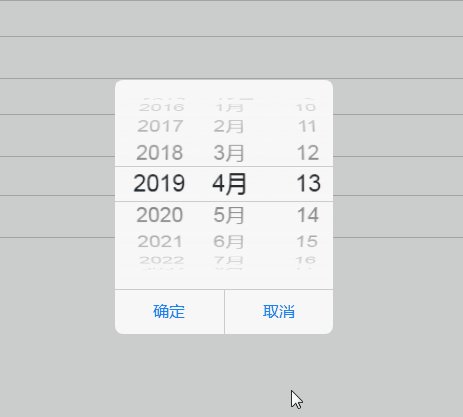
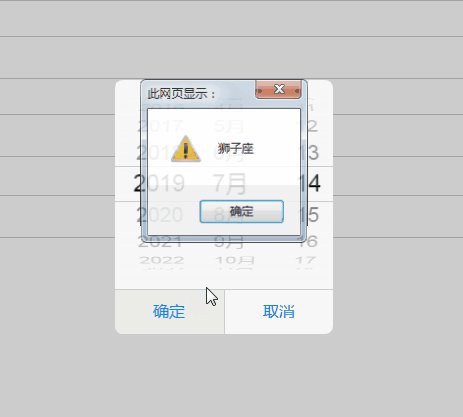
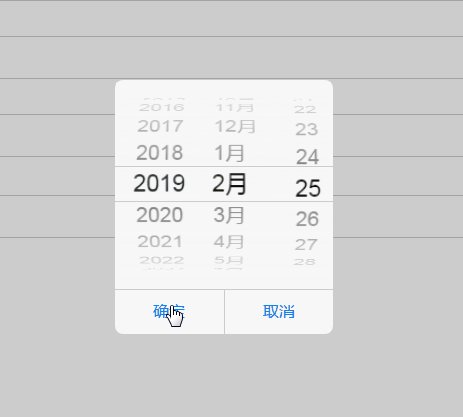
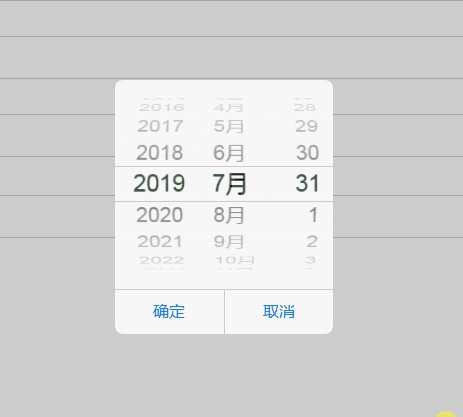
根据Mobiscroll插件-根据时间选择弹出星座,没办法,博客发文长度有限制,只有添加到外链。有需要的话把外链的下载过来
自己修改整理一下。
基于插件粗鲁修改的,没有优化。用的时候自己优化一下吧!

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<title>Mobiscroll插件-根据时间选择弹出星座</title>
<!-- jQuery Include -->
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<!-- Bootstrap Include -->
<link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<!-- Mobiscroll JS and CSS Includes -->
<script type="text/javascript" src="http://bhw.lllomh.com/dowms/mobiscroll.custom-3.0.0-beta6.js"></script>
<link rel="stylesheet" type="text/css" href="http://bhw.lllomh.com/dowms/mobiscroll.custom-3.0.0-beta6.css">
<script type="text/javascript" src="http://bhw.lllomh.com/dowms/mobiscroll.config.js"></script>
</head>
<body>
<!-- ------------------------------------------------------------------ -->
<!-- Demo configurator markup START, ignore this in your implementation -->
<div class="header">
<h1>Mobiscroll</h1>
</div>
<div id="main" class="demo-main">
<div>
<label for="theme">Theme</label>
<select name="theme" id="theme" class="settings">
<!-- <option value="">Default / Auto</option> -->
<option value="mobiscroll">Mobiscroll</option>
<option value="android-holo">Android Holo</option>
<option value="wp">Windows Phone</option>
<option value="ios">iOS</option>
<option value="bootstrap">Bootstrap</option>
<option value="android-holo-light">Android Holo Light</option>
<option value="wp-light">Windows Phone Light</option>
<option value="mobiscroll-dark">Mobiscroll Dark</option>
<option value="material">Material</option>
<option value="material-dark">Material Dark</option>
<option value="ios-dark">iOS Dark</option>
</select>
</div>
<div>
<label for="display">Display</label>
<select name="display" id="display" class="settings">
<option value="center">Center</option>
<option value="inline">Inline</option>
<option value="bubble">Bubble</option>
<option value="top">Top</option>
<option value="bottom">Bottom</option>
</select>
</div>
<div>
<label for="language">Language</label>
<select name="language" id="language" class="settings">
<option value="zh">Chinese</option>
<option value="">English</option>
<option value="hu">Magyar</option>
<option value="de">Deutsch</option>
<option value="es">Español</option>
<option value="fr">Français</option>
<option value="it">Italiano</option>
<option value="no">Norsk</option>
<option value="pt-BR">Pt. Brasileiro</option>
<option value="nl">Nederlands</option>
<option value="tr">Türkçe</option>
<option value="ja">Japanese</option>
<option value="pt-PT">Português Europeu</option>
<option value="sv">Svenska</option>
<option value="en-UK">English (UK)</option>
<option value="cs">Čeština</option>
<option value="sk">Slovenčina</option>
<option value="ro">Română</option>
<option value="pl">Polski</option>
<option value="ru-UA">Русский (UA)</option>
<option value="fa">فارسی</option>
<option value="ru">Русский</option>
<option value="lt">Lietuvių</option>
<option value="ca">Català</option>
<option value="da">Dansk</option>
<option value="he">עברית</option>
</select>
</div>
<div>
<label for="demo">Demo</label>
<select name="demo" id="demo" class="settings">
<optgroup label="Datetime">
<option value="datetimeDate" >Basic usage date</option>
<option value="datetimeInvalid">Datetime with invalids</option>
<option value="datetimeTime">Basic usage time</option>
<option selected value="datetimeMinmax">Setting min and max values</option>
</optgroup>
<optgroup label="Select">
<option value="selectBasic">Basic usage</option>
<option value="selectGroupselect">Group options</option>
<option value="selectMultiple">Multiple select</option>
</optgroup>
<optgroup label="Rating">
<option value="ratingStars">Basic usage</option>
<option value="ratingGrades">Grades</option>
<option value="ratingIcons">Custom Icons</option>
</optgroup>
<optgroup label="Measurement">
<option value="measurementDistance">Distance</option>
<option value="measurementSpeed">Speed</option>
<option value="measurementTemperature">Temperature</option>
<option value="measurementMass">Mass</option>
<option value="measurementForce">Force</option>
</optgroup>
<optgroup label="List">
<option value="listTreelist">Basic usage</option>
<option value="listUnordered">Unordered list</option>
</optgroup>
<optgroup label="Image">
<option value="imageText">Image and Text</option>
<option value="imageBasic">Image Only</option>
<option value="imageIcons">Icon and Text</option>
</optgroup>
<optgroup label="Calendar">
<option value="calendarTime">With time scroller</option>
<option value="calendarBasic">Basic usage</option>
<option value="calendarMultiday">Multi day select</option>
</optgroup>
<optgroup label="Timespan">
<option value="timespanBasic">Basic usage</option>
<option value="timespanDhm">Day/Hour/Minute span</option>
</optgroup>
<optgroup label="Timer">
<option value="timerCountdown">Countdown</option>
</optgroup>
<optgroup label="Color">
<option value="colorHx">Basic usage</option>
</optgroup>
<optgroup label="Range">
<option value="rangeBasic">Basic usage</option>
<option value="rangeTime">Time range</option>
<option value="rangeTwoinputs">Two inputs</option>
</optgroup>
<optgroup label="Eventcalendar">
<option value="eventcalendarEvent">Events</option>
</optgroup>
<optgroup label="Listview">
<option value="listviewUpdate">Create, remove, update</option>
<option value="listviewSorthandle">Sort handle</option>
<option value="listviewActionmenu">Action menu</option>
</optgroup>
<optgroup label="Number">
