FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File或 Blob对象指定要读取的文件或数据。
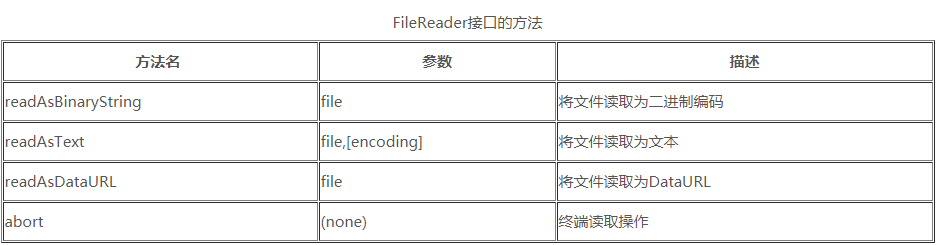
1、FileReader接口的方法
FileReader接口有4个方法,其中3个用来读取文件,另一个用来中断读取。无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。

2、FileReader接口事件
FileReader接口包含了一套完整的事件模型,用于捕获读取文件时的状态。

重点介绍下:readAsDataURL
开始读取指定的Blob对象或File对象中的内容. 当读取操作完成时,readyState属性的值会成为DONE,如果设置了onloadend事件处理程序,则调用之.同时,result属性中将包含一个data: URL格式的字符串以表示所读取文件的内容这个方法很有用,
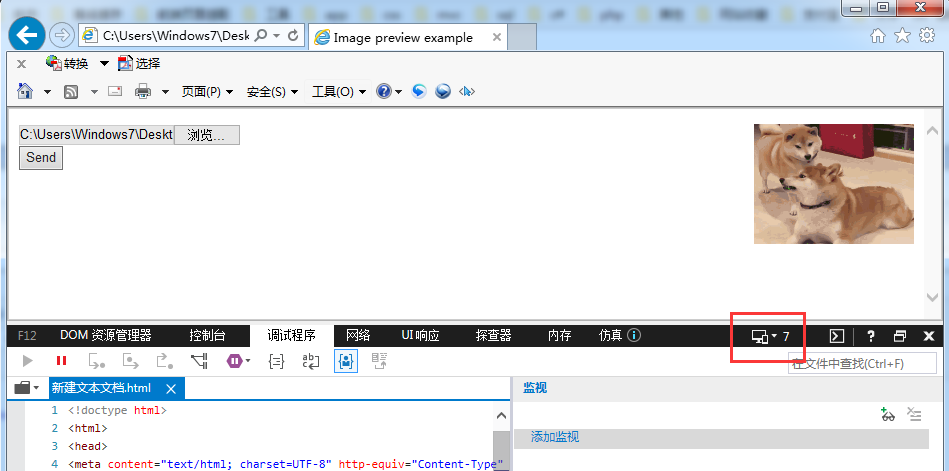
比如,可以实现图片的本地预览
IE10以下的版本不支持FileReader()构造函数.不过可以利用滤镜来兼容旧版本的IE:兼容IE的图片本地预览.
<!doctype html> <html> <head> <meta content="text/html; charset=UTF-8" http-equiv="Content-Type" /> <title>Image preview example</title> <script type="text/javascript"> var loadImageFile = (function () { if (window.FileReader) { var oPreviewImg = null, oFReader = new window.FileReader(), rFilter = /^(?:image/bmp|image/cis-cod|image/gif|image/ief|image/jpeg|image/jpeg|image/jpeg|image/pipeg|image/png|image/svg+xml|image/tiff|image/x-cmu-raster|image/x-cmx|image/x-icon|image/x-portable-anymap|image/x-portable-bitmap|image/x-portable-graymap|image/x-portable-pixmap|image/x-rgb|image/x-xbitmap|image/x-xpixmap|image/x-xwindowdump)$/i; oFReader.onload = function (oFREvent) { if (!oPreviewImg) { var newPreview = document.getElementById("imagePreview"); oPreviewImg = new Image(); oPreviewImg.style.width = (newPreview.offsetWidth).toString() + "px"; oPreviewImg.style.height = (newPreview.offsetHeight).toString() + "px"; newPreview.appendChild(oPreviewImg); } oPreviewImg.src = oFREvent.target.result; }; return function () { var aFiles = document.getElementById("imageInput").files; if (aFiles.length === 0) { return; } if (!rFilter.test(aFiles[0].type)) { alert("You must select a valid image file!"); return; } oFReader.readAsDataURL(aFiles[0]); } } if (navigator.appName === "Microsoft Internet Explorer") { return function () { document.getElementById("imagePreview").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.getElementById("imageInput").value; } } })(); </script> <style type="text/css"> #imagePreview { width: 160px; height: 120px; float: right; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale); } </style> </head> <body> <div id="imagePreview"></div> <form name="uploadForm"> <p><input id="imageInput" type="file" name="myPhoto" onchange="loadImageFile();" /><br /> <input type="submit" value="Send" /></p> </form> </body> </html>
看看在IE7下的效果

谷歌的效果

很好,都很完美。具体参考链接:https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader