清除浮动的四种方式。
浮动对页面的影响:
如果一个父盒子中有一个子盒子,并且父盒子没有设置高,子盒子在父盒子中进行了浮动,那么将来父盒子的高度为0.由于父盒子的高度为0,
下面的元素会自动补位,所以这个时候要进行浮动的清除。
关于清除浮动的方式:
方式一:使用overflow属性来清除浮动
.ovh{
overflow:hidden;
}
先找到浮动盒子的父元素,再在父元素中添加一个属性:overflow:hidden,就是清除这个父元素中的子元素浮动对页面的影响.
注意:一般情况下也不会使用这种方式,因为overflow:hidden有一个特点,离开了这个元素所在的区域以后会被隐藏(overflow:hidden会将超出的部分隐藏起来).
方式二:使用额外标签法
.clear{
clear:both;
}
在浮动的盒子之下再放一个标签,在这个标签中使用clear:both,来清除浮动对页面的影响.
a.内部标签:会将这个浮动盒子的父盒子高度重新撑开.
b.外部标签:会将这个浮动盒子的影响清除,但是不会撑开父盒子.
注意:一般情况下不会使用这一种方式来清除浮动。因为这种清除浮动的方式会增加页面的标签,造成结构的混乱.
方法三:使用伪元素来清除浮动(after意思:后来,以后)
.clearfix:after{
centent:"";//设置内容为空
height:0;//高度为0
line-height:0;//行高为0
display:block;//将文本转为块级元素
visibility:hidden;//将元素隐藏
clear:both//清除浮动
}
.clearfix{
zoom:1;为了兼容IE
}
方法四:使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix {
zoom: 1;
}
总结:第一种方法会将超出部分隐藏在某些时候我们想清除浮动并且保留超出部分时做不到,第二种方法会增加许多不必要的标签,
所以我们尽量使用第三种方法来清除浮动,为什么不选择第四种方法呢?因为第四种是第三种的改良版虽然比较简便,但是不
严谨!
-----------------------------------------------------------------------------------------------
接下来说父盒子没有高度的解决方案

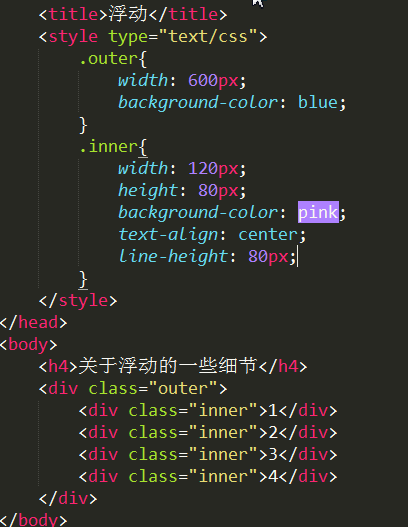
首先这是一个父盒子套着子盒子,浏览器运行结果如下

现在想要子盒子水平排列,可以设置左浮动,

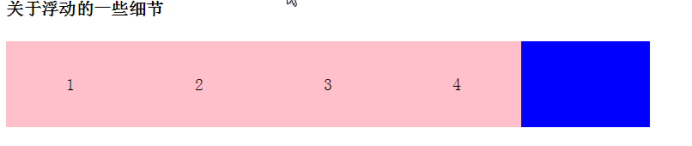
浏览器效果如下:

此时你会发现,父盒子没有了高,这是因为子盒子浮动了,不能够撑开父盒子,所以父盒子没有了高度,这就要清除一下浮动带来的影响,
-----------------------------------------------------------------------------------------------------------------------------------------------------
解决父盒子没有高度的三种方法:
1、给父盒子清除浮动,添加overflow=hidden,auto也可以


浏览器运行如下:

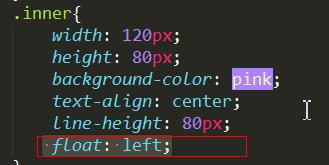
2、让父盒子有高度,那就是给父盒子也添加一个float=left,
浏览器运行如下:

3、给父盒子添加position=absolute,父盒子也有了高度,
以上三种方法都解决了父盒子没有高度的问题,但是float=left和position=absolute又带来了其它的影响,
------------------------------------------------------------------------------------------------------------
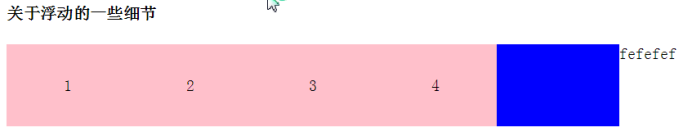
下面就是他们带来的影响
1、这个是float=left带来的,后面的字母也是块级元素, 跟父盒子是平级

2、Position=absolute带来的影响是

这个是去掉了前面盒子的背景色,下面的盒子被覆盖了。为了显示效果去掉了背景色。
3、接下来说overfllow=hidden带来的影响

子盒子里面又套了一个子盒子,浏览器运行结果如下:

在我给test盒子脱标后,设置左右上下偏移

你会发现我的test盒子变小了,这是overflow带来的影响,溢出就被隐藏。

上面所说的几种方法都解决了父盒子没有高度的问题,但是都有副作用
----------------------------------------------------------------------------------------------------------------------------
又是一种新的方法


新添加的空的盒子,没有带来影响。但是它浪费空间,
-------------------------------------------------------------------------------------------------------------
第二种新的方法
添加一个类

清除浮动就只需要这三部。为了保证各个浏览器的兼容,添加height:0;visibility:hidden;
----------------------------------------------------------------------------------------------
上面的写法有些过时,现在比较新颖的写法如下,before解决了没有高度的问题,after解决清除浮动。
