharField(max_length=20)
bpub_date = models.DateField()
bread = models.IntegerField()
bcomment = models.IntegerField()
is_delete = models.BooleanField(default=False)
1.2 urls.py 中设置路由
from django.urls import path
from . import views
urlpatterns = [
path('book/', views.BooksView.as_view()),
]
1.3 book/views.py 视图函数
class BooksView(View):
def get(self, request):
books = Books.objects.filter(is_delete=False)
book_list = books.values('id','btitle','bpub_date','bread','bcomment')
book_list = list(book_list)
data = {
"code": 0,
"msg": "success",
"books": book_list
}
return JsonResponse(data)
def post(self, request):
body_json = request.body.decode()
body_dict = json.loads(body_json)
btitle = body_dict.get('btitle')
bpub_date = body_dict.get('bpub_date')
bread = body_dict.get('bread')
bcomment = body_dict.get('bcomment')
book = Books(btitle=btitle, bpub_date=bpub_date, bread=bread,
bcomment=bcomment)
book.save()
return JsonResponse({"code": 0, "msg": "success"})
def put(self, request):
body_json = request.body.decode()
body_dict = json.loads(body_json)
id = body_dict.get('id')
2.测试接口
2.1 测试获取所有图书接口
返回结果
btitle = body_dict.get('btitle')
bpub_date = body_dict.get('bpub_date')
bread = body_dict.get('bread')
bcomment = body_dict.get('bcomment')
book = Books.objects.get(id=id)
book.btitle = btitle
book.bpub_date = bpub_date
book.bread = bread
book.bcomment = bcomment
book.save()
return JsonResponse({"code": 0, "msg": "success"})
def delete(self, request):
body_json = request.body.decode()
body_dict = json.loads(body_json)
id = body_dict.get('id')
book = Books.objects.get(id=id)
book.is_delete = True
book.save()
return JsonResponse({"code": 0, "msg": "success"})
2.测试接口
2.1 测试获取所有图书接口
http://127.0.0.1:8000/books/book/
返回结果
{
"code": 0,
"msg": "success",
"books": [
{
"id": 4,
"btitle": "抗日神剧",
"bpub_date": "2020-08-11",
"bread": 1234,
"bcomment": 779
},
{
"id": 5,
"btitle": "qwe",
"bpub_date": "2020-09-09",
"bread": 123,
"bcomment": 5555
},
{
"id": 11,
"btitle": "三重门",
"bpub_date": "2020-02-12",
"bread": 100,
"bcomment": 0
}
]
}
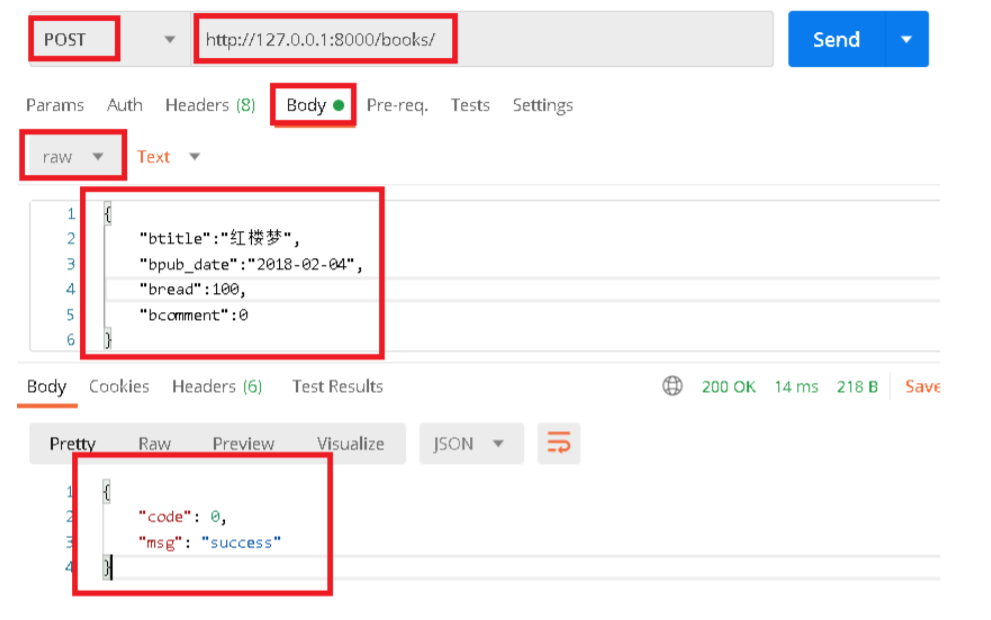
2.2 测试创建图书接口
http://127.0.0.1:8000/books/book/
postman测试提交数据
{
"btitle":"红楼梦",
"bpub_date":"2018-02-04",
"bread":100,
"bcomment":0
}
2.3 测试修改图书接口
http://127.0.0.1:8000/books/book/
postman测试提交数据
{
"id":15,
"btitle":"红楼梦2",
"bpub_date":"2018-02-04",
"bread":100,
"bcomment":0
}