<option value="numberDecimal">Decimal</option>
<option value="numberStep">Step</option>
</optgroup>
<optgroup label="Numpad">
<option value="numpadDecimal"> Decimal</option>
<option value="numpadCurrency">Currency</option>
<option value="numpadTime">Time</option>
<option value="numpadPin">Masked Entry - PIN</option>
</optgroup>
<optgroup label="Menustrip">
<option value="menustripTabs">Tab menu</option>
</optgroup>
<optgroup label="Widget">
<option value="widgetDialog">Dialog</option>
<option value="widgetMessage">Alert message</option>
</optgroup>
<optgroup label="Scroller">
<option value="scrollerCustomunits">Custom Units</option>
</optgroup>
<optgroup label="Forms">
<option value="formsTextfields">Text Fields</option>
<option value="formsSelect">Select</option>
<option value="formsCheckbox">Checkbox</option>
<option value="formsSwitch">Switch</option>
<option value="formsRadiobtn">Radio buttons</option>
<option value="formsButtons">Buttons</option>
<option value="formsTypography">Typography</option>
<option value="formsSlider">Slider</option>
<option value="formsStepper">Stepper</option>
<option value="formsProgress">Progress</option>
<option value="formsSegmented">Segmented</option>
</optgroup>
</select>
</div>
</div>
<!-- Demo configurator markup END -->
<!-- ------------------------------------------------------------------ -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Basic usage date START -->
<div class="demo-wrapper demo-wrapper-datetimeDate">
<input id="datetimeDate-demo" placeholder="Please Select..." />
<button id="datetimeDate-clear">Clear</button>
<button id="datetimeDate-show">Show</button>
</div>
<!-- Basic usage date END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Datetime with invalids START -->
<div class="demo-wrapper demo-wrapper-datetimeInvalid">
<input id="datetimeInvalid-demo" placeholder="Please Select..." />
<button id="datetimeInvalid-clear">Clear</button>
<button id="datetimeInvalid-show">
Show</button>
</div>
<!-- Datetime with invalids END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Basic usage time START -->
<div class="demo-wrapper demo-wrapper-datetimeTime">
<input id="datetimeTime-demo" placeholder="Please Select..." />
<button id="datetimeTime-clear">Clear</button>
<button id="datetimeTime-show">Show</button>
</div>
<!-- Basic usage time END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Basic usage START -->
<div class="demo-wrapper demo-wrapper-selectBasic">
<select name="City" id="selectBasic-demo">
<option value="1">Atlanta</option>
<option value="2">Berlin</option>
<option value="3">Boston</option>
<option value="4">Chicago</option>
<option value="5">London</option>
<option value="6">Los Angeles</option>
<option value="7">New York</option>
<option value="8">Paris</option>
<option value="9">San Francisco</option>
</select>
<button id="selectBasic-clear">Clear</button>
<button id="selectBasic-show">Show</button>
</div>
<!-- Basic usage END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Group options START -->
<div class="demo-wrapper demo-wrapper-selectGroupselect">
<select id="selectGroupselect-demo">
<optgroup label="USA">
<option value="1">Atlanta</option>
<option value="2">Boston</option>
<option value="3">Chicago</option>
<option value="4">Los Angeles</option>
<option value="5">New York</option>
<option value="6">San Francisco</option>
</optgroup>
<optgroup label="UK">
<option value="7">Bath</option>
<option value="8">Bristol</option>
<option value="9">Cambridge</option>
<option value="10">London</option>
<option value="11">Leeds</option>
<option value="12">Manchester</option>
<option value="13">Newcastle</option>
<option value="14">Oxford</option>
</optgroup>
<optgroup label="China">
<option value="15">Beijing</option>
<option value="16">Chongqing</option>
<option value="17">Shanghai</option>
<option value="18">Shenzhen</option>
<option value="19">Tianjin</option>
</optgroup>
</select>
<button id="selectGroupselect-clear">Clear</button>
<button id="selectGroupselect-show">Show</button>
</div>
<!-- Group options END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Basic usage START -->
<div class="demo-wrapper demo-wrapper-ratingStars">
<div class="md-stars">
<ul class="md-products">
<li>
<div class="md-product">
<h3>Chocolate sticks</h3>
<p>Crunchy on the inside</p>
<span class="md-rate">
<span class="md-rating">4 of 5</span>
</span>
</div>
</li>
<li>
<div class="md-product">
<h3>Hershey's Kisses</h3>
<p>Bite-sized piece of heaven</p>
<span class="md-rate">
<span class="md-rating">4 of 5</span>
</span>
</div>
</li>
<li>
<div class="md-product">
<h3>Milk chocolate</h3>
<p>The all-time favorite</p>
<span class="md-rate">
<span class="md-rating">3 of 5</span>
</span>
</div>
</li>
<li>
<div class="md-product">
<h3>Chocolate cupcake</h3>
<p>Sweet temptation with chocolate chips</p>
<span class="md-rate">
<span class="md-rating">5 of 5</span>
</span>
</div>
</li>
<li>
<div class="md-product">
<h3>Aerated chocolate</h3>
<p>Light as air</p>
<span class="md-rate">
<span class="md-rating">5 of 5</span>
</span>
</div>
</li>
<li>
<div class="md-product">
<h3>Chocolate truffles</h3>
<p>Chocolate ganache and heavenly cocoa</p>
<span class="md-rate">
<span class="md-rating">5 of 5</span>
</span>
</div>
</li>
</ul>
</div>
</div>
<!-- Basic usage END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Grades START -->
<div class="demo-wrapper demo-wrapper-ratingGrades">
<input id="ratingGrades-demo" placeholder="Please Select ..." />
<button id="ratingGrades-clear">Clear</button>
<button id="ratingGrades-show">Show</button>
</div>
