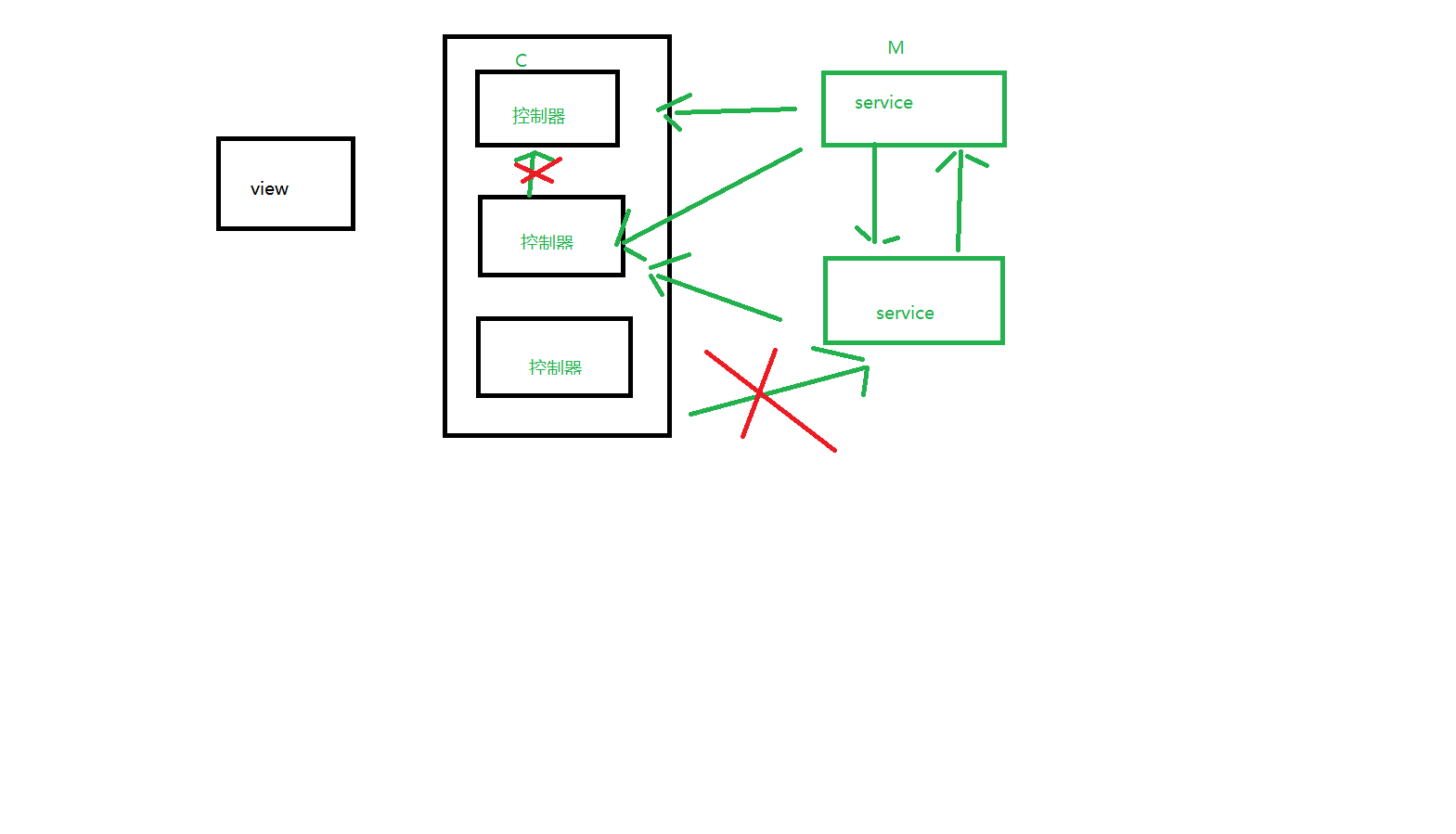
MVC框架:
view 视图 模板 页面的展示controller控制器 负责处理一些业务逻辑的处理 (简单业务逻辑处理)model 模型(service) 和数据打交道(查询数据库、操作数据库数据 请求数据)(复杂的业务逻辑 以及数据操作)
egg.Controller,会有下面几个属性挂在 this 上
this.ctx: 当前请求的上下文 Context 对象的实例,通过它我们可以拿到框架封装好的处理当前请求的各种便捷属性和方法。this.app: 当前应用 Application 对象的实例,通过它我们可以拿到框架提供的全局对象和方法。this.service:应用定义的 Service,通过它我们可以访问到抽象出的业务层,等价于 this.ctx.service 。this.config:应用运行时的配置项。this.logger:logger 对象,上面有四个方法(debug,info,warn,error),分别代表打印四个不同级别的日志,使用方法和效果与 context logger 中介绍的一样,
但是通过这个 logger 对象记录的日志,在日志前面会加上打印该日志的文件路径,以便快速定位日志打印位置。
服务的命名规则
Service 文件必须放在 app/service 目录,可以支持多级目录,访问的时候可以通过目录名级联访问。app/service/biz/user.js => ctx.service.biz.user (建议)****app/service/sync_user.js => ctx.service.syncUserapp/service/HackerNews.js => ctx.service.hackerNews

demo:
home控制器
'use strict'; const Controller = require('egg').Controller; class HomeController extends Controller { async index() { //调用服务里面的方法 注意异步:await // console.log(this.config.api); var list=await this.service.news.getNewsList(); var user=await this.service.user.getUserInfo(); var syncUser=await this.service.syncUser.echo(); await this.ctx.render('home',{ list:list, user:user }); } } module.exports = HomeController;
new.js服务
'use strict'; const Service = require('egg').Service; class NewsService extends Service { async getNewsList() { //获取config的数据 console.log(this.config.api); //注意获取新闻数据 var list=['11111','2222','333333333']; //调用user服务的数据 var user =await this.service.user.getUserInfo(); console.log(user); return list; } } module.exports = NewsService;
user服务
'use strict'; const Service = require('egg').Service; class UserService extends Service { async getUserInfo() { return { name:'张三', age:20 } } } module.exports = UserService;
home.html view层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>姓名:<%=user.name%> 年龄:<%=user.age%></h2>
<ul>
<%for(var i=0;i<list.length;i++){%>
<li><%=list[i]%></li>
<%}%>
</ul>
</body>
</html>