1、结对成员
031502327 刘帅珍
031502532 吴智慧
2、提出方案
NABCD
N
此次项目主要为解决学生与部门之间的冲突,因此需要了解二者需求,并在此语境下给出解决方案。(可引用例题背景)
分析可知,客户矛盾主要集中在部门与学生之间的信息互不了解,并因此造成后续时间冲突问题。此外,部门招新前期工作十分繁琐,各部门信息沟通不畅,也易造成后期多部门时间冲突。所以可初步确定用户需求如下:
1) 简化招新流程,减少前期招新过程中过多的人力物力浪费
2) 使各部门能及时的互相了解,减少后续冲突
3) 各部门能够进一步了解申请学生信息,而不仅仅是简单的姓名地址
4) 学生能提前深入的认识了解自己感兴趣的部门情况
A
我们跟倾向于社交主页和管理系统相结合,来带动起部门与学生的相互了解和双向选择。
B
用线上方式代替线下组织,更加节省人力物力。让面试官更加的了解学生是否适合给部门,让学生更加了解该部门的职责、任务和活动。换句话说就是搭起部门和学生了解的桥梁。
C
尽管目前并没有专门为解决一组织与个人间矛盾的产品存在。但由于网络的发达,通过论坛或qq群、微信群可以了解一个部门,而部门同样可以通过群内发言了解申请学生大概信息及性格特点。而这也正是目前招新时部门与学生的常用做法。与此相比,我方优势是更加方便快捷,且有大量群众基础。劣势是开发较晚,前期需要大力宣传,需要各部门及学生配合。
D
首先最主要的宣传是向学校各部门商讨推销,向他们宣传我们产品的优势好处,争取合作。
其次是通过合作部门进行大范围的宣传,如在部门宣传海报、传单上附加宣传。此外在各大部门新生群里宣传讨论也不失为一个好方法。
问题分析
1、流程繁琐复杂,各个部门手工发放申请表,手工收集汇总。
2、各个部门之间信息沟通不畅、面试时间冲突。
3、不少学生加入几个部门后,由于不同部门活动时间冲突而被淘汰,浪费时间和精力。
4、学生在加入部门前对部门的情况了解有限;部门在学生申请之前对学生也不了解。导致双向选择错误。
5、制定筛选和淘汰的规则:a、部门纳新人数和面试时间必须事先申报确定;b、如果一个学生常规部门活动时间请假超过6次,将面临被淘汰;c、学生最多加入5个部门,但是要考虑部门活动时间冲突次数;d、未参加部门面试的学生不能纳入部门。
解决方案
1、实行在线报名、舍弃手工发放和收集。
2、部门面试时间统一在线申请和审批。
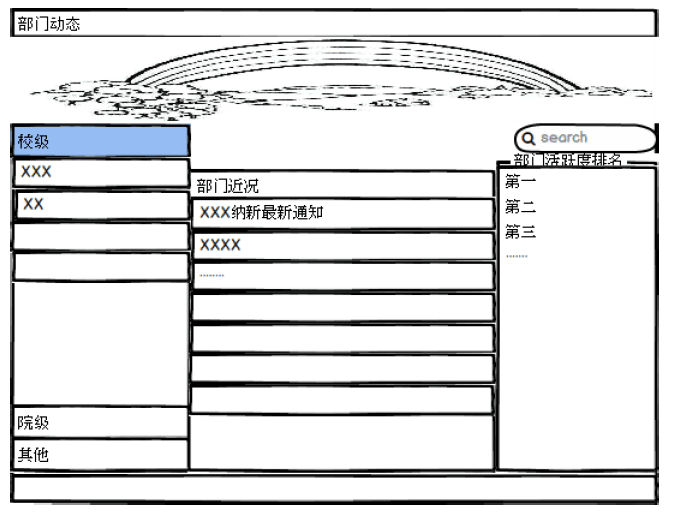
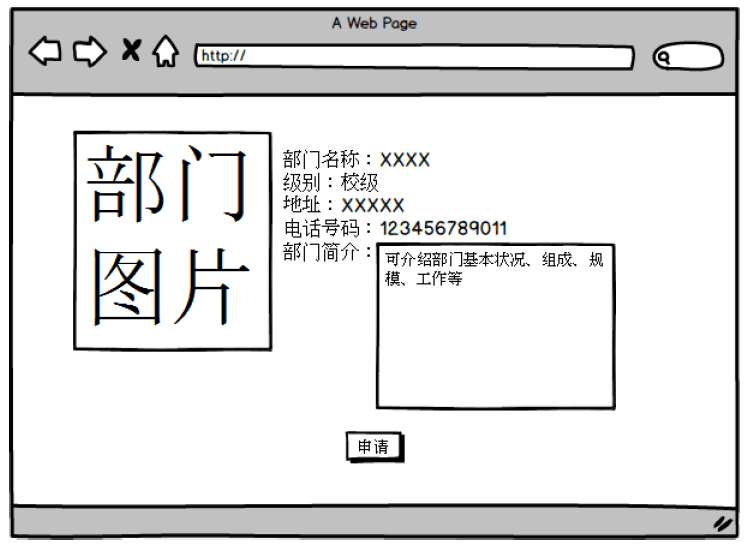
3、制定部门主页,需要对公布部门相关信息、常规活动等。
4、部门主页可发表部门动态,展示历次活动的图文。学生可以留言评论,加强学生对该部门活动的了解。学生主页可上传个人基本信息,和补充信息(展示自己的各种信息、照片和视频)。补充信息只有在向某个部门报名时,该部门才可以查看,加强部门对该学生的了解
5、部门纳新人数和面试时间必须事先在线申报确定;每次活动需要发表部门动态并审批学生出勤情况,如果一个学生常规部门活动时间请假超过6次,将面临被淘汰;学生主页标记所属部门和职务标签,不得超过5个部门,否则限制报名。
功能设计
学生端:
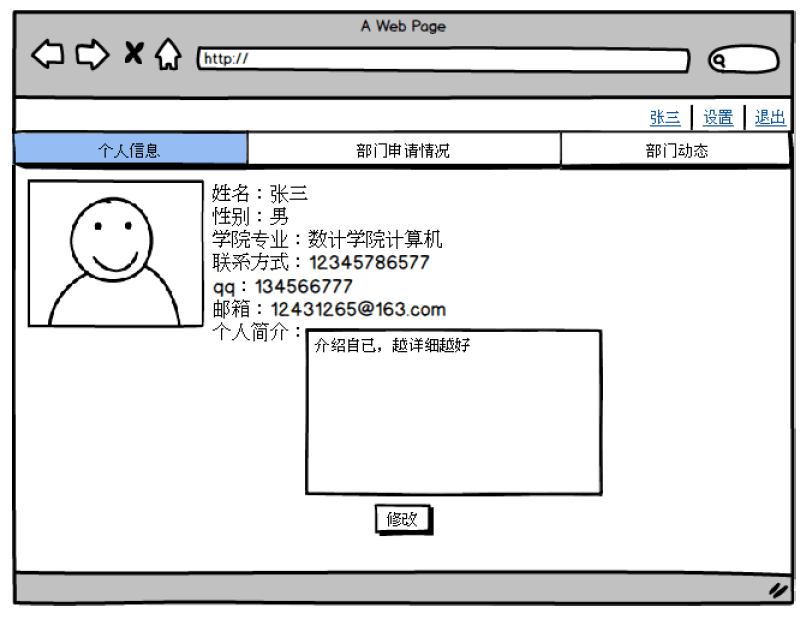
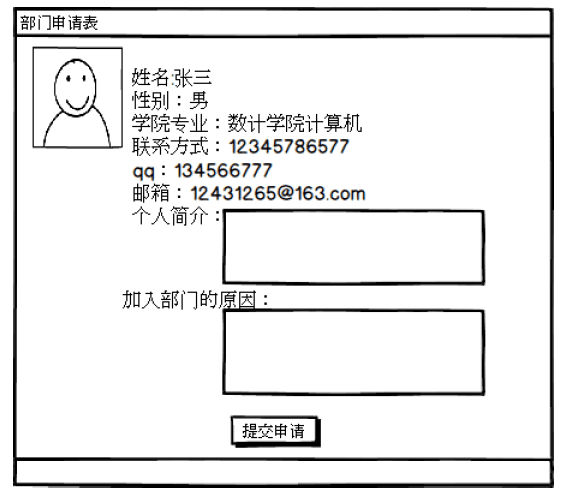
1、 个人主页,填写个人信息和补充信息。
2、 个人主页,参与部门详情列表(报名进度、出勤情况)。
3、 在线报名,填写申请表。
部门端:
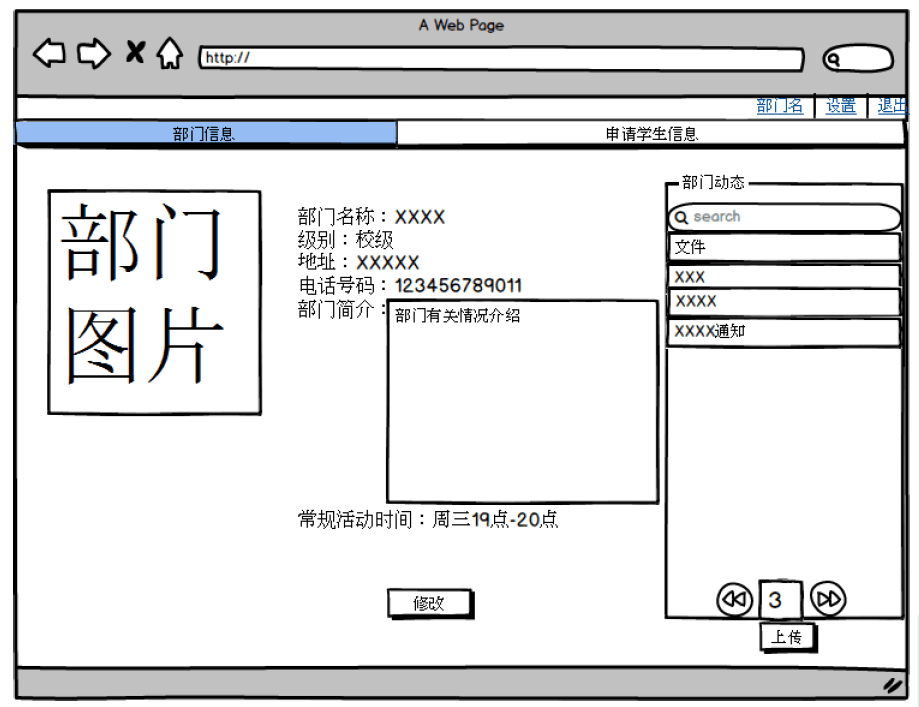
1、 部门主页,填写部门基本信息、介绍和相关常规活动信息。
2、 部门动态,发表部门活动动态、支持评论和留言,同时可标注部员出勤情况。
3、 在线查看报名情况。
4、 部员管理。
5、 面试时间和人数申报
管理员:
1、 部门面试时间和人数审批
2、 部门注册基本信息审批
3、工具选择
原型模型必须采用专用的原型模型设计工具实现:如Axure Rp、Balsamiq Mockup、Prototype Composer、GUI Design Studio、Adobe设计组件等等。在博文中说明你所采用的原型开发工具,以及为什么。
使用的原型工具为Balsamiq Mockup。本来打算用墨刀,但使用过程总是纠结于页面排布及每个窗口按钮等细节设计,极其耗费时间,而且工具使用不熟练,很麻烦。后来发现Balsamiq Mockup更易上手,此外相对于其他设计工具而言,Balsamiq Mockup使用涂鸦风格,页面更为简洁,更注重于原型功能的展示而非让人把目光分散在一些非必要的如这页面真丑,这按钮颜色我不喜欢等旁枝末节上。