<!-- Grades END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Distance START -->
<div class="demo-wrapper demo-wrapper-measurementDistance">
<input id="measurementDistance-demo" placeholder="Please Select ..." />
<button id="measurementDistance-clear">Clear</button>
<button id="measurementDistance-show">Show</button>
</div>
<!-- Distance END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Speed START -->
<div class="demo-wrapper demo-wrapper-measurementSpeed">
<input id="measurementSpeed-demo" placeholder="Please Select ..." />
<button id="measurementSpeed-clear">Clear</button>
<button id="measurementSpeed-show">Show</button>
</div>
<!-- Speed END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Temperature START -->
<div class="demo-wrapper demo-wrapper-measurementTemperature">
<input id="measurementTemperature-demo" placeholder="Please Select ..." />
<button id="measurementTemperature-clear">Clear</button>
<button id="measurementTemperature-show">Show</button>
</div>
<!-- Temperature END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Mass START -->
<div class="demo-wrapper demo-wrapper-measurementMass">
<input id="measurementMass-demo" placeholder="Please Select ..." />
<button id="measurementMass-clear">Clear</button>
<button id="measurementMass-show">Show</button>
</div>
<!-- Mass END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Force START -->
<div class="demo-wrapper demo-wrapper-measurementForce">
<input id="measurementForce-demo" placeholder="Please Select ..." />
<button id="measurementForce-clear">Clear</button>
<button id="measurementForce-show">Show</button>
</div>
<!-- Force END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Basic usage START -->
<div class="demo-wrapper demo-wrapper-listTreelist">
<ul id="listTreelist-demo" style="display:none">
<li data-val="Eastern Division">East
<ul>
<li data-val="Marketing">Marketing
<ul>
<li data-val="Eden E">Eden E</li>
<li data-val="Milda J">Milda J</li>
<li data-val="Porfirio R">Porfirio R</li>
</ul>
</li>
<li data-val="Research & Development">R&D
<ul>
<li data-val="Frances P">Frances P</li>
<li data-val="Frank D">Frank D</li>
<li data-val="Gianny P">Gianny P</li>
<li data-val="Ivan F">Ivan F</li>
<li data-val="John M">John M</li>
<li data-val="Mildred S">Mildred S</li>
<li data-val="Sam P">Sam P</li>
</ul>
</li>
<li data-val="Sales">Sales
<ul>
<li data-val="Edelmira R">Edelmira R</li>
<li data-val="Francie S">Francie S</li>
<li data-val="Lean F">Lean F</li>
<li data-val="Kirby C">Kirby C</li>
</ul>
</li>
</ul>
</li>
<li data-val="Western Division">West
<ul>
<li data-val="Marketing">Marketing
<ul>
<li data-val="Cliff B">Cliff B</li>
<li data-val="Helen D">Helen D</li>
<li data-val="Stephan V">Stephan V</li>
</ul>
</li>
<li data-val="Research & Development">R&D
<ul>
<li data-val="Andy G">Andy G</li>
<li data-val="Danny A">Danny A</li>
<li data-val="Ennio M">Ennio M</li>
<li data-val="Emil E">Emil E</li>
<li data-val="Frank S">Frank S</li>
<li data-val="Gonzo G">Gonzo G</li>
<li data-val="Hal A">Hal A</li>
<li data-val="Jack G">Jack G</li>
<li data-val="John A">John A</li>
<li data-val="Simon D">Simon D</li>
<li data-val="Victor S">Victor S</li>
</ul>
</li>
<li data-val="Sales">Sales
<ul>
<li data-val="Dana A">Dana A</li>
<li data-val="Frank D">Frank D</li>
<li data-val="Leanna S">Leanna S</li>
<li data-val="Michael D">Michael D</li>
</ul>
</li>
</ul>
</li>
</ul>
<button id="listTreelist-clear">Clear</button>
<button id="listTreelist-show">Show</button>
</div>
<!-- Basic usage END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Image and Text START -->
<div class="demo-wrapper demo-wrapper-imageText">
<ul id="imageText-demo" style="display:none">
<li data-val="Audi">
<img src="images/Audi_logo.png" />
<p>Audi</p>
</li>
<li data-val="BMW">
<img src="images/BMW_logo.png" />
<p>BMW</p>
</li>
<li data-val="Chevrolet">
<img src="images/Chevrolet_logo.png" />
<p>Chevrolet</p>
</li>
<li data-val="Citroen">
<img src="images/Citroen_logo.png" />
<p>Citroen</p>
</li>
<li data-val="Dacia">
<img src="images/Dacia_logo.png" />
<p>Dacia</p>
</li>
<li data-val="Ferrari">
<img src="images/ferrari_logo.png" />
<p>Ferrari</p>
</li>
<li data-val="Ford">
<img src="images/Ford_logo.png" />
<p>Ford</p>
</li>
<li data-val="Jaguar">
<img src="images/Jaguar_logo.png" />
<p>Jaguar</p>
</li>
<li data-val="Lotus">
<img src="images/lotus_logo.png" />
<p>Lotus</p>
</li>
<li data-val="Mercedes">
<img src="images/mercedes_logo.png" />
<p>Mercedes</p>
</li>
<li data-val="Opel">
<img src="images/opel_logo.png" />
<p>Opel</p>
</li>
<li data-val="Porsche">
<img src="images/Porsche_logo.png" />
<p>Porsche</p>
</li>
<li data-val="Renault">
<img src="images/renault_logo.png" />
<p>Renault</p>
</li>
<li data-val="Seat">
<img src="images/Seat_logo.png" />
<p>Seat</p>
</li>
<li data-val="Volkswagen">
<img src="images/volkswagen_logo.png" />
<p>Volkswagen</p>
</li>
</ul>
<button id="imageText-clear">Clear</button>
<button id="imageText-show">Show</button>
</div>
<!-- Image and Text END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Image Only START -->
<div class="demo-wrapper demo-wrapper-imageBasic">
<ul id="imageBasic-demo" style="display:none">
<li data-val="1">
<img src="images/fruit-1.png" />
</li>
<li data-val="2">
<img src="images/fruit-2.png" />
</li>
<li data-val="3">
<img src="images/fruit-3.png" />
</li>
<li data-val="4">
<img src="images/fruit-4.png" />
</li>
<li data-val="5">
<img src="images/fruit-5.png" />
</li>
<li data-val="6">
<img src="images/fruit-1.png" />
</li>
<li data-val="7">
<img src="images/fruit-2.png" />
</li>
<li data-val="8">
<img src="images/fruit-3.png" />
</li>
<li data-val="9">
<img src="images/fruit-4.png" />
</li>
<li data-val="10">
<img src="images/fruit-5.png" />
</li>
<li data-val="11">
<img src="images/fruit-1.png" />
</li>
<li data-val="12">
<img src="images/fruit-2.png" />
</li>
<li data-val="13">
<img src="images/fruit-3.png" />
</li>
<li data-val="14">
<img src="images/fruit-4.png" />
</li>
<li data-val="15">
<img src="images/fruit-5.png" />
</li>
<li data-val="16">
<img src="images/fruit-1.png" />
</li>
<li data-val="17">
<img src="images/fruit-2.png" />
</li>
<li data-val="18">
<img src="images/fruit-3.png" />
</li>
<li data-val="19">
<img src="images/fruit-4.png" />
</li>
<li data-val="20">
<img src="images/fruit-5.png" />
</li>
</ul>
<button id="imageBasic-clear">Clear</button>
<button id="imageBasic-show">Show</button>
</div>
<!-- Image Only END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Unordered list START -->
<div class="demo-wrapper demo-wrapper-listUnordered">
<ul id="listUnordered-demo" style="display:none">
<li>Sugar</li>
<li>Salt</li>
<li>Butter</li>
<li>Flour</li>
<li>Chocolate</li>
</ul>
<button id="listUnordered-clear">Clear</button>
<button id="listUnordered-show">Show</button>
</div>
<!-- Unordered list END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- With time scroller START -->
<div class="demo-wrapper demo-wrapper-calendarTime">
<input id="calendarTime-demo" placeholder="Please Select..." />
<button id="calendarTime-clear">Clear</button>
<button id="calendarTime-show">Show</button>
</div>
<!-- With time scroller END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Basic usage START -->
<div class="demo-wrapper demo-wrapper-calendarBasic">
<input id="calendarBasic-demo" placeholder="Please Select..." />
<button id="calendarBasic-clear">Clear</button>
<button id="calendarBasic-show">Show</button>
</div>
<!-- Basic usage END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Multi day select START -->
<div class="demo-wrapper demo-wrapper-calendarMultiday">
<input id="calendarMultiday-demo" placeholder="Please Select..." />
<button id="calendarMultiday-clear">Clear</button>
<button id="calendarMultiday-show">Show</button>
</div>
<!-- Multi day select END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Multiple select START -->
<div class="demo-wrapper demo-wrapper-selectMultiple">
<select name="Category" id="selectMultiple-demo" multiple>
<option value="1">Books</option>
<option value="2">Movies, Music & Games</option>
<option value="3" selected>Electronics & Computers</option>
<option value="4" selected>Home, Garden & Tools</option>
<option value="5">Health & Beauty</option>
<option value="6">Toys, Kids & Baby</option>
<option value="7">Clothing & Jewelry</option>
<option value="8">Sports & Outdoors</option>
<option value="9">Automotive & Industrial</option>
</select>
<button id="selectMultiple-clear">Clear</button>
<button id="selectMultiple-show">Show</button>
</div>
<!-- Multiple select END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Basic usage START -->
<div class="demo-wrapper demo-wrapper-timespanBasic">
<input id="timespanBasic-demo" placeholder="Please Select ..." />
<button id="timespanBasic-clear">Clear</button>
<button id="timespanBasic-show">Show</button>
</div>
<!-- Basic usage END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Day/Hour/Minute span START -->
<div class="demo-wrapper demo-wrapper-timespanDhm">
<input id="timespanDhm-demo" placeholder="Please Select ..." />
<button id="timespanDhm-clear">Clear</button>
<button id="timespanDhm-show">Show</button>
</div>
<!-- Day/Hour/Minute span END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Countdown START -->
<div class="demo-wrapper demo-wrapper-timerCountdown">
<input id="timerCountdown-demo" placeholder="Please Select ..." />
</div>
<!-- Countdown END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Basic usage START -->
<div class="demo-wrapper demo-wrapper-colorHx">
<b>Please choose color</b>
<br/>
<div id="colorHx-demo" class="md-color">#ff0000</div>
</div>
<!-- Basic usage END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Basic usage START -->
<div class="demo-wrapper demo-wrapper-rangeBasic">
<input id="rangeBasic-demo" placeholder="Please Select ..." />
<button id="rangeBasic-clear">Clear</button>
<button id="rangeBasic-show">Show</button>
</div>
<!-- Basic usage END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Time range START -->
<div class="demo-wrapper demo-wrapper-rangeTime">
<input id="rangeTime-demo" placeholder="Please Select ..." />
<button id="rangeTime-clear">Clear</button>
<button id="rangeTime-show">Show</button>
</div>
<!-- Time range END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Two inputs START -->
<div class="demo-wrapper demo-wrapper-rangeTwoinputs">
<label for="rangeTwoinputs-startDate">Start</label>
<br/>
<input id="rangeTwoinputs-startDate" placeholder="Please Select ..." readonly/>
<label for="rangeTwoinputs-endDate">End</label>
<br/>
<input id="rangeTwoinputs-endDate" placeholder="Please Select ..." readonly/>
<div id="rangeTwoinputs-demo"></div>
</div>
<!-- Two inputs END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Events START -->
<div class="demo-wrapper demo-wrapper-eventcalendarEvent">
<div id="eventcalendarEvent-demo"></div>
<button id="eventcalendarEvent-show">Show calendar</button>
</div>
<!-- Events END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Create, remove, update START -->
<div class="demo-wrapper demo-wrapper-listviewUpdate">
<div id="listviewUpdate-demo_note" class="md-demo-note demo-note" style="display:none;">
Whooa, list is empty. Tap here to refresh!
