一、什么是BFC
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于定位方案的普通流(普通流中元素的位置由该元素在 HTML 文档中的位置决定)。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。在进行盒子元素布局的时候,BFC提供了一个环境,在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。 也就是说,如果一个元素符合了成为BFC的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC),是一个隔离了的独立容器。
二、形成BFC的条件
- body根元素
- 浮动元素:float为 left|right
- overflow为 hidden|auto|scroll
- display为 table-cell|table-caption|inline-block
- 绝对定位元素:position为 absolute|fixed
三、BFC特性和应用
1、同一个BFC中外边距会发生折叠。
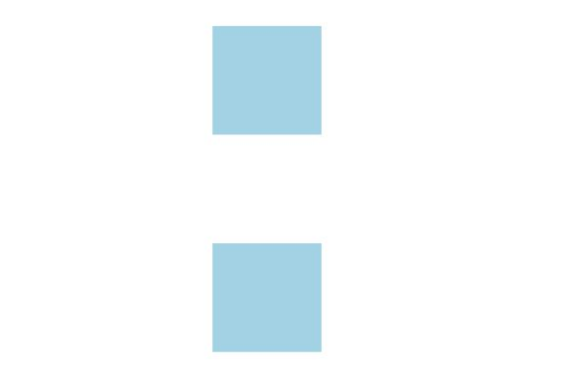
<head> div{ 100px; height: 100px; background: lightblue; margin: 100px; } </head> <body> <div></div> <div></div> </body>

因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body 元素) 所以第一个 div 的下边距和第二个 div 的上边距发生了重叠,所以两个盒子之间距离只有 100px,而不是 200px。
首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<div class="container"> <p></p> </div> <div class="container"> <p></p> </div> <style> .container { overflow: hidden; /*这两个div形成了两个BFC*/ } p { width: 100px; height: 100px; background: lightblue; margin: 100px; } </style>
这时候,两个盒子边距就变成了 200px。

2、BFC可以包含浮动的元素(可以使父元素触发BFC来清除浮动)
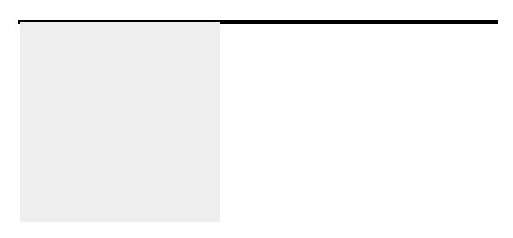
<div style="border: 1px solid #000;"> <div style=" 100px;height: 100px;background: #eee;float: left;"></div> </div>

由于容器内元素浮动,脱离了文档流,所以容器只剩下 2px 的边距高度。如果使触发容器的 BFC,那么容器将会包裹着浮动元素。
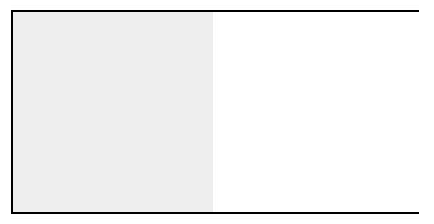
//overflow: hidden使得父元素触发了BFC <div style="border: 1px solid #000;overflow: hidden"> <div style=" 100px;height: 100px;background: #eee;float: left;"></div> </div>

3、BFC可以阻止元素被浮动元素覆盖
文字环绕效果:
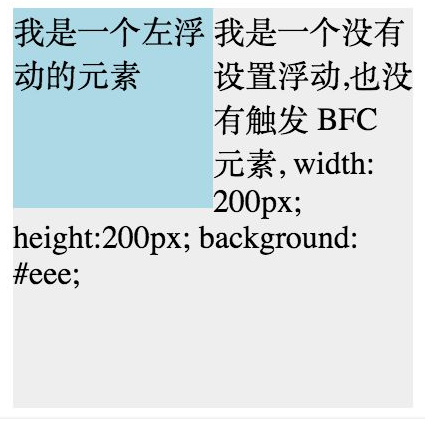
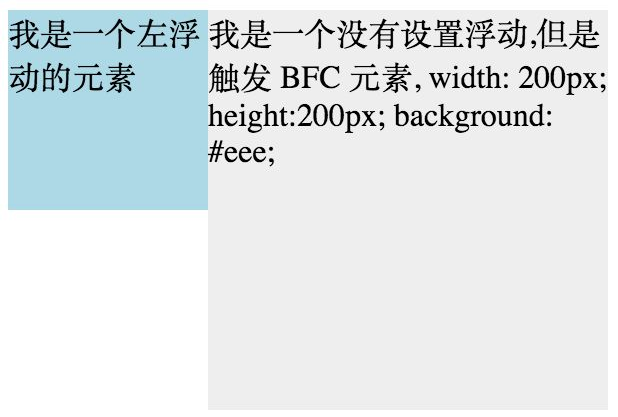
<div style="height: 100px; 100px;float: left;background: lightblue">我是一个左浮动的元素</div> <div style=" 200px; height: 200px;background: #eee">我是一个没有设置浮动, 也没有触发 BFC 元素, 200px; height:200px; background: #eee;</div>

这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触发第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden,就会变成:

这个方法可以用来实现两列自适应布局,效果不错,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。