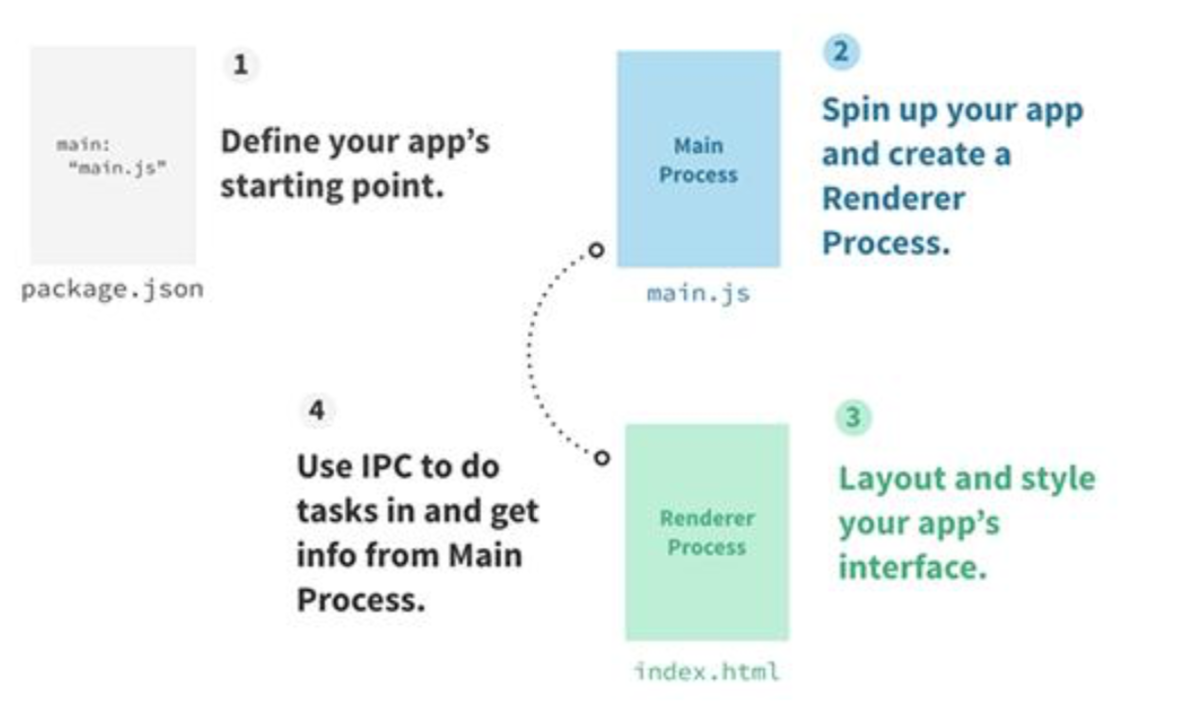
一、Electron 运行的流程

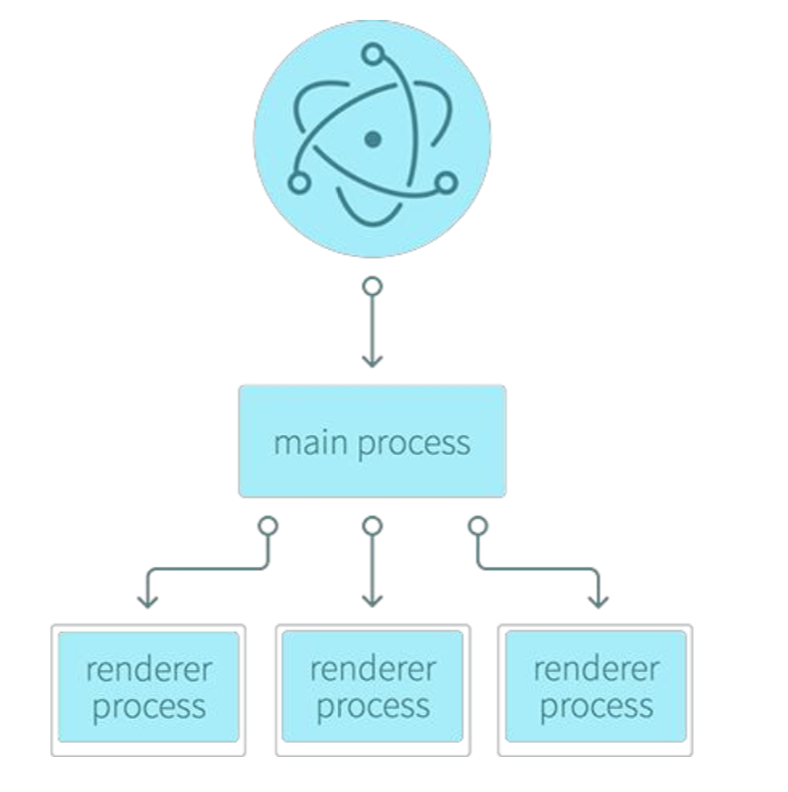
二、Electron 主进程和渲染进程
主进程和渲染器进程:
Electron 运行 package.json 的 main 脚本的进程被称为主进程。 在主进程中运行的脚 本通过创建 web 页面来展示用户界面。 一个 Electron 应用总是有且只有一个主进程。
由于 Electron 使用了 Chromium(谷歌浏览器)来展示 web 页面,所以 Chromium 的 多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它自己的渲染进程中。
主进程使用 BrowserWindow 实例创建页面。每个 BrowserWindow 实例都在自己的渲 染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。

进程(了解):进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是 系统进行资源分配和调度的基本单位,是操作系统结构的基础。
线程(了解):在一一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是: 线程是“一个进程内部的控制序列”。
线程和进程(了解):一个程序至少有一个进程,一个进程至少有一个线程。
三、Electron 渲染进程中通过 Nodejs 读 取本地文件。
在普通的浏览器中,web 页面通常在一个沙盒环境中运行,不被允许去接触原生的资源。 然而 Electron 的用户在 Node.js 的 API 支持下可以在页面中和操作系统进行一些底层交 互。
Nodejs 在主进程和渲染进程中都可以使用。渲染进程因为安全限制,不能直接操作原 生 GUI。虽然如此,因为集成了 Nodejs,渲染进程也有了操作系统底层 API 的能力,Nodejs 中常用的 Path、fs、Crypto 等模块在 Electron 可以直接使用,方便我们处理链接、路径、 文件 MD5 等,同时 npm 还有成千上万的模块供我们选择。
新建render/index.js
var fs = require('fs');
window.onload = function () {
var btn = this.document.querySelector('#btn');
var textarea = this.document.querySelector('#textarea');
btn.onclick = function () {
/*
1.获取本地文件
2、赋值给textarea
*/
fs.readFile('package.json', (err, data) => {
// console.log(data);
textarea.innerHTML = data;
})
}
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="btn">获取pakcage.json</button>
<textarea id="textarea" cols="40" rows="20"></textarea>
<script src="renderer/index.js"></script>
</body>
</html>
开启调试模式
import { app, BrowserWindow } from 'electron';
// Handle creating/removing shortcuts on Windows when installing/uninstalling.
if (require('electron-squirrel-startup')) { // eslint-disable-line global-require
app.quit();
}
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow;
const createWindow = () => {
// Create the browser window.
mainWindow = new BrowserWindow({
800,
height: 600,
});
// and load the index.html of the app.
mainWindow.loadURL(`file://${__dirname}/index.html`);
// Open the DevTools.
mainWindow.webContents.openDevTools();
// Emitted when the window is closed.
mainWindow.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null;
});
};
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow);
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow();
}
});
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and import them here.
运行项目 :
npm run start