在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:get和post。
- get:从指定的资源请求数据。
- post:向指定的资源提交要被处理的数据。
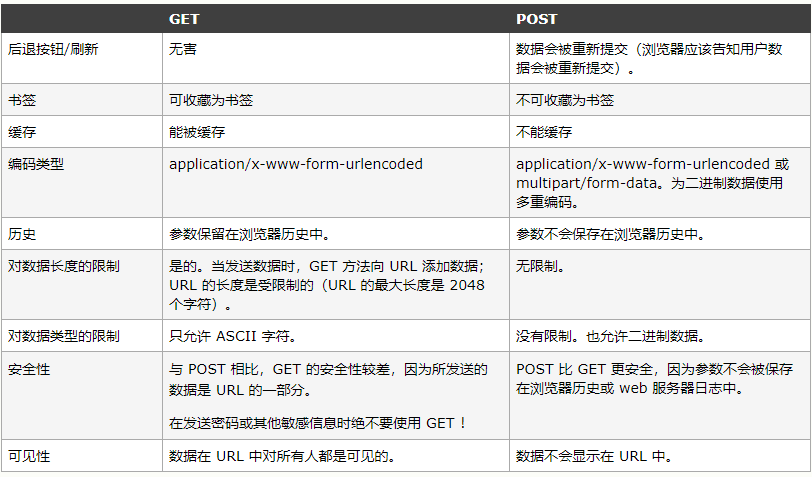
两者的区别
- get参数通过url传递,post放在request body中:Get 方法通过 URL 请求来传递用户的数据,将表单内各字段名称与其内容,以成对的字符串连接,置于 action 属性所指程序的 url 后,如[url]http://www.mdm.com/test.asp?name=asd&password=sad[/url],数据都会 直接显示在 url 上,就像用户点击一个链接一样;Post 方法通过 HTTP post 机制,将表单内各字段名称与其内容放置在 HTML 表头(header)内一起传送给服务器端交由 action 属性能所指的程序处理,该程序会通过标准输入(stdin)方式,将表单的数据读出并加以处理。
- get请求在url中传递的参数是有长度限制的,而post没有。
- Get 方式传输的数据量非常小,一般限制在 2 KB 左右,但是执行效率却比 Post 方法好;而 Post 方式传递的数据量相对较大,它是等待服务器来读取数据,不过也有字节限制,这是为了避免对服务器用大量数据进行恶意攻击,(建议:除非你肯定你提交的数据可以一次性提交,否则请尽量用 Post 方法)
- Get 方式提交数据,会带来安全问题:比如一个登陆页面,通过 Get 方式提交数据时,用户名和密码将出现在 URL 上,如果页面可以被缓存或者其他人可以访问客户这台机器,就可以从历史记录获得该用户的帐号和密码,所以表单提交建议使用 Post 方法;Post 方法提交的表单页面常见的问题是,该页面如果刷新的时候,会弹出一个对话框(建议:出于安全性考虑,建议最好使用 Post 提交数据)
- 获取值的方式不同:Get 方式需要使用 Request.QueryString 来取得变量的值;而 Post 方式通过 Request.Form 来访问提交的内容。
- GET产生一个TCP数据包;POST产生两个TCP数据包:对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。