<span class="mbsc-ic mbsc-ic-loop2"></span>
</div>
<ul id="listviewUpdate-demo" class="md-wo-list" style="display:none">
<li data-id="1">Work order #0001
<div class="md-wo-status">Assigned</div>
</li>
<li data-id="2">Work order #0002
<div class="md-wo-status">Assigned</div>
</li>
<li data-id="3">Work order #0003
<div class="md-wo-status">Assigned</div>
</li>
<li data-id="4">Work order #0004
<div class="md-wo-status">Assigned</div>
</li>
<li data-id="5">Work order #0005
<div class="md-wo-status">Assigned</div>
</li>
<li data-id="6">Work order #0006
<div class="md-wo-status">Assigned</div>
</li>
</ul>
</div>
<!-- Create, remove, update END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Sort handle START -->
<div class="demo-wrapper demo-wrapper-listviewSorthandle">
<ul id="listviewSorthandle-demo" style="display:none">
<li><img src="images/m1.png" />
<h3>Barry Lyon</h3>
<p>(202) 555-0193</p>
</li>
<li><img src="images/f1.png" />
<h3>Hortense Tinker</h3>
<p>(202) 555-0127</p>
</li>
<li><img src="images/m2.png" />
<h3>Carl Hambledon</h3>
<p>(202) 555-0147</p>
</li>
<li><img src="images/f2.png" />
<h3>Arlene Sharman</h3>
<p>(202) 555-0190</p>
</li>
<li><img src="images/m3.png" />
<h3>Noble Blythe</h3>
<p>(202) 555-0176</p>
</li>
<li><img src="images/f3.png" />
<h3>Angelica Geary</h3>
<p>(202) 555-0107</p>
</li>
<li><img src="images/m4.png" />
<h3>Lowell Christophers</h3>
<p>(202) 555-0120</p>
</li>
<li><img src="images/f4.png" />
<h3>Leilah Gregory</h3>
<p>(202) 555-0189</p>
</li>
</ul>
</div>
<!-- Sort handle END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Action menu START -->
<div class="demo-wrapper demo-wrapper-listviewActionmenu">
<ul id="listviewActionmenu-demo" style="display:none">
<li data-type="folder" data-icon="folder">Music
<ul>
<li data-type="music" data-icon="music">Track 1</li>
<li data-type="music" data-icon="music">Track 2</li>
<li data-type="music" data-icon="music">Track 3</li>
</ul>
</li>
<li data-type="folder" data-icon="folder">Photos
<ul>
<li data-type="picture" data-icon="image2">Image 1</li>
<li data-type="picture" data-icon="image2">Image 2</li>
<li data-type="picture" data-icon="image2">Image 3</li>
</ul>
</li>
<li data-type="folder" data-icon="folder">Videos
<ul>
<li data-type="movie" data-icon="play">Movie 1</li>
<li data-type="movie" data-icon="play">Movie 2</li>
<li data-type="movie" data-icon="play">Movie 3</li>
</ul>
</li>
<li data-type="picture" data-icon="image2">Image 1</li>
<li data-type="picture" data-icon="image2">Image 2</li>
<li data-type="picture" data-icon="image2">Image 3</li>
<li data-type="picture" data-icon="image2">Image 4</li>
<li data-type="picture" data-icon="image2">Image 5</li>
<li data-type="picture" data-icon="file4">File 1</li>
<li data-type="picture" data-icon="file4">File 2</li>
</ul>
</div>
<!-- Action menu END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Custom Icons START -->
<div class="demo-wrapper demo-wrapper-ratingIcons">
<input id="ratingIcons-demo" placeholder="Please Select ..." />
<button id="ratingIcons-clear">Clear</button>
<button id="ratingIcons-show">Show</button>
</div>
<!-- Custom Icons END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Decimal START -->
<div class="demo-wrapper demo-wrapper-numberDecimal">
<input id="numberDecimal-demo" placeholder="Please Select ..." />
<button id="numberDecimal-clear">Clear</button>
<button id="numberDecimal-show">Show</button>
</div>
<!-- Decimal END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Decimal START -->
<div class="demo-wrapper demo-wrapper-numpadDecimal">
<input id="numpadDecimal-demo" placeholder="Please Select ..." />
<button id="numpadDecimal-clear">Clear</button>
<button id="numpadDecimal-show">Show</button>
</div>
<!-- Decimal END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Currency START -->
<div class="demo-wrapper demo-wrapper-numpadCurrency">
<div class="md-stepper-np" style="display:none" mbsc-enhance>
<div class="mbsc-padding md-demo">
<h4 class="md-title">Automatically top up account</h4>
<div class="mbsc-desc ">Top up from credit card if account falls bellow $10</div>
<div>
<div>
<input id="numpadCurrency-md-price" class="md-price" data-role="stepper" min="10" max="500" step="10" value="20" readonly />
<div id="numpadCurrency-demo" class="md-numpad"></div>
</div>
</div>
<button class="mbsc-btn-block">Save Settings</button>
</div>
</div>
</div>
<!-- Currency END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Time START -->
<div class="demo-wrapper demo-wrapper-numpadTime">
<input id="numpadTime-demo" placeholder="Please Select ..." />
<button id="numpadTime-clear">Clear</button>
<button id="numpadTime-show">Show</button>
</div>
<!-- Time END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Masked Entry - PIN START -->
<div class="demo-wrapper demo-wrapper-numpadPin">
<input id="numpadPin-demo" placeholder="Please Select ..." />
<button id="numpadPin-clear">Clear</button>
<button id="numpadPin-show">Show</button>
</div>
<!-- Masked Entry - PIN END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Setting min and max values START -->
<div class="demo-wrapper demo-wrapper-datetimeMinmax">
<input id="datetimeMinmax-demo" placeholder="Please Select..." />
<button id="datetimeMinmax-clear">Clear</button>
<button id="datetimeMinmax-show">Show</button>
</div>
<!-- Setting min and max values END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Tab menu START -->
<div class="demo-wrapper demo-wrapper-menustripTabs">
<div class="md-ms-tabs">
<ul id="menustripTabs-demo" style="display:none;">
<li data-tab="tab-downloaded" data-selected="true">Downloaded</li>
<li data-tab="tab-all">All</li>
<li data-tab="tab-external">External storage</li>
<li data-tab="tab-running">Running</li>
<li data-tab="tab-disabled">Disabled</li>
</ul>
<div id="menustripTabs-tab-downloaded" class="md-tab-h md-tabs-sel tab-downloaded">
<ul class="md-apps-ul" style="display:none;">
<li><span class="md-app-ic mbsc-ic mbsc-ic-calendar"></span>Calendar<span class="md-app-detail"><span class="md-app-size">26.71MB</span><span class="md-app-date">19/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-camera"></span>Camera<span class="md-app-detail"><span class="md-app-size">43.11MB</span><span class="md-app-date">10/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-folder"></span>File Manager<span class="md-app-detail"><span class="md-app-size">12.66MB</span><span class="md-app-date">9/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-earth"></span>Maps<span class="md-app-detail"><span class="md-app-size">46.21MB</span><span class="md-app-date">21/10/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-newspaper"></span>News<span class="md-app-detail"><span class="md-app-size">24.00MB</span><span class="md-app-date">20/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-play"></span>Youtube<span class="md-app-detail"><span class="md-app-size">26.47MB</span><span class="md-app-date">18/10/2014</span></span>
