上一篇说了 Line 的第三方登录的实现,这篇记录下Facebook 的实现
大致相同,又有不同!
demo 地址请狠狠的戳这里 ¥ http://download.lllomh.com/cliect/#/product/J417096994417412
一:开发者平台配置
进入开发者https://developers.facebook.com/
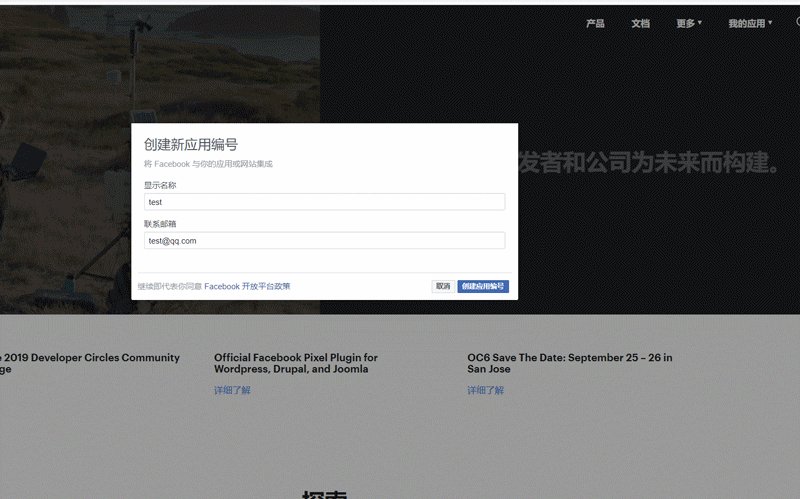
创建应用(我这里已经有了)
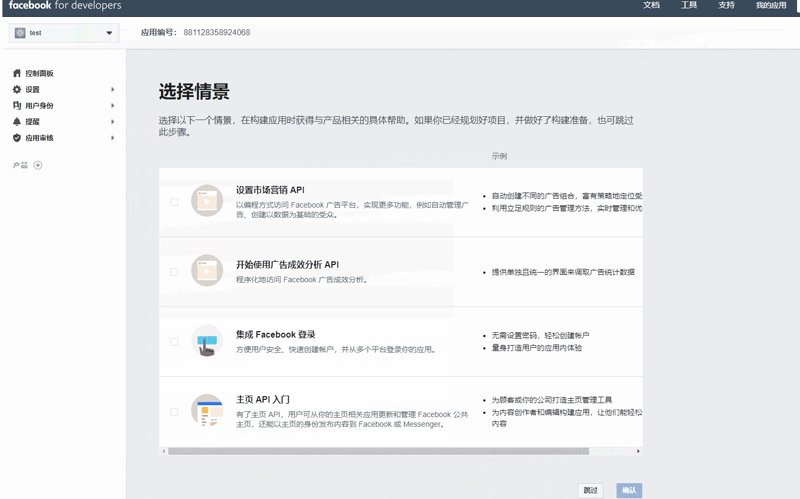
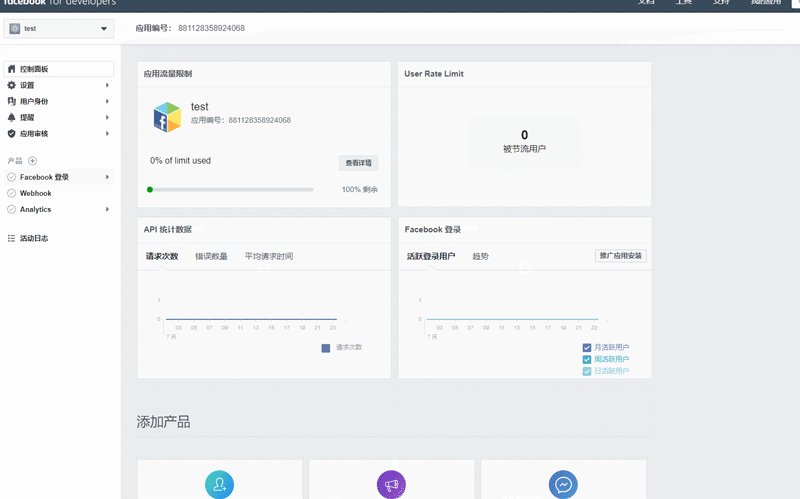
动态操作演示:
这里我们只需要里面那个appid 就可以了,也就是应用编号
facebook 的比较方便一点,不用设置回调地址,窗口登录成功就直接关掉了.返回结果.
二:代码
1,在index.html中加入这个 sdk, appid换成 你的应用编号:
2,在main.js中注册该组件,同时安装 npm install vue-facebook-signin-button
3,.然后就是在组件中使用了,可以集合到登录组件里面去:
其中 onSignInSuccess 回调 用来获取结果的:
完整的使用 部分:
运行结果如下:
实际使用: