一、Flex简介
该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。在传统的布局方式中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。试用场景:弹性布局适合于移动前端开发,在Android和ios上也完美支持。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局,通过设置 display 属性的值为 flex 或 inline-flex。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
flex项目通常在flex容器内一行显示,默认情况每个容器只有一行。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

二、容器的属性
flex容器有6个属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1、flex-direction
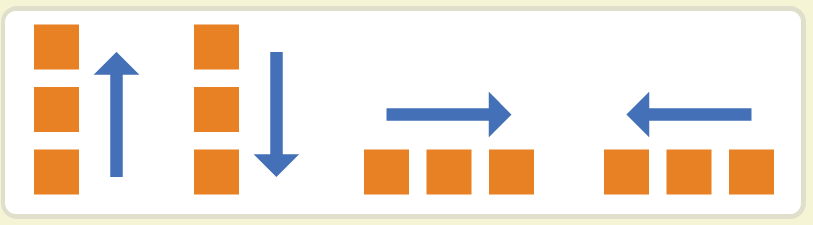
flex-direction 顺序指定了项目在父容器中的位置,决定主轴的方向(即项目的排列方向)。
语法:flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
- row(默认值):横向从左到右排列(左对齐),主轴为水平方向,起点在左端。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面,主轴为水平方向,起点在右端。
- column:纵向排列,主轴为垂直方向,起点在上沿。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面,主轴为垂直方向,起点在下沿。

2、flex-wrap
flex-wrap 属性用于指定容器内的项目的换行方式。默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
语法:flex-wrap: nowrap | wrap | wrap-reverse;
- nowrap - 默认, 容器为单行。该情况下子项目可能会溢出容器。
- wrap - 容器为多行。该情况下子项目溢出的部分会被放置到新行,子项目内部会发生断行
- wrap-reverse -反转 wrap 排列。

3、flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
语法:flex-flow: <flex-direction> || <flex-wrap>;
4、justify-content
justify-content属性定义了项目在主轴(主轴方向由flex-direction决定)上的对齐方式。
语法:justify-content: flex-start | flex-end | center | space-between | space-around
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
-
flex-end:弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
-
center:弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
-
space-between:弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
-
space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。

5、align-items
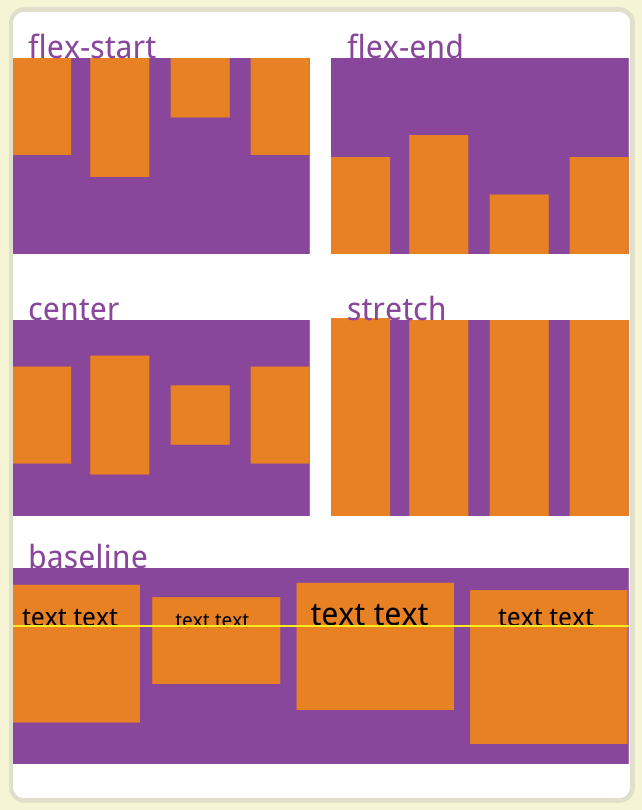
align-items属性定义项目在交叉轴(侧轴,纵轴)上如何对齐。
语法:align-items: flex-start | flex-end | center | baseline | stretch
具体的对齐方式与交叉轴的方向有关,值的解释如下:
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6、align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。它是设置各个行的对齐。
语法:align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:与交叉轴的起点对齐,各行向弹性盒容器的起始位置堆叠。flex-end:与交叉轴的终点对齐,各行向弹性盒容器的结束位置堆叠。center:与交叉轴的中点对齐,各行向弹性盒容器的中间位置堆叠。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍,各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。stretch(默认值):轴线占满整个交叉轴,各行将会伸展以占用剩余的空间。

三、项目的属性
orderflex-growflex-shrinkflex-basisflexalign-self
1、order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
语法:<integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
.item { order: <integer>; }

2、flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
语法:
.item { flex-grow: <number>; /* default 0 */ }
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

3、flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法:负值对该属性无效。
.item { flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,flex-shrink值为0的不缩小。

4、flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法:
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5、flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
语法:
.item { flex: flex-grow flex-shrink flex-basis|auto|initial|inherit; }
| 值 | 描述 |
|---|---|
| flex-grow | 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。 |
| flex-shrink | 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。 |
| flex-basis | 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。 |
| auto | 与 1 1 auto 相同。 |
| none | 与 0 0 auto 相同。 |
| initial | 设置该属性为它的默认值,即为 0 1 auto。 |
| inherit | 从父元素继承该属性。 |
当flex值为一个数字时,它表示的是flex-grow。
6、align-self
align-self属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式,允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
语法:值的对齐方式和align-item属性一致
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
| 值 | 描述 |
|---|---|
| auto | 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。 |
| stretch | 元素被拉伸以适应容器。 |
| center | 元素位于容器的中心。 |
| flex-start | 元素位于容器的开头。 |
| flex-end | 元素位于容器的结尾。 |
| baseline | 元素位于容器的基线上。 |