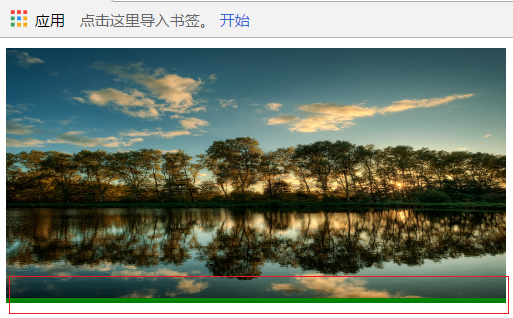
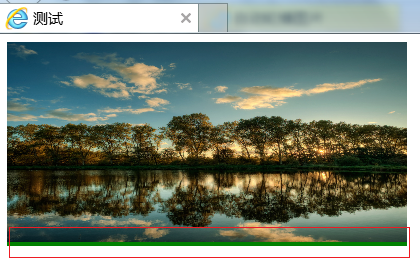
如果给图片的父元素设置背景色,则图片的底部就会多出几像素,chrome/IE/FF中均是如此,如下图:


代码如下,就是简单的div中放张图片:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>测试</title> <style> .container{background:green;width:400px;} </style> </head> <body> <div class="container"> <img src="images/11.jpg" width="400" height="200"> </div> </body> </html>
解决方法有两个:
img{display:block};
或(真正解决方法)
img{vertical-align:bottom}
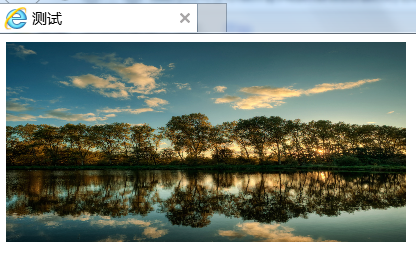
效果如图,底部多出来的几像素消失了:


基线对齐
这其实是一个基线对齐问题,vertial-align: baseline(默认值)要求一个元素的基线(区别与底端)与其父元素的基线对齐。如果一个垂直元素没有基线,比如是一个图像、表单输入元素、其他替换元素,则该元素的底部与其父元素的基线对齐。这个对齐规则使一些Web浏览器总是把替换元素放在基线上,即使该行中没有其他文本。例如,假设一个表单元格中只有一个图像,这个图像可能实际在基线上,不过在某些浏览器中,基线下面的空间会导致图像下出现一段空白。