4、结对讨论


5、遇到的困难及解决方法
此次作业遇到的主要困难还是在于原型设计上,首先设计工具的挑选就很让人头痛,初次接触这些工具不够熟练也是操作变的有些麻烦。此外原型设计也让人无从下手。但好在及时调整了思路,并更换了其他相对比较有好的设计工具Balsamiq Mockup,再通过观察一些模版获得灵感,思路就慢慢打开了。
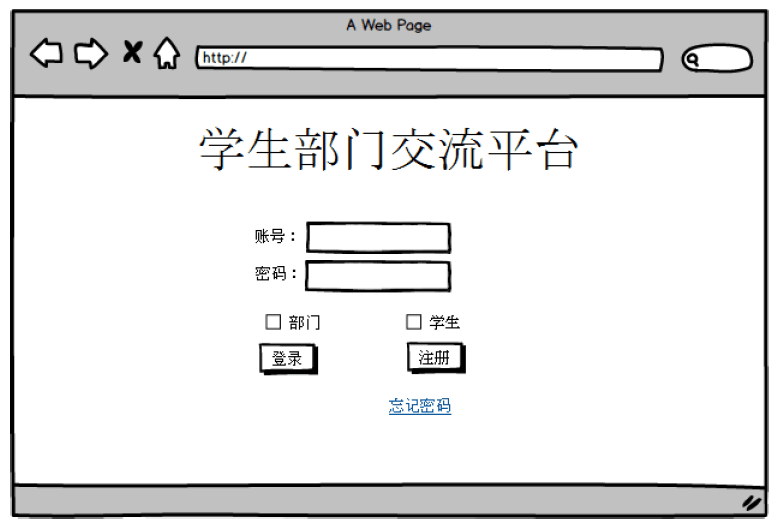
6、设计说明









7、PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 30 |
| Development | 开发 | 205 | 280 |
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 120 |
| · Design Spec | · 生成设计文档 | 15 | 15 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 10 | 15 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 90 | 130 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 50 | 45 |
| · Test Report | · 测试报告 | 5 | 5 |
| · Size Measurement | · 计算工作量 | 15 | 15 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 25 |
| 合计 | 275 | 355 |
8、个人进度
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习消耗时(小时) | 累计学习消耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 110 | 110 | 7 | 7 | 初次接触并使用了原型设计工具,并对NABCD模型有了一定的了解 |