</li>
</ul>
</div>
<div id="menustripTabs-tab-external" class="md-tab-h tab-external">
<ul class="md-apps-ul" style="display:none;">
<li><span class="md-app-ic mbsc-ic mbsc-ic-calendar"></span>Calendar<span class="md-app-detail"><span class="md-app-size">26.71MB</span><span class="md-app-date">09/09/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-earth"></span>Maps<span class="md-app-detail"><span class="md-app-size">46.21MB</span><span class="md-app-date">19/08/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-newspaper"></span>News<span class="md-app-detail"><span class="md-app-size">24.00MB</span><span class="md-app-date">17/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-play"></span>Youtube<span class="md-app-detail"><span class="md-app-size">26.47MB</span><span class="md-app-date">16/11/2014</span></span>
</li>
</ul>
</div>
<div id="menustripTabs-tab-running" class="md-tab-h tab-running">
<ul class="md-apps-ul" style="display:none;">
<li><span class="md-app-ic mbsc-ic mbsc-ic-clock"></span>Clock<span class="md-app-detail"><span class="md-app-size">1.52MB</span><span class="md-app-date">16/10/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-folder"></span>File Manager<span class="md-app-detail"><span class="md-app-size">12.66MB</span><span class="md-app-date">10/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-bubble"></span>Messages<span class="md-app-detail"><span class="md-app-size">25.57MB</span><span class="md-app-date">09/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-newspaper"></span>News<span class="md-app-detail"><span class="md-app-size">24.00MB</span><span class="md-app-date">08/11/2014</span></span>
</li>
</ul>
</div>
<div id="menustripTabs-tab-all" class="md-tab-h tab-all">
<ul class="md-apps-ul" style="display:none;">
<li><span class="md-app-ic mbsc-ic mbsc-ic-globe"></span>Browser<span class="md-app-detail"><span class="md-app-size">74.68MB</span><span class="md-app-date">18/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-calendar"></span>Calendar<span class="md-app-detail"><span class="md-app-size">26.71MB</span><span class="md-app-date">17/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-camera"></span>Camera<span class="md-app-detail"><span class="md-app-size">43.11MB</span><span class="md-app-date">19/10/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-clock"></span>Clock<span class="md-app-detail"><span class="md-app-size">1.52MB</span><span class="md-app-date">10/10/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-user4"></span>Contacts<span class="md-app-detail"><span class="md-app-size">5.43MB</span><span class="md-app-date">11/08/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-copy3"></span>Docs<span class="md-app-detail"><span class="md-app-size">32.41MB</span><span class="md-app-date">19/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-folder"></span>File Manager<span class="md-app-detail"><span class="md-app-size">12.66MB</span><span class="md-app-date">18/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-image2"></span>Gallery<span class="md-app-detail"><span class="md-app-size">1.68MB</span><span class="md-app-date">17/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-earth"></span>Maps<span class="md-app-detail"><span class="md-app-size">46.21MB</span><span class="md-app-date">18/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-phone"></span>Phone<span class="md-app-detail"><span class="md-app-size">1.28MB</span><span class="md-app-date">19/11/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-foundation-mail"></span>Email<span class="md-app-detail"><span class="md-app-size">6.65MB</span><span class="md-app-date">05/07/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-bubble"></span>Messages<span class="md-app-detail"><span class="md-app-size">25.57MB</span><span class="md-app-date">06/06/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-newspaper"></span>News<span class="md-app-detail"><span class="md-app-size">24.00MB</span><span class="md-app-date">20/10/2014</span></span>
</li>
<li><span class="md-app-ic mbsc-ic mbsc-ic-play"></span>Youtube<span class="md-app-detail"><span class="md-app-size">26.47MB</span><span class="md-app-date">18/11/2014</span></span>
</li>
</ul>
</div>
<div id="menustripTabs-tab-disabled" class="md-tab-h tab-disabled">
<ul class="md-apps-ul" style="display:none;">
<li><span class="md-app-ic mbsc-ic mbsc-ic-user4"></span>Contacts<span class="md-app-detail"><span class="md-app-size">26.71MB</span><span class="md-app-date">17/11/2014</span></span>
</li>
</ul>
</div>
</div>
</div>
<!-- Tab menu END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Icon and Text START -->
<div class="demo-wrapper demo-wrapper-imageIcons">
<ul id="imageIcons-demo" style="display:none">
<li data-val="Share" data-icon="share">
<p>Share</p>
</li>
<li data-val="Bookmark" data-icon="star">
<p>Bookmark</p>
</li>
<li data-val="Flag" data-icon="flag">
<p>Flag</p>
</li>
<li data-val="Tag" data-icon="tag">
<p>Tag</p>
</li>
<li data-val="Download" data-icon="download">
<p>Download</p>
</li>
<li data-val="Delete" data-icon="remove">
<p>Delete</p>
</li>
</ul>
<button id="imageIcons-clear">Clear</button>
<button id="imageIcons-show">Show</button>
</div>
<!-- Icon and Text END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Step START -->
<div class="demo-wrapper demo-wrapper-numberStep">
<input id="numberStep-demo" placeholder="Please Select ..." />
<button id="numberStep-clear">Clear</button>
<button id="numberStep-show">Show</button>
</div>
<!-- Step END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Dialog START -->
<div class="demo-wrapper demo-wrapper-widgetDialog">
<div id="widgetDialog-demo" style="display: none;">
<div class="md-dialog">
<h3 class="md-text-center">Hi Molly</h3>
<p class="md-text-center">How are you feeling today?</p>
</div>
</div>
<button id="widgetDialog-show">How are you feeling?</button>
</div>
<!-- Dialog END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Alert message START -->
<div class="demo-wrapper demo-wrapper-widgetMessage">
<div id="widgetMessage-demo" style="display: none;">
<div class="md-body">
<h3>Use Google's location service?</h3>
<p>Let Google help apps determine location. This meas sending anonymus location data to Google, even when no apps are running.</p>
</div>
</div>
<button id="widgetMessage-show">Use Location Services?</button>
</div>
<!-- Alert message END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Custom Units START -->
<div class="demo-wrapper demo-wrapper-scrollerCustomunits">
<input id="scrollerCustomunits-demo" placeholder="Please Select ..." />
<button id="scrollerCustomunits-clear">Clear</button>
<button id="scrollerCustomunits-show">Show</button>
