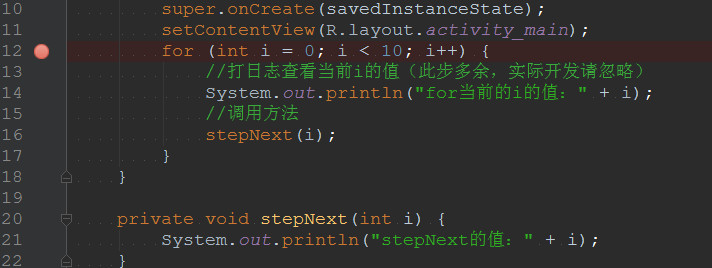
写一个简单的调试程序
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i = 0; i < 10; i++) {
//打log查看当前i的值(此步多余,实际开发请忽略)
System.out.println("for当前的i的值:" + i);
//调用方法
stepNext(i);
}
}
private void stepNext(int i) {
System.out.println("stepNext的值:" + i);
}
}
设置断点(点击红点位置添加或取消断点)

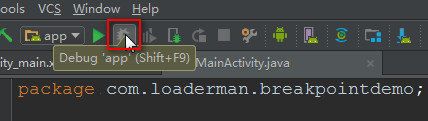
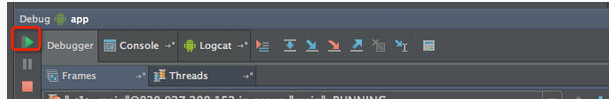
点击debug模式运行

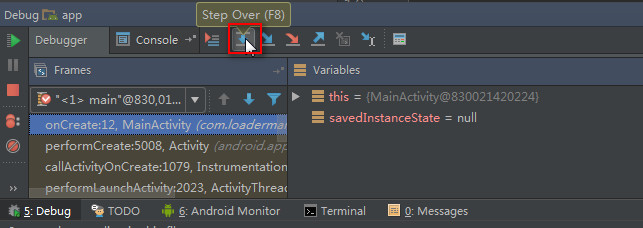
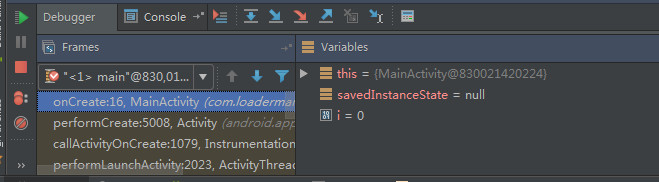
当程序运行到此断点事会弹出调试面板
一、简单调试
1. step over:一步步往下走

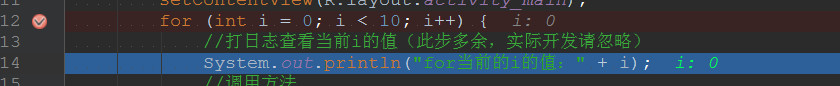
当前程序运行的位置,我们看到i的值已经在程序代码中展示出来了,绿色的代码处,这个是AS的功能:

点击单步调试按钮,看控制台日志:

切回道Debugger面板,可以看到Variables显示面板中,有i的值是0

2. step into:看到方法往里走
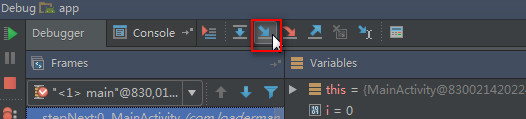
for循环当中调用了一个stepNext(int i)方法,当我们走到这里想看看这个方法里面的运行过程的时候我们可以这样,当走到这个方法的时候我们可以按下F7,或者如下图的图标。

走到了stepNext方法当中,在这里打印了一个日志,按step over 看控制台:

3. force step into :所有方法看完整
这个是可以看到你所调用的所有方法的实现会让你跟着它走一遍,研究源码使用非常方便
4. step out :有断点下一个,走完断点继续走
如果有断点走到下一个断点,如果没有断点,而是在一个调用的方法当中,会跳出这个方法,继续走。
5. run to Cursor :下个断点我们见
会很快执行到下一个断点的位置,而且可以静如任何调用的方法
二、高级调试
1. 跨断点调试
如果我们设置了多个断点,现在我们需要直接跳转到下一个断点,那么直接点击下图就可以了

2.观察变量
如果我们想观察1个或者几个变量的值的变化,如果我们在Variables显示面版中观察如果我这里有太多太多的自定义变量和系统变量了,那么就难观察了,我们可以做如下操作:
点击Watches,点击+号,然后输入变量的名称回车就OK了,而且会有历史记录哦
如果变量名比较长我们可以这样:
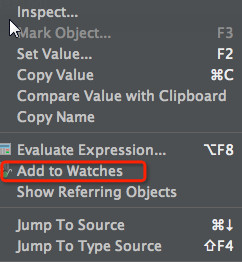
选择[Variables]中的变量名然后点击[右键],选择[Add to Watches],然后Watches面板中就有了

3.设置变量的值
在程序中有很多的条件语句和循环语句,调试也是比较耗时的,我们可以通过快速设置变量的值来加快调试速度,我们可以做如下操作:
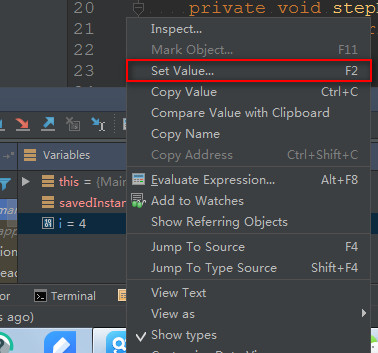
选择[Variables]中的变量名然后点击[右键],选择[Set Value..]或者选择之后直接F2(如上图)(下图为Variables面板

4.查看断点

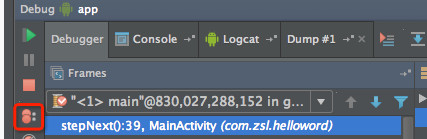
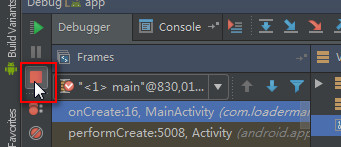
5.停止调试
要注意的是这里的[停止调试]不是让程序停止,而是跳过所有调试

本文学习来源:http://www.2cto.com/kf/201506/408358.html