vue-cli是什么?
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。
vue-cli怎么使用?
安装vue-cli之前,需要先装好vue 和 webpack
npm install -g vue //全局安装vue
npm install -g webpack //全局安装webpack
npm install -g vue-cli //全局安装vue-cli
注意:上面这些装过一次之后都不需要再安装了
比如说我的项目要生成在D:/project下面
那么先进到目录里
d:
cd project
使用vue-cli构建vue项目
vue init webpack projectName //生成项目名为projectName的模板
cd projectName
npm install //初始化安装依赖
这样子项目就安装完了,生成文件如下
。然后执行
npm run dev
在浏览器打开http://localhost:8080,则可以看到欢迎页了。看到这个就说明一切顺利
vue-cli生成环境
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?此时需要执行
npm run build
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
但是呢!!
把index.html和static上传到服务器的时候,index.html和static需要一起放到根目录下,这样就可以通过http://www.omwteam.com/index.html了。
如果你想把整个dist文件夹传上去,通过http://www.omwteam.com/dist/index.html,你会发现,引用的css和js路径都是错误的,那么怎么解决呢?这时候就需要自己修改一下配置了。
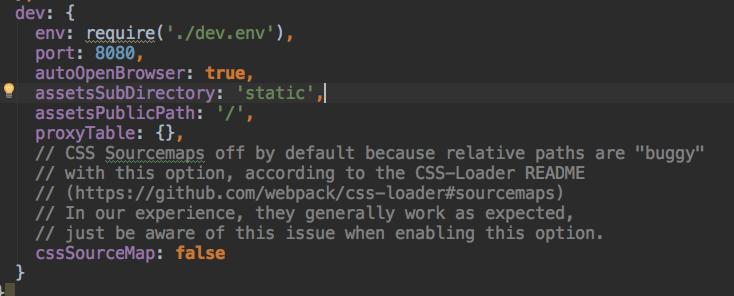
进入config/index.js
原来的配置的引用路径为
我自己更改为
然后重新构建一下:
npm run build这样就能正常访问了。
vue-cli开发环境 关于Cannot GET /的问题
针对开发环境需要注意,一定不要去改asssetsPublicPath里面的内容,也就是这个地方是不要加点 改成当前目录的;否则会出Cannot GET 找不到页面的问题;

问题:
1. 构建后出现 main.js中 “ error in ./src/App.vue” 和 “ error in ./src/components/HelloWorld.vue”

答:更新node 和 npm update -g ,vue-cli等插件到最新的版本;