</div>
<!-- Custom Units END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Text Fields START -->
<div class="demo-wrapper demo-wrapper-formsTextfields">
<div id="formsTextfields-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Single-line text</div>
<div>
<label for="formsTextfields-name">Label</label>
<input id="formsTextfields-name" type="text" placeholder="Text field label" />
</div>
<label>
Password
<input type="password" placeholder="Text field with icon" data-icon="lock2" />
</label>
<label>
Password Toggle
<input type="password" placeholder="Text field with icon" data-icon="lock2" data-password-toggle="true" />
</label>
<label>
<input type="text" placeholder="Text field with right icon" data-icon="pencil" data-icon-align="right" />
</label>
<label>
<input type="text" placeholder="Text field disabled" disabled/>
</label>
<label class="mbsc-err">
<input type="text" placeholder="Text field with error style" />
</label>
<label class="mbsc-err">
<input type="text" placeholder="Text field with error style and message" />
<span class="mbsc-err-msg">Error message!</span>
</label>
<div class="mbsc-divider">Multi-line text</div>
<label>
Label
<textarea></textarea>
</label>
<label>
<textarea data-icon="pencil" data-icon-align="right"></textarea>
</label>
<label>
Label
<textarea data-icon="bubble" data-icon-align="left"></textarea>
</label>
<label>
<textarea placeholder="disabled" disabled></textarea>
</label>
<label class="mbsc-err">
<textarea></textarea>
<span class="mbsc-err-msg">Error message!</span>
</label>
</div>
</div>
<!-- Text Fields END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Select START -->
<div class="demo-wrapper demo-wrapper-formsSelect">
<div id="formsSelect-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Select</div>
<label>
Label
<select class="md-select">
<option>Select</option>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
</label>
<label>
<select class="md-select" data-icon="plus" data-icon-align="right">
<option>Select with icon</option>
<option value="opel">Opel</option>
<option value="renault">Renault</option>
<option value="Citroen">Citroen</option>
<option value="Lotus">Lotus</option>
</select>
</label>
<label>
<select class="md-select" data-icon="plus" data-icon-align="left">
<option>Select with right icon</option>
<option value="Peugeot">Peugeot</option>
<option value="Porsche">Porsche</option>
<option value="Fiat">Fiat</option>
<option value="Volkswagen">Volkswagen</option>
</select>
</label>
<label class="mbsc-err">
<select class="md-select">
<option>Select error</option>
<option value="Ferrari">Ferrari</option>
<option value="Honda">Honda</option>
<option value="Suzuki">Suzuki</option>
<option value="Lamborghini">Lamborghini</option>
</select>
</label>
<label>
<select disabled>
<option>Select disabled</option>
<option value="Bentley">Bentley</option>
<option value="Morgan">Morgan</option>
<option value="Chevrolet">Chevrolet</option>
<option value="Dodge">Dodge</option>
</select>
</label>
</div>
</div>
<!-- Select END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Checkbox START -->
<div class="demo-wrapper demo-wrapper-formsCheckbox">
<div id="formsCheckbox-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Checkbox</div>
<label>
<input type="checkbox" checked> Option 1
<span class="mbsc-desc">Checked checkbox</span>
</label>
<label>
<input type="checkbox"> Option 2
<span class="mbsc-desc">Empty checkbox</span>
</label>
<label>
<input type="checkbox" disabled> Option 3
<span class="mbsc-desc">Disabled checkbox</span>
</label>
<label>
<input type="checkbox" checked disabled> Option 4
<span class="mbsc-desc">Disabled and checked checkbox</span>
</label>
</div>
</div>
<!-- Checkbox END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Switch START -->
<div class="demo-wrapper demo-wrapper-formsSwitch">
<div id="formsSwitch-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Switch</div>
<label>
<input data-role="switch" type="checkbox"> Switch Off
<span class="mbsc-desc">This is description for Switch</span>
</label>
<label>
<input data-role="switch" type="checkbox" checked> Switch On
<span class="mbsc-desc">This is description for Switch 2</span>
</label>
<label>
<input data-role="switch" type="checkbox" disabled> Disabled Switch Off
</label>
<label>
<input data-role="switch" type="checkbox" disabled checked> Disabled Switch On
</label>
</div>
</div>
<!-- Switch END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Radio buttons START -->
<div class="demo-wrapper demo-wrapper-formsRadiobtn">
<div id="formsRadiobtn-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Radio buttons</div>
<label>
<input type="radio" name="group" checked> Radio Option 1
<span class="mbsc-desc">This is description for radio 1</span>
</label>
<label>
<input type="radio" name="group"> Radio Option 2
<span class="mbsc-desc">This is description for radio 2</span>
</label>
<label>
<input type="radio" name="group"> Radio Option 3
</label>
<label>
<input type="radio" name="group" disabled> Disabled
</label>
</div>
</div>
<!-- Radio buttons END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Buttons START -->
<div class="demo-wrapper demo-wrapper-formsButtons">
<div id="formsButtons-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Buttons</div>
<div class="mbsc-btn-group">
<button>Button</button>
<button disabled>Disabled</button>
</div>
<div class="mbsc-padding">
<button class="mbsc-btn-block">Full width button</button>
<button class="mbsc-btn-block" disabled>Disabled full width</button>
</div>
<div class="mbsc-divider">Icons</div>
<div class="mbsc-btn-group">
<button data-icon="tag"></button>
<button data-icon="heart"></button>
<button data-icon="flag" disabled></button>
</div>
<div class="mbsc-btn-group">
<button data-icon="tag">Tag</button>
<button data-icon="heart">Favorite</button>
<button data-icon="flag" disabled>Flag</button>
</div>
<div class="mbsc-divider">Flat Buttons</div>
<div class="mbsc-btn-group">
<button class="mbsc-btn-flat">Flat</button>
<button class="mbsc-btn-flat" data-icon="arrow-left5">Flat & Icon</button>
<button class="mbsc-btn-flat" data-icon="arrow-left5"></button>
<button class="mbsc-btn-flat" data-icon="key2" disabled></button>
<button class="mbsc-btn-flat" disabled>Flat disabled</button>
</div>
</div>
</div>
<!-- Buttons END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Typography START -->
<div class="demo-wrapper demo-wrapper-formsTypography">
<div id="formsTypography-demo" style="font-family: inherit;" mbsc-enhance>
<div class="mbsc-padding">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<p class="mbsc-bold"> Bold paragraph with a <a href="#">link</a> inside.</p>
<p class="mbsc-medium"> Medium paragraph with a <a href="#">link</a> inside.</p>
<p class="mbsc-thin"> Thin paragraph with a <a href="#">link</a> inside.</p>
