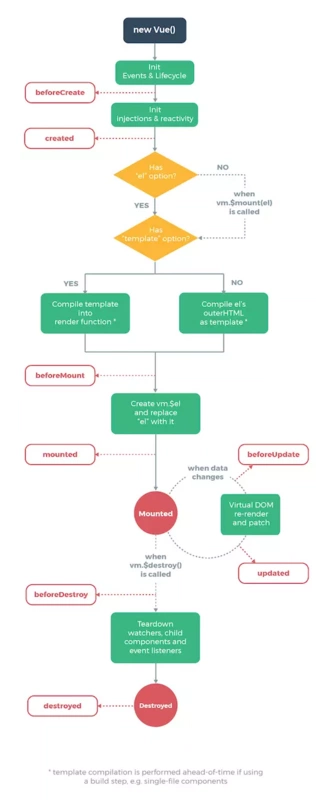
首先来一张官网的流程图:

在谈到Vue的生命周期的时候,我们要县创建一个实例,也就是new Vue(),在创建的过程中,首先会默认执行init,也就是初始化,在初始化的过程中就调用了beforeCreate
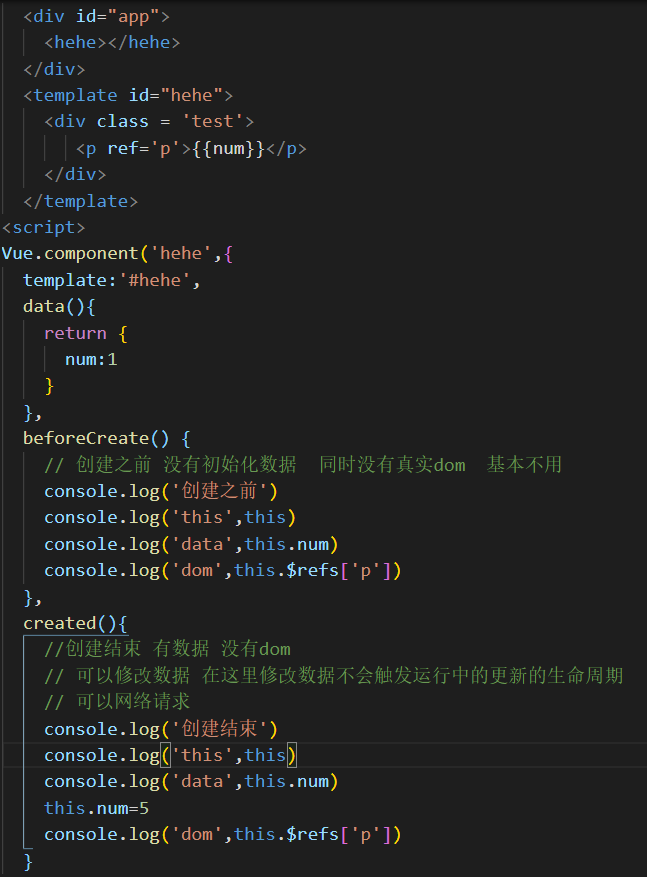
1.创建阶段
(1)beforeCreate是创建之前,在这个阶段没有初始化数据,同时没有真实的dom,所以这个阶段基本用不到
(2)之后就是created阶段,创建结束以后,有数据,但是没有真实的dom,我们可以在这个钩子函数中去修改数据,但是在这个生命周期中修改数据不会触发运行中的更新的生命周期,也可以在这个阶段去进行网络请求

运行结果如下:

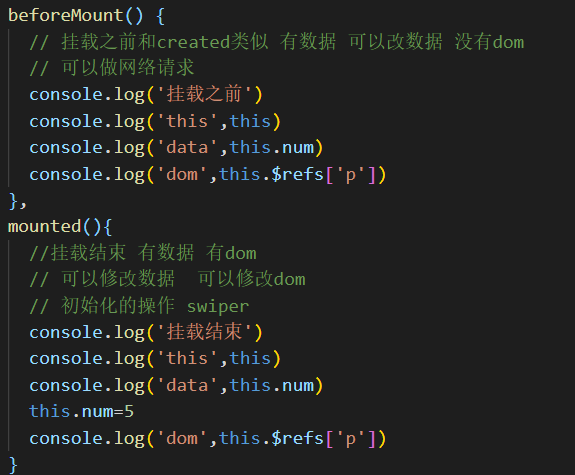
2.挂载阶段
(1)beforeMount是挂载之前,这个生命周期和created类似,有数据,也可以修改数据,没有dom,同样可以做网络请求
(2mounted表示的是挂载结束,在这个生命周期,有数据,虚拟dom变成了正式dom出现在页面上,可以修改数据,也可以修改dom,同时可以进行初始化的操作

运行结果如下:

我们可以看到挂载之后,我们可以获取到p标签,虚拟dom变成了真实dom。
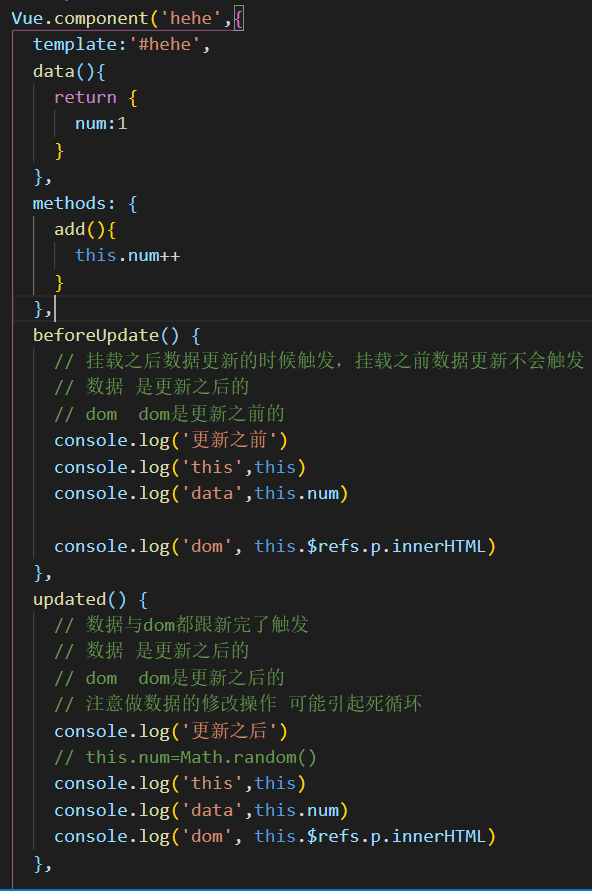
3.更新阶段
(1)beforeUpdate是更新之前的生命周期,它会在我们挂载之后更新的时候触发,在挂载之前更新不会触发
在这个阶段我们去更新,可以更新数据,但是dom是更新之前的状态。
(2)updated表示更新之后的生命周期,它是在数据和dom都更新完了的情况下再触发,这时我们的数据和dom都是更新之后的。
这里在更新的时候一定要注意,updated这个生命周期是在更新完之后在触发的,如果在这个生命周期中再去修改数据,可能会引起死循环

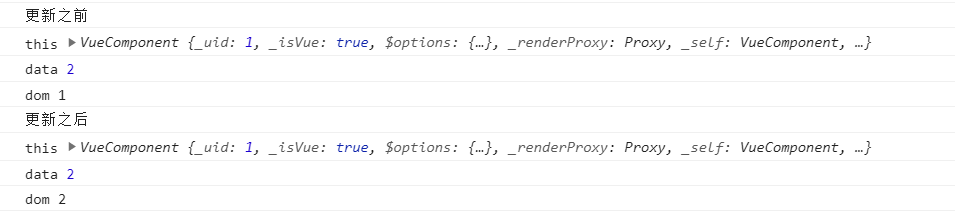
运行结果如下:

我么可以看到beforeUpdate生命周期里,dom是更新之前的,在updated阶段,dom更新才会触发,所以dom是更新之后的。
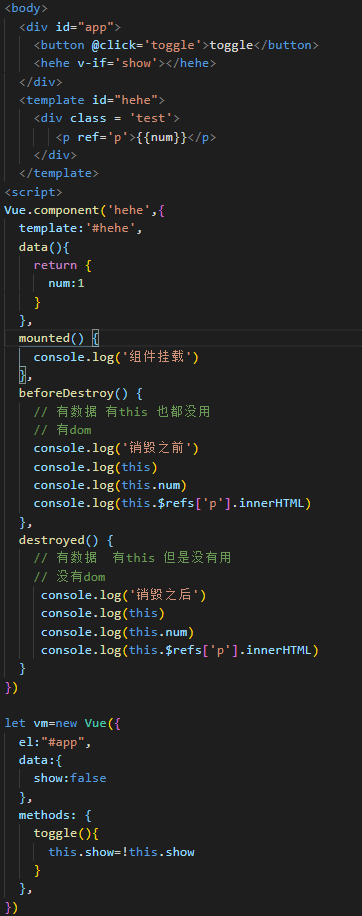
4.销毁阶段
(1)beforeDestroy销毁之前的生命周期,在这个生命周期里有数据,也有dom,但是因为是要进行销毁,所以没有实际的用处
(2)destroyed销毁之后的生命周期,在这个生命周期中数据还存在,但是dom被销毁,所以dom没有了。

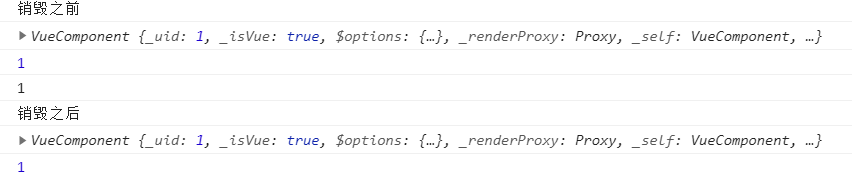
运行结果如下:

我们看到销毁之后dom就没有了。一般销毁阶段都是用来做一些善后的工作,比如清除计时器等。