本节讲述如何在开发应用的过程中使用缓存模块。包括配置缓存模块,在解决方案中引入缓存模块,选择后端存储。
- 配置缓存模块
- 添加应用代码
- 选择后端存储
所有的模块都包括程序集和一份源代码。如果你想使用源代码,在使用QuickStart和配置工具之前需要编译源代码。
1.添加配置信息
如果你是用数据访问模块作为后端存储的访问手段,在配置缓存模块之前需要先配置数据访问模块。
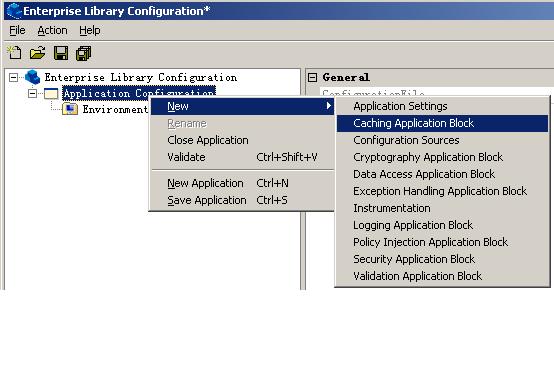
打开企业库安装目录的EntLibConfig.exe工具,如下图所示,首先新建应用,可以通过工具的file菜单中的New Application,然后如图所示创建缓存模块的配置节。
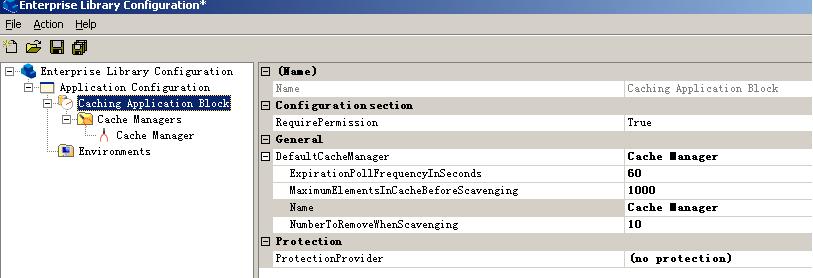
会自动添加Cache Manager节点作为默认设置

配置CacheManager
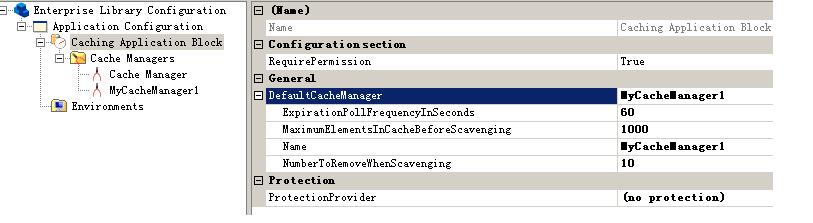
1)选中Caching Application Block节点,在右侧的面板中可以修改默认CacheManager的Name。默认CacerManager代表如果没有指定一个Cache Manager的话,就是用默认的。可以修改Name或者从下拉框中重新选择一个。如下图所示,我新建了一个CacheManager,修改名称为MyCacheManager1,然后将它作为默认的CacheManager。


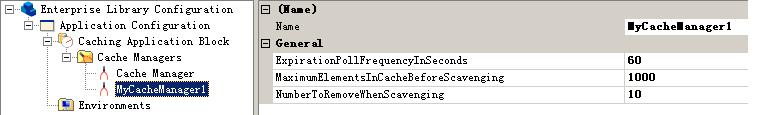
2)如上图所示,选中一个CacheManager节点,选中我的MyCacheManager1,可以修改Name。可以设置ExpirationPollFrequencyInSeconds属性,这个属性代表每个多长时间检查一次缓存是否有过期项目,以秒为单位,最小时间间隔是1秒,默认值是60秒。
3)设置MaximunElementsInCacheBeforeScavenging属性,这个属性代表可以在缓存中存放的数据个数的最大值,默认是1000.
4)设置NumberToRemoveWhenScavenging属性,代表在一次过期扫描之后,会有多少个项目从缓存中移除,默认一次移除10个。
默认情况,缓存是存放在内存中,没有对应的后端存储。你可以配置数据库、独立存储或者是自定义的存储作为后端存储。使用数据库作为后端存储,可以用数据访问模块。
配置数据库作为后端存储
未完待续。。。。。。。。。。。。。。。。。