chrome://inspect/#devices 一个内置于chrome的远程调试指令,满足远程调试的几个必须条件
1,能够访问https://chrome-devtools-frontend.appspot.com(电脑能够*翻*墙,远程调试需向该连接获取数据);
2,手机开启usb调试模式;
3,允许电脑访问手机(手机连接不上的,请下载各品牌手机的手机助手进行连接);
以上条件为必须的
附上连接图片:
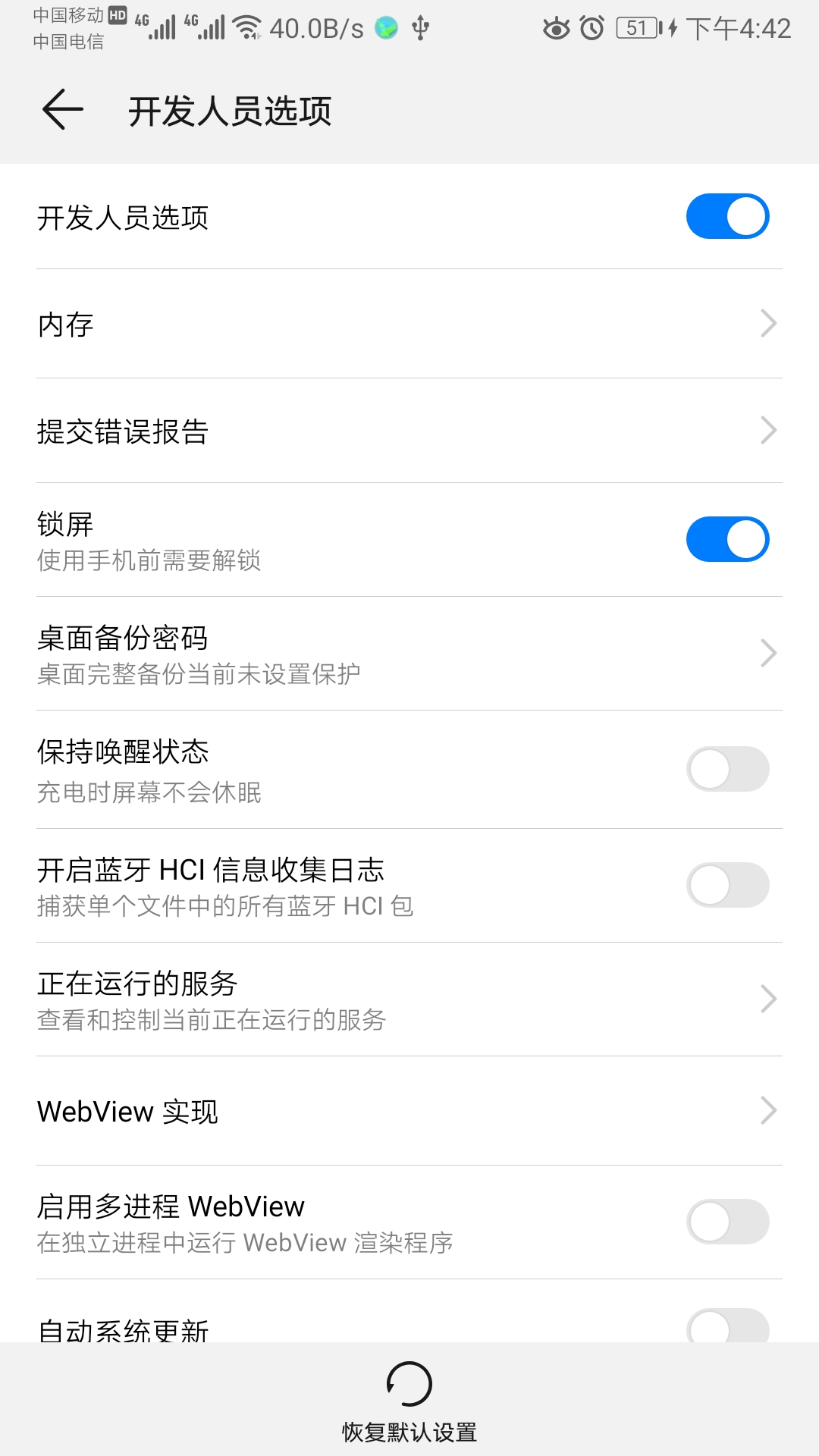
1.很多手机的默认开发者权限是关闭的,此时请多次点击版本号,就会弹出连接开发者的弹窗

