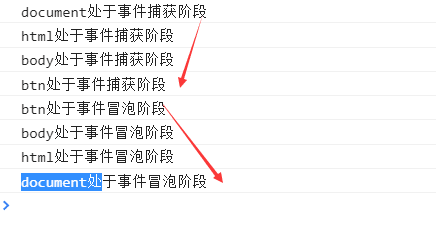
事件流:false为冒泡 true为捕获

var oBtn = document.getElementById('btn');
oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false);
document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false);
单击:click
双击:dbclick
mouseover 鼠标悬浮
moseout 鼠标移出
mouseenter 鼠标进入
mouseleave 鼠标离开
focus聚焦了
blur失焦
在使用form表单时要注意当不使用它的提交功能时进行以下操作:也就是将它的默认清除同a
$('form').submit(function (event) {
event.preventDefault();
console.log(1);
然后执行:submitHanlder
键盘码的对比可以进行操作
//回车提交表单
function submitHanlder () {
// 提交到后端
//ajax技术
}
$('input').change(function () {
console.log(1111);
})
// $('input').keydown(function(event) {
// /* Act on the event */
// console.log(event.which);
// switch (event.which) {
// case 13:
// //回车
// submitHanlder()
// break;
// case 32:
// //空格
// break;
// default:
// // statements_def
// break;
// }
// });
数据流分为单项数据流和多项数据流
单项:只能网页提交:text,html,val
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box"></div>
<script src="jquery.js"></script>
<script>
$(function(){
var obj = {
name:'太亮',
age:18
};
$('.box').text(obj.name);
})
</script>
</body>
</html>
双项数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- 只适用于在UI控件 input -->
<input type="text" value="" >
<h3></h3>
<script src="jquery.js"></script>
<script>
$(function(){
// 初始化
var a = '123';
$('input').val(a);
$('h3').text(a);
$('input')[0].oninput = function (e) {
console.log(e.target.value);
$('h3').text(e.target.value);
}
})
</script>
</body>
</html>
事件对象:
event.target 是返回
event.currentTarget