各大互联网公司采取的策略
一、百度移动前端首页
1. 对于首屏的静态文件css/js,在上线前全部编译直出到HTML文件中;整个首页的渲染只需要一次请求;
2.使用缓存;把不变的js/css/html全部存储到localstorage中去,然后根据cookie中添加版本号的MD5值判断是从服务器中更新还是本地获取;
3.对于更多业务需求的js/css等静态文件,通过一个接口全部返回;
4.DOM也缓存,我们的模板和数据,也会被缓存至localstorage中;
5.使用iconfont
6.卡片的异步加载与缓存
7.不在首屏的就要异步化,采用按需加载,而不是伴随首页一起加载
8.少量静态文件的域名,节省了DNS的解析
9.极小的图片base64化,对于小于1k的图片,我们将其变为base64编码,并融入到css中,一起换存到localstorage中去
二、美团WebView性能优化
1. 定义全局webView,减少webView初始化时间同时并发在Native本地去请求HTML页面内容;
2.DNS解析优化,DNS采用和客户端API相同的域名,DNS会在系统级别进行缓存;
3.同步渲染采用chunk编码;
4.页面框架渲染;
5.其它
三、苏宁易购Hybrid架构设计方案
1.针对图片的处理
-
样式背景图片处理和iconfont,以及base64图片转化的支持的
-
商品图片处理,使用webp格式图片
2.首屏
通用的处理方案:
-
域名收敛
-
html 文档压缩
-
静态资源合并
-
首屏以外业务延迟加载,资源按需加载,图片懒加载
-
雅虎军规常规优化
3.开发方式对优化的影响
3.1 服务端输出数据方式 :所谓的服务端输出数据方式就是页面的html 源码包含了页面所有的数据
3.2 接口数据渲染方式 :我们把 html 看做一个模板,只有静态的数据容器,所有的动态数据调用第三方接口利用 js 渲染成页面;同时采用使用客户端提供的原生方式请求接口,同时因为页面是一个静态模板容器,可以把页面引用的静态资源打成 zip 包动态更新至客户端,并支持增量更新的能力,当页面模板或者模板内引用的静态资源改变时,客户端会提前下载增量包,html 模板和内嵌的静态资源会提前通过客户端下载到本地,用户访问页面时就会从本地获取加载资源,极大的减少了白屏的概率。
4. 兜底防灾
5. 性能监控
四、QQ空间移动时代Hybrid架构设计
1. 从加载速度来看Native比H5好在两个地方 :
1.1 首次加载速度可能相对比较快
1.2 二次加载体验机制可以完爆H5,这里主要原因其实我们也看到就是缓存的逻辑
2. H5要赶超Native速度主要有两个点:
1.1 首次进入的时候如何去提速;
1.2 有缓存的情况(例如你以前进入过了),怎么实现秒开的体验,马上能够出来内容。
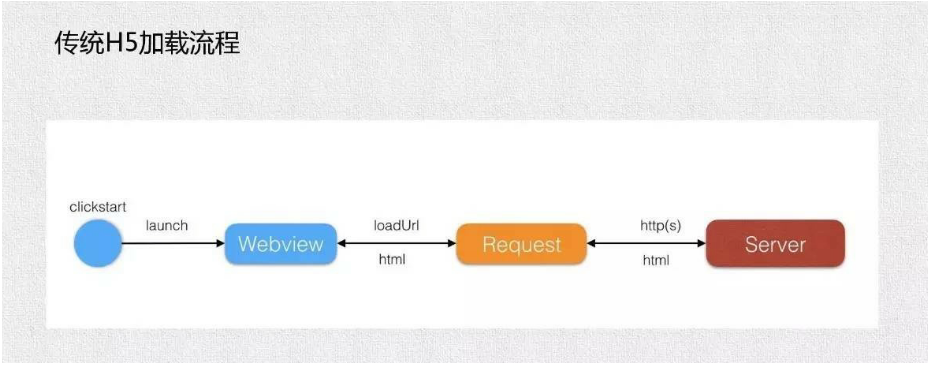
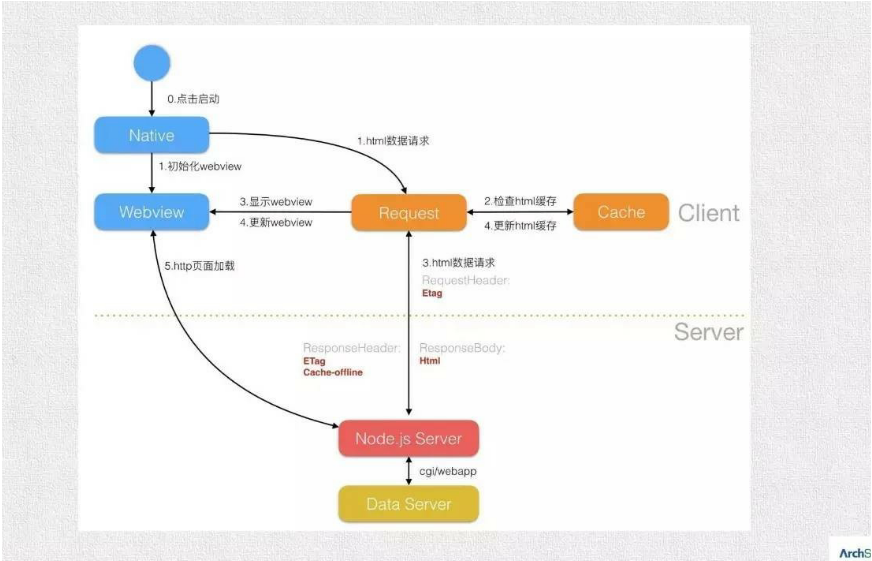
3. 传统H5加载方案

