package com.loaderman.customviewdemo; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; public class NormalGestureTrackView extends View { private Path mPath = new Path(); private Paint mPaint; public NormalGestureTrackView(Context context, AttributeSet attrs) { super(context, attrs); mPaint = new Paint(); mPaint.setColor(Color.BLACK); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(5); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: { mPath.moveTo(event.getX(), event.getY()); return true;//代表消费了触摸事件 } case MotionEvent.ACTION_MOVE: mPath.lineTo(event.getX(), event.getY());//曲线转折处不够平滑 postInvalidate(); break; default: break; } return super.onTouchEvent(event); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.WHITE); canvas.drawPath(mPath, mPaint); } }
package com.loaderman.customviewdemo; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; public class BezierGestureTrackView extends View { private Path mPath = new Path(); private Paint mPaint; private float mPreX,mPreY; public BezierGestureTrackView(Context context, AttributeSet attrs) { super(context, attrs); mPaint = new Paint(); mPaint.setColor(Color.BLACK); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(5); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN:{ mPath.moveTo(event.getX(),event.getY()); mPreX = event.getX(); mPreY = event.getY(); return true; } case MotionEvent.ACTION_MOVE:{ float endX = (mPreX+event.getX())/2; float endY = (mPreY+event.getY())/2; mPath.quadTo(mPreX,mPreY,endX,endY);//实现手势平滑过渡 mPreX = event.getX(); mPreY =event.getY(); invalidate(); } break; default: break; } return super.onTouchEvent(event); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.WHITE); canvas.drawPath(mPath,mPaint); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" tools:context=".MainActivity"> <com.loaderman.customviewdemo.NormalGestureTrackView android:layout_width="match_parent" android:layout_height="300dp" /> <TextView android:layout_width="match_parent" android:layout_height="5dp" android:background="@color/colorPrimary" /> <com.loaderman.customviewdemo.BezierGestureTrackView android:layout_width="match_parent" android:layout_height="300dp" /> </LinearLayout>
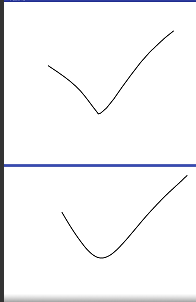
效果图