<p class="mbsc-italic"> Italic paragraph with a <a href="#">link</a> inside.</p>
</div>
</div>
</div>
<!-- Typography END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Slider START -->
<div class="demo-wrapper demo-wrapper-formsSlider">
<div id="formsSlider-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Sound settings</div>
<label>
<input type="range" value="30" data-icon='{ "left": "volume-mute2", "right": "volume-high" }' />
</label>
<label>
<input type="range" value="50" data-icon="alarm2" disabled />
</label>
<label>
Weight
<input type="range" value="130" min="80" max="300" data-val="left" data-template="{value} lbs" data-highlight="false" />
</label>
<label>
Price
<input type="range" value="100" min="0" max="500" step="25" data-tooltip="true" data-step-labels="[0, 100, 200, 300, 400, 500]">
<input type="range" value="400" min="0" max="500" step="25" />
</label>
<label>
Steps
<input type="range" value="50" min="0" max="100" step="25" data-step-labels="[0, 25, 50, 75, 100]">
</label>
<label>
Multiple
<input type="range" value="100" min="0" max="3000" data-tooltip="true" data-step-labels="[0, 500, 1000, 1500, 2000, 2500, 3000]">
<input type="range" value="500" min="0" max="3000" />
<input type="range" value="2000" min="0" max="3000" />
<input type="range" value="2800" min="0" max="3000" />
</label>
</div>
</div>
<!-- Slider END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Stepper START -->
<div class="demo-wrapper demo-wrapper-formsStepper">
<div id="formsStepper-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Passengers</div>
<div>
<label for="formsStepper-md-adults">Adults</label>
<span class="mbsc-desc">From 14 years</span>
<input id="formsStepper-md-adults" type="number" data-role="stepper" min="1" value="1" max="15" />
</div>
<div>
<label for="formsStepper-md-children">Children</label>
<span class="mbsc-desc">2-14 years</span>
<input id="formsStepper-md-children" type="number" data-role="stepper" max="15" data-val="left" />
</div>
<div>
<label for="formsStepper-md-infant">Infant</label>
<span class="mbsc-desc">0-2 years</span>
<input id="formsStepper-md-infant" type="number" data-role="stepper" data-val="left" max="10" />
</div>
<div class="mbsc-divider">Luggage</div>
<label>
Allow overweight luggage
<input class="md-allow" type="checkbox" />
</label>
<div>
<label for="formsStepper-md-luggage">Weight</label>
<span class="mbsc-desc">(kg)</span>
<input id="formsStepper-md-luggage" type="number" class="md-luggage" data-role="stepper" data-val="left" min="30" max="80" step="5" value="30" disabled />
</div>
<div class="mbsc-divider">Stepper with Numpad</div>
<div>
<label for="formsStepper-md-luggage">Consumption</label>
<div class="mbsc-desc">(mpg)</div>
<input id="formsStepper-md-consumption" class="md-consumption" type="number" data-role="stepper" data-val="left" min="5" max="120" step=".5" value="30" readonly />
<div class="md-numpad"></div>
</div>
</div>
</div>
<!-- Stepper END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Progress START -->
<div class="demo-wrapper demo-wrapper-formsProgress">
<div id="formsProgress-demo" class="md-progress-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Downloading file</div>
<label>
<progress id="formsProgress-download" value="0" max="100" data-icon='{ "left": "cloud-download" }' data-val="right"></progress>
</label>
<div class="mbsc-btn-group">
<button class="mbsc-btn md-restart">Restart download</button>
</div>
<label>
<progress id="formsProgress-progress" value="0" max="100" data-step-labels="[0, 25, 50, 75, 100]"></progress>
</label>
<div class="mbsc-btn-group">
<button class="mbsc-btn md-update">Update progress</button>
</div>
<div class="mbsc-divider">Cloud upload</div>
<label class="md-upload">
<progress value="0" id="formsProgress-uploadProg" max="100" data-step-labels="[0, 33, 66, 100]" data-icon='{ "left": "cloud-upload" }'></progress>
</label>
<div class="mbsc-btn-group">
<button class="mbsc-btn md-restart-up">Restart upload</button>
</div>
<div class="mbsc-divider">Checkout process</div>
<label class="md-demo">
<progress id="formsProgress-cartProg" value="0" max="100" data-step-labels="[0, 33, 66, 100]"></progress>
</label>
<div class="mbsc-btn-group">
<button class="mbsc-btn md-next-step">Next step</button>
</div>
</div>
</div>
<!-- Progress END -->
<!-- ------------------------------------------------------------------------------- -->
<!-- ------------------------------------------------------------------------------- -->
<!-- Segmented START -->
<div class="demo-wrapper demo-wrapper-formsSegmented">
<div id="formsSegmented-demo" style="display:none" mbsc-enhance>
<div class="mbsc-divider">Single select</div>
<label>
Day
<input type="radio" data-role="segmented" name="range">
</label>
<label>
Week
<input type="radio" data-role="segmented" name="range" checked>
</label>
<label>
Month
<input type="radio" data-role="segmented" name="range">
</label>
<label>
Year
<input type="radio" data-role="segmented" name="range" checked>
</label>
<div class="mbsc-divider">Multiple select</div>
<label>
S
<input type="checkbox" data-role="segmented" name="week" disabled>
</label>
<label>
M
<input type="checkbox" data-role="segmented" name="week" checked>
</label>
<label>
T
<input type="checkbox" data-role="segmented" name="week">
</label>
<label>
W
<input type="checkbox" data-role="segmented" name="week">
</label>
<label>
T
<input type="checkbox" data-role="segmented" name="week" checked>
</label>
<label>
F
<input type="checkbox" data-role="segmented" name="week">
</label>
<label>
S
<input type="checkbox" data-role="segmented" name="week" disabled>
</label>
<div class="mbsc-divider">Text and Icon</div>
<label>
Featured
<input type="radio" data-role="segmented" data-icon="material-star" name="app" checked>
</label>
<label>
Explore
<input type="radio" data-role="segmented" data-icon="material-explore" name="app">
</label>
<label>
Updates
<input type="radio" data-role="segmented" data-icon="material-system-update" name="app">
</label>
<div class="mbsc-divider">Icon</div>
<label>
<input type="radio" data-role="segmented" data-icon="fa-mail-reply" name="settings">
</label>
<label>
<input type="radio" data-role="segmented" data-icon="fa-retweet" name="settings">
</label>
<label>
<input type="radio" data-role="segmented" data-icon="star3" name="settings" checked>
</label>
<label>
<input type="radio" data-role="segmented" data-icon="cogs" name="settings">
</label>
<div class="mbsc-divider">Disabled</div>
<label>
Idividual
<input type="radio" data-role="segmented" name="org" disabled checked>
</label>
<label>
Team
<input type="radio" data-role="segmented" name="org" disabled>
</label>
<label>
Company
<input type="radio" data-role="segmented" name="org" disabled>
</label>
</div>
</div>
<!-- Segmented END -->
<!-- ------------------------------------------------------------------------------- -->
</body>
</html>