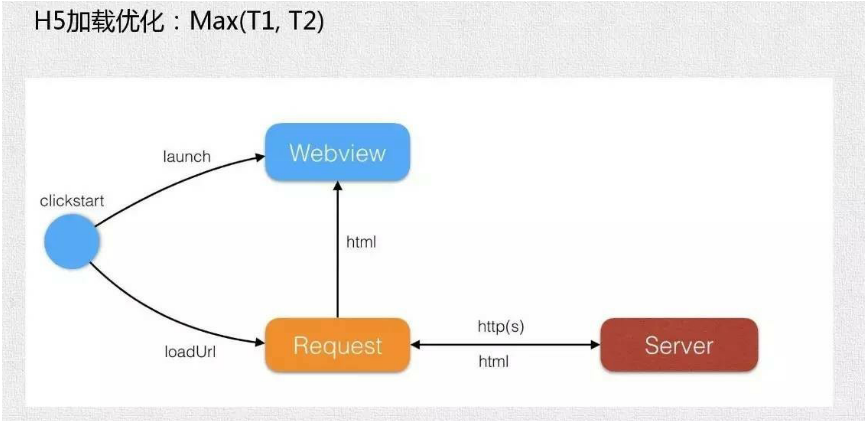
3.1 把WebView启动和发送请求改成并行

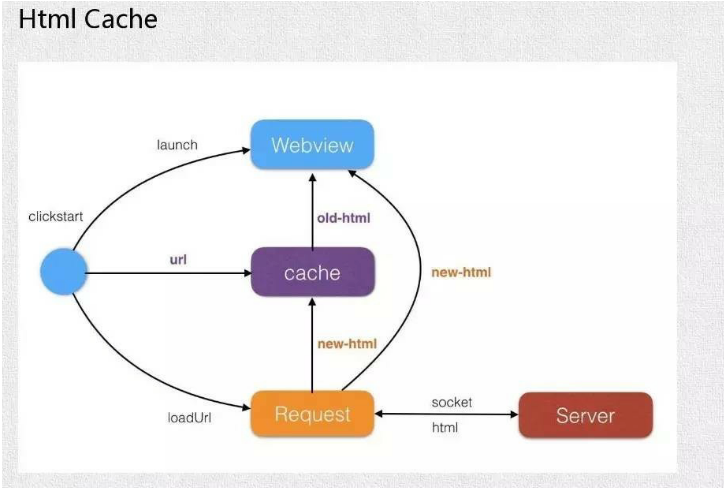
3.2 Socket通道

3.3 二次进入速度优化

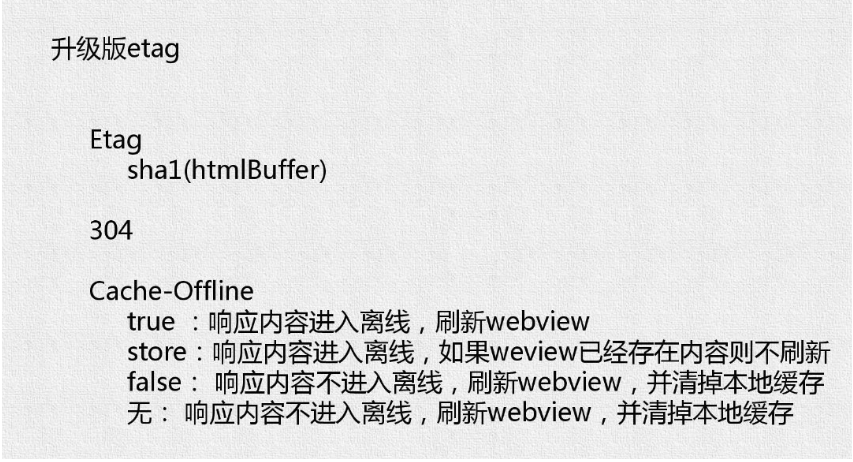
3.4 E-Tag和Cache-Offline判断页面内容是否需要更新和离线缓存

