运算符 = 用于给 JavaScript 变量赋值。
算术运算符 + 用于把值加起来
实例
指定变量值,并将值相加:
y=5;
z=2;
x=y+z;
在以上语句执行后,x 的值是:7
1.JavaScript 算术运算符
2.JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
3.用于字符串的 + 运算符
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
实例1:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Yubaba</title> 6 </head> 7 <body> 8 9 <p>点击按钮创建及增加字符串变量。</p> 10 <button onclick="myFunction()">点击这里</button> 11 <p id="demo"></p> 12 <script> 13 function myFunction() 14 { 15 txt1="What a very"; 16 txt2="nice day"; 17 txt3=txt1+txt2; 18 document.getElementById("demo").innerHTML=txt3; 19 } 20 </script> 21 22 </body> 23 </html>
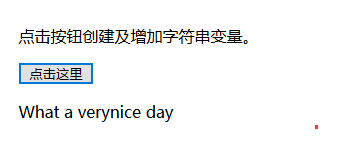
运行结果:

可以看到txt1和txt2拼接到一块了。
实例2:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Yubaba</title> 6 </head> 7 <body> 8 9 <p>点击按钮创建及增加字符串变量。</p> 10 <button onclick="myFunction()">点击这里</button> 11 <p id="demo"></p> 12 <script> 13 function myFunction() 14 { 15 txt1="What a very"; 16 txt2="nice day"; 17 txt3=txt1+" "+txt2;//插入空格 18 document.getElementById("demo").innerHTML=txt3; 19 } 20 </script> 21 22 </body> 23 </html>
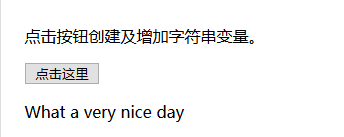
运行结果:

4.对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串,如下实例:
实例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Yubaba</title> 6 </head> 7 <body> 8 9 <p>点击按钮创建及增加字符串变量。</p> 10 <button onclick="myFunction()">点击这里</button> 11 <p id="demo"></p> 12 <script> 13 function myFunction() 14 { 15 var x=5+5;//结果是10 16 var y="5"+5;//结果是55 17 var z="Hello"+5;//结果是Hello5 18 var demoP=document.getElementById("demo"); 19 demoP.innerHTML=x + "<br>" + y + "<br>" + z; 20 } 21 </script> 22 23 </body> 24 </html>
注意:数字和布尔值相加,布尔值 false 转成 0,true 转成 1
var one=13; var two=true; var three=one+two; // 结果 three:14