2.连接效果图


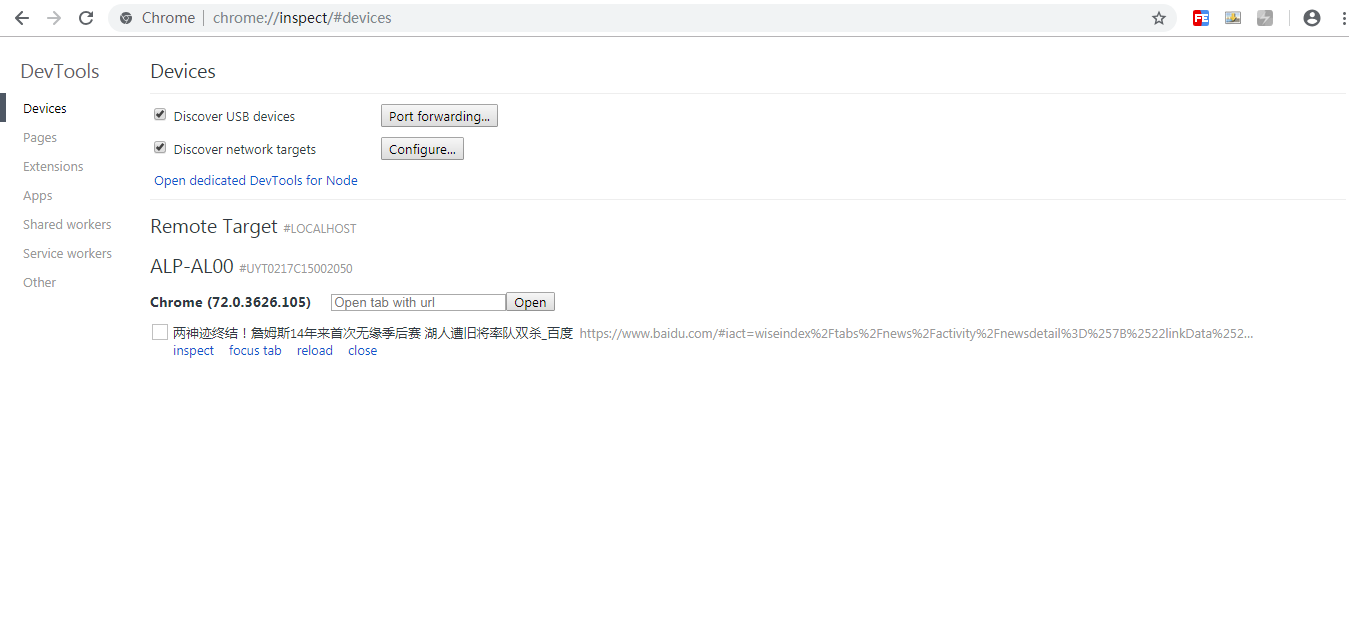
3.连接成功打开chrome://inspect/#devices页面,会出现下面画面

4.点击inspect弹出

可以看到各种请求,点击可进行模拟调试
网上很多说打开空白的,添加host可以访问,但是不能*翻*墙也是没用的,所以上面步骤1是必须的
61.91.161.217 chrome-devtools-frontend.appspot.com
61.91.161.217 chrometophone.appspot.com
亲测,能访问 chrome-devtools-frontend.appspot.com 有无添加上面host都没关系