3.5 优化后的雏形
-
并行加载;
-
HTML改成Socket通道去传输;
-
WebView的HTML页面缓存管理;

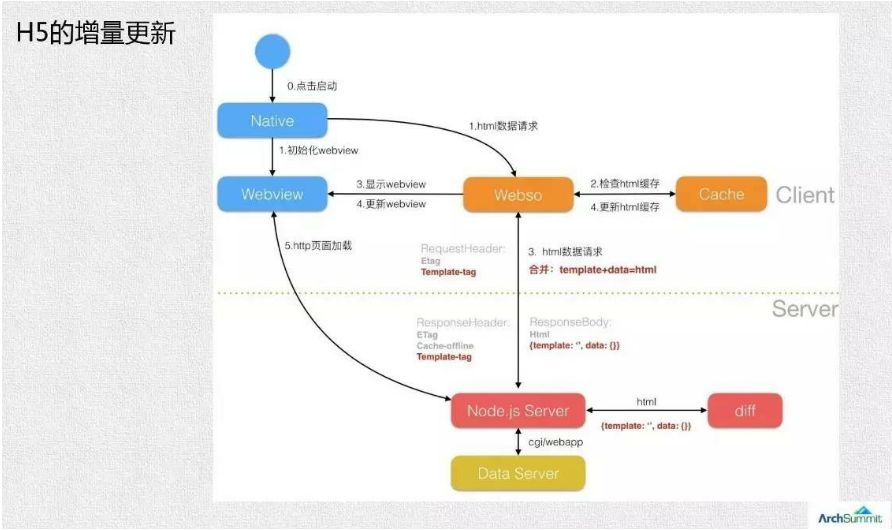
3.6 增量更新和动静分离方案


3.7 QQ空间最终版
H5的整体架构

四、手机QQHybrid架构设计
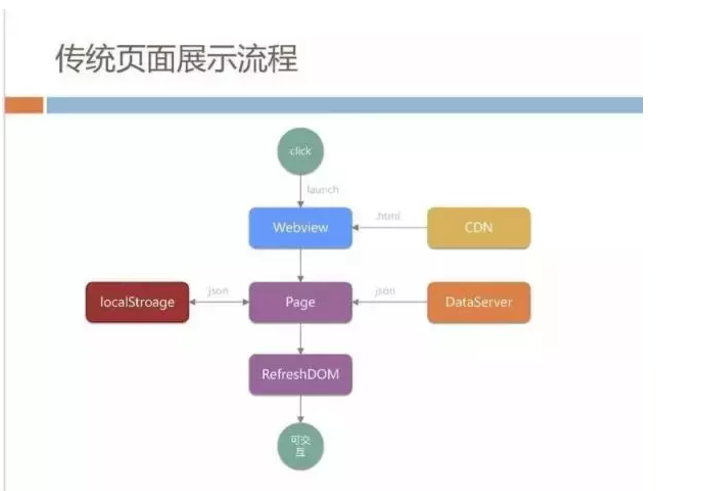
1.传统方式

问题:

2.静态直出+离线预推


问题表现:
产品经理肯定是在dataServer上配置最新数据信息,但CDN上的页面内置的数据有可能仍处于上一版本,更差的情况是离线包服务器和offlineServer生成的HTML又是另外一个版本。当用户本地的缓存和server同步不及时即常见的缓存刷新问题,很有可能存储的数据又是另外一份
统一数据静态文件直出:

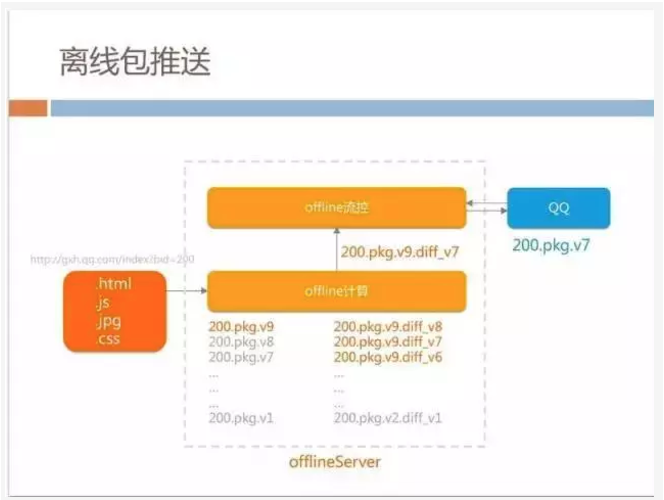
关于offlineServer:
我们offlineServer内部分为流控和offline计算两部分。当一个页面的所有资源需要进行离线包计算打包的时候,offline计算这部分除了把所有的资源打包,内部也会存储之前所有的历史版本,同时根据历史版本和最新版本生成所有的diff,即每个离线包的差样部分。

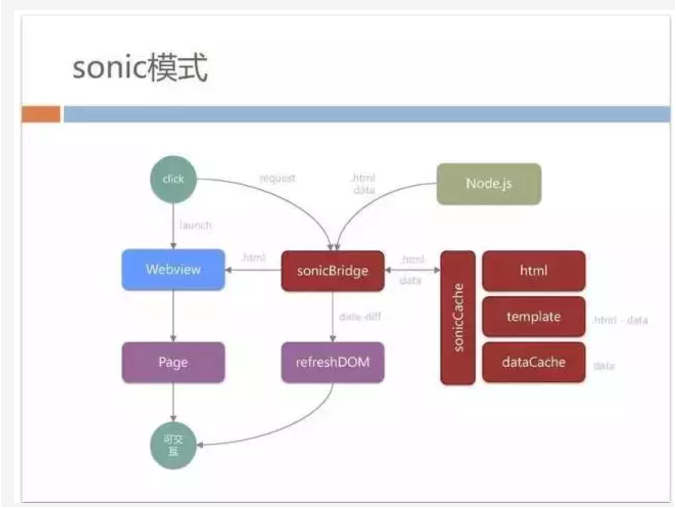
3.动态配置
3.1 动态缓存
我们在这中间加上之前提到地类似offlineCache的中间层sonicBridge,这个中间层首先会从Node.js服务器下载完整的HTML给WebView,同时会把下载回来的内容在本地完整地做缓存。

3.2 减少传输数据 Node.js服务器并不会返回整个HTML给sonicBridge,而是返回给我们称为data数据的部分。

3.3 减少提交页面数据



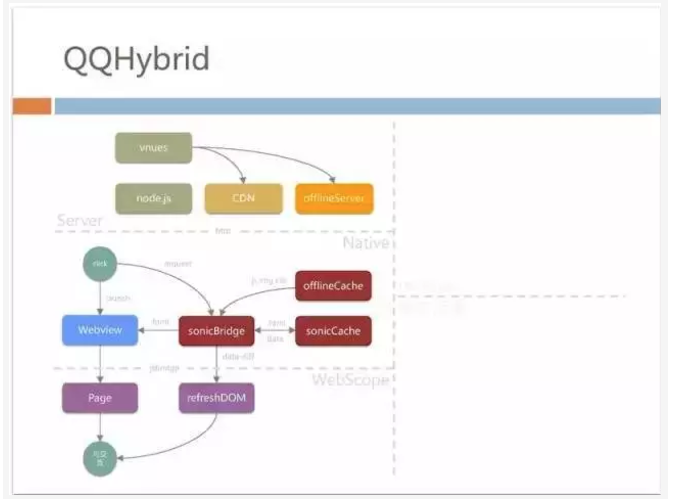
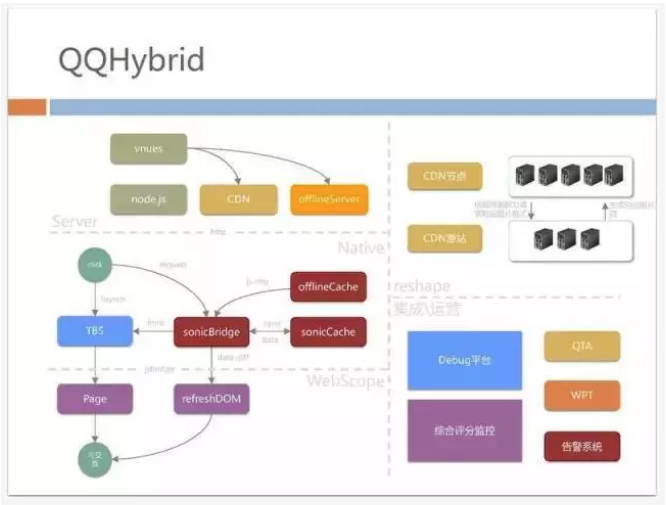
4.QQHybrid架构
我们在WebScope的前端开发同学做了一部分工作;2. 我们的native层终端开发同学做了bridge桥接,3.我们后台的同学做了很多的自动集成和offlineServer推送等工作。

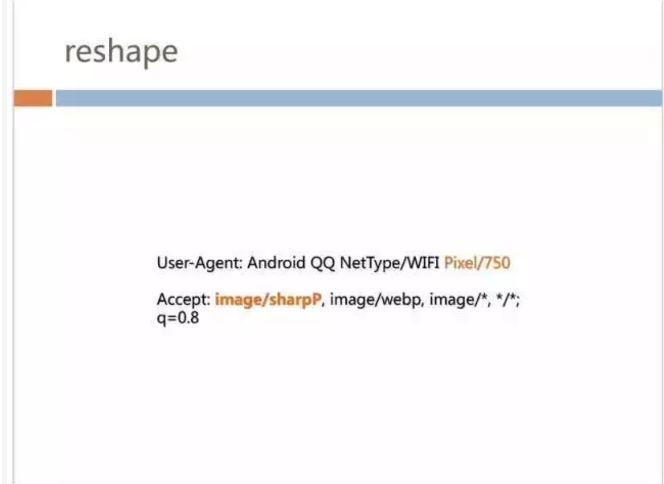
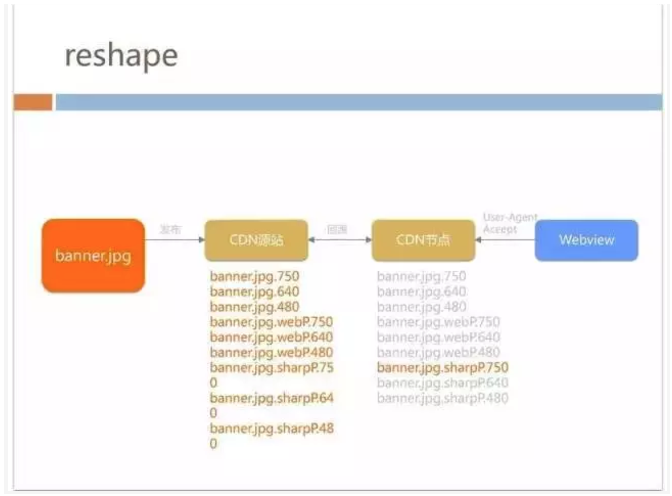
5.图片优化
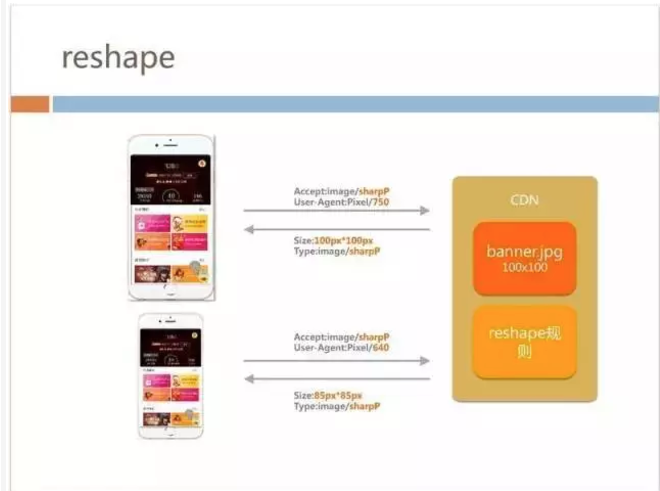
1.大家都比较熟悉WebP,而且Android对其支持也比较好,而QQ团队内部自己研发了叫SharpP的图片格式,在文件大小上能比WebP节省10%左右的体积。下面是抽取我们CDN服务器上已有图片进行的数据比对。
2.针对不同的机型返回不同的图片的大小



