
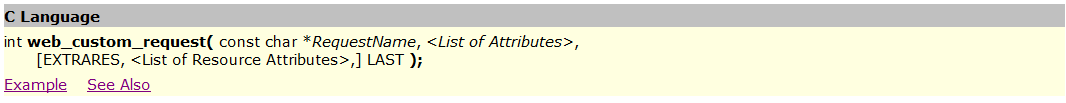
List of Attributes
URL- 请求地址
Method – 请求方法 POST or GET.
EncType – 编码类型,指定Content-Type,如"text/html","application/json"等,会重写 web_add_[auto_]header中定义的Content-Type。
RecContentType – 响应头编码类型(Content–Type) e.g., text/html, application/x–javascript.
Body – 请求体,不同的应用中,请求体分别通过Body、BodyBinary或者BodyUnicode参数来传递
Resource – 指示URL是否属于资源。1 是;0 不是。设置了这个参数后,RecContentType参数被忽略。
"Resource=1":意味着当前操作与所在脚本的成功与否关系不大。在下载资源时如果发生错误,是当作警告而不是错误来处理的;URL是否被下载受“Run-Time Setting—Browser Emulation--Download non-HTML resources” 这个选项的影响。此操作的响应信息是不做为HTML来解析的。
"Resource=0" :表明此URL是重要的,不受发送请求(RTS)的影响,在需要时也会解析它。
Mode – 录制级别: HTML or HTTP.
UserAgent – 用户代理,它是一个HTTP头的名字,用来标识应用程序,通常是浏览器,它呈现的是用户和服务器的交互。
简单示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
Action(){ //GET 请求 web_custom_request("get_login", "URL=http://10.1.102.75:8000/login?user=Milton&pwd=Loveyp", "Method=GET", "Resource=0", "Mode=HTML", "RecContentType=application/json", LAST ); //POST 请求提交form数据 web_custom_request("post_form_login", "URL=http://10.1.102.75:8000/login", "Method=POST", "Resource=0", "Mode=HTML", "Body=user=Milton&pwd=Loveyp", LAST ); //POST 请求提交json数据 web_custom_request("post_json_login", "URL=http://10.1.102.75:8000/json_login", "Method=POST", "Resource=0", "Mode=HTML", "EncType=application/json", "Body={"user":"Milton","pwd":"Loveyp"}", LAST ); return 0;} |
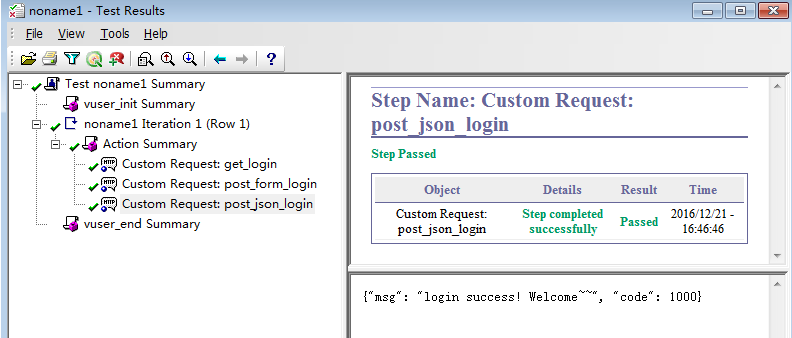
运行后,通过View-》Test Results检查请求结果

为了测试方便,这里附上服务端接口代码,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
@csrf_exemptdef login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") else: user = request.GET.get("user") pwd = request.GET.get("pwd") if user == "Milton" and pwd == "Loveyp": msg = { "code": 1000, "msg": "login success! Welcome~~", } else: msg = { "code": -1, "msg": "username or password error,please try again!", } response = JsonResponse(msg) return response@csrf_exemptdef json_login(request): user="" pwd="" if request.method == "POST": print request.body recive=json.loads(request.body) print recive print type(recive) user=recive.get("user") pwd=recive.get("pwd") if user == "Milton" and pwd == "Loveyp": msg = { "code": 1000, "msg": "login success! Welcome~~", } else: msg = { "code": -1, "msg": "username or password error,please try again!", } response = JsonResponse(msg) return response |