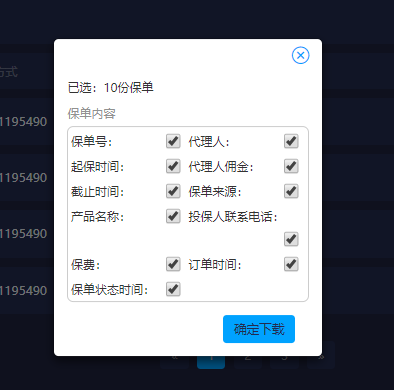
效果展示

第一种需求,点击input的时候,input的value发生改变
$('.group-wrapper input').click(function(){
$(this).val(0); //如果上面input的默认value是1,这样就可以在点击的时候变成0
});
第二种需求,input手动添加上选中的状态,也是要改变input的value
$('.group-wrapper input').click(function(){
var status = $(this).prop('checked'); //获取当前input的状态,看是不是选中的状态
var val = status === true ? 1 : 0; //三元表达式判断input的值,选中为1.不选中为0,赋值给一个val的变量
$(this).val(val); //改变input的val
});
第三种情况,用form表单提交的时候,input没有选中的话提交不过去
$('.group-wrapper input').click(function(){
var status = $(this).prop('checked');
var val = status === true ? 1 : 0;
$(this).val(val);
});
$('.btn-primary').click(function(){ //给确定下载的按钮添加点击事件
$('.group-wrapper input').each(function(){ //找到所有的input遍历它,
if(!this.checked){
this.checked = true; //判断当前input的选中状态,没有选中的话,让他选中。
}
});
}); //这样的话就是,前面的方法是选中不选中 设置为0或1,但是又由于没选中的话form提交不过去,所以就再写一个事件,没选中的话让他选中。
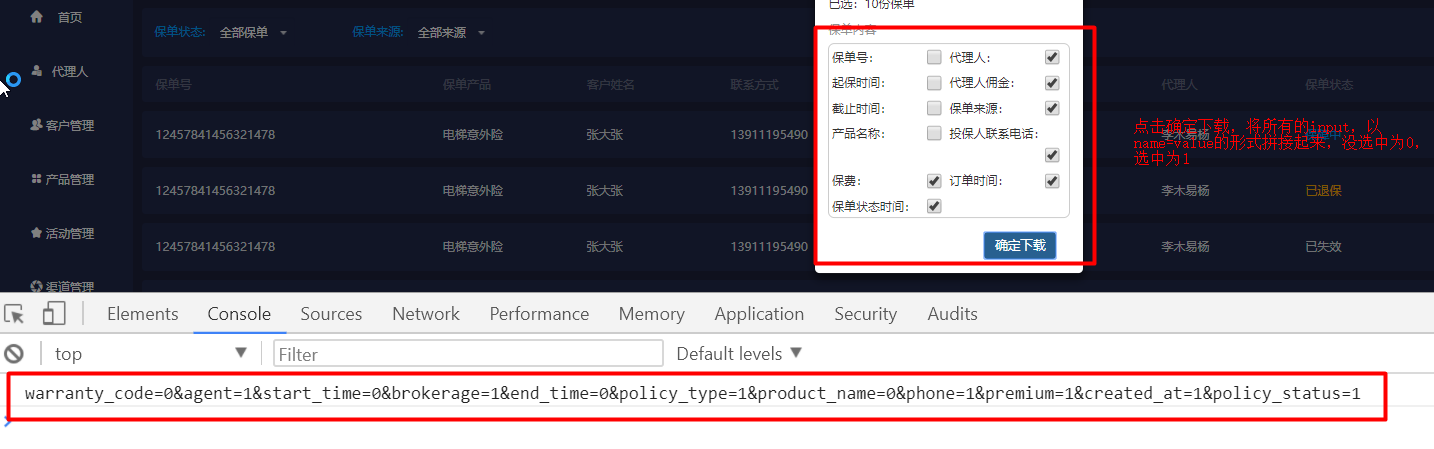
第四种情况,点击确定下载,将input的name和value拼接起来
效果展示

//确定下载
$('.btn-primary').click(function(){
var inputs=$('.group-wrapper').find('input'); //找到所有的input
var _arr=''; //声明一个空的字符串
for (var i = 0; i < inputs.length; i++) { //循环遍历所有找到的input
var inputname=inputs[i].name; //将当前的input的name属性赋给一个变量
if(inputs[i].checked){ //判断当前input的选中状态
_arr += inputname + '=1&'; //选中的情况下拼接到上面声明的空的字符串上值 等于1
}else{
_arr += inputname + '=0&' //没有选中的情况下也拼接到上面声明的空的字符串上值等于0
}
}
console.log(_arr.slice(0,-1)); //截取的原因是,末尾多了一个&符号
var result = _arr.slice(0,-1);
});