6.前端部署流程



五、手机淘宝架构设计
1.传统优化
1.1 请求数优化
1.2 首屏多个动态接口合并请求
1.3 禁止重定向
1.4 图片优化
1.4.1 使用webp图片格式
1.4.2 根据q值 图片锐化值 DPI返回对应的图片大小和图片优化处理
1.4.3 Sprite图片
2.Native端的性能优化
2.1 HTTPDNS
2.2 SSL+SPDY协议
2.3 域名收敛
2.3.1 域名最终形态(建议)
- 页面请求 域名一个
- 静态资源(css,js) 一个
- 图片资源 一个
- 动态数据一个
- 数据统计一个
2.4 动态数据复用状态
2.5 预加载和离线化方案
2.6 统计方案优化
3.渲染优化
3.1禁止使用iframe (阻塞父文档onload事件)
3.2禁止使用GIF图片实现Loading 效果 (降低CPU消耗,提升渲染性能)视频。
六、移动端架构H5优化总结
1.web端优化总结
1.1 请求数优化,首屏多个动态接口合并请求 ,禁止重定向,禁止使用iframe,禁止使用GIF图片实现Loading 效果 (手淘)
1.2 通用优化方案 (苏宁)
-
域名收敛
-
html 文档压缩
-
静态资源合并
-
首屏以外业务延迟加载,资源按需加载,图片懒加载
-
雅虎军规常规优化
1.3 使用webp格式和iconfont等图片优化方案 (手淘)
1.4 拆分页面结构(动态数据和静态存储数据)充分使用localStorage存储相关的数据;根据相关的版本MD5更新对应需要的动态模块数据; (百度和手Q)
1.5 兜底容灾
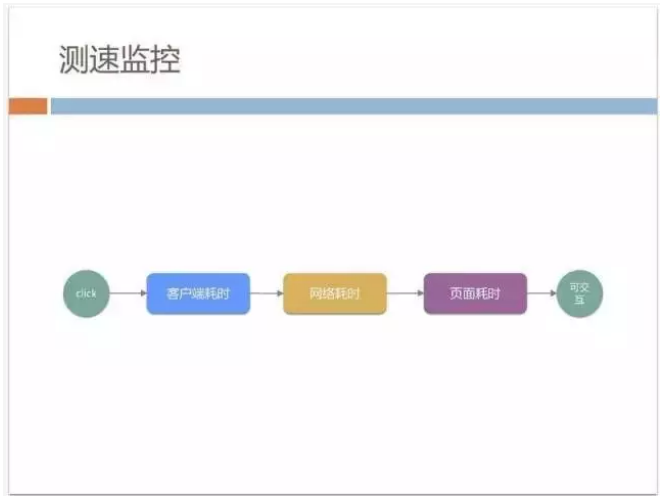
1.6 性能监控 + 测速监控
1.7 数据监控
2.Native端优化
2.1 添加本地Cache缓存策略,存储对应的本地HTML/CSS/JS资源/图片资源等;
2.2 全局WebView同时并发请求对应的H5首屏数据;
2.3 httpDNS,域名收敛 降低DNS解析的时间;
2.4 动态数据增量更新合并(手Q)
3.服务器端优化
3.1 添加nodeJS自动化构建服务,JS/CSS直出到HTML内容,同时服务器端渲染
3.2 采用socket通道以数据包的方式+离线预推的方式,将增量更新的数据提前下发到APP.然后app组装好对应数据,供webView使用 (QQ空间)
文献参考:
2. 70%以上业务由H5开发,手机QQ Hybrid的架构如何优化演进?