对于经常需要发博客的小伙伴来说,拥有一个属于自己的博客网站,听起来是不是很酷。
今天我就来告诉大家,怎么搭建一个属于自己的博客网站,我们需要的就是使用hexo+github来搭建我们自己博客系统。
你能学到什么?
- 轻松搭建自己的博客网站
- hexo的基本写作
@
什么是Hexo?
Hexo是一个快速,简单且功能强大的博客框架。相信经常用Markdown写文章的人肯定不会陌生,使用Markdown(或其他标记语言)编写帖子,然后Hexo会在几秒钟内生成带有精美主题的静态文件。
什么是github?
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。
GitHub于2008年4月10日正式上线,除了Git代码仓库托管及基本的 Web管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其注册用户已经超过350万,托管版本数量也是非常之多,其中不乏知名开源项目 Ruby on Rails、jQuery、python 等。
为什么选择hexo和github
- 1、全是静态文件,不需要书写自己的后台逻辑,访问速度快
- 2、免费方便,不用花一分钱就可以搭建一个自己的个人博客
- 3、可以集成很多的插件,只需要简单配置
- 4、样式多样可选,hexo有很多主题可供用户选择
- 5、自定义域名,可以绑定自己的域名
- 6、数据绝对安全,基于github的版本管理,历史版本可随意恢复
- 7、数据容易迁移
@
一:准备
安装Hexo非常容易,并且只需要以下内容:
- Node.js(至少应为Node.js 8.10,建议为10.0或更高版本)
- git
如果您的计算机已经有这些,恭喜!您可以直接跳到Hexo安装步骤。
如果没有,请按照以下说明安装所有要求。
1、安装git
下载:传送门
2、安装NodeJs
下载:传送门
唯一需要注意的是请确保已选中添加到PATH(默认情况下已选中)。
3、查看git和node版本:

4、安装hexo(使用npm)
使用npm i -g hexo来安装,一步到位,查看hexo版本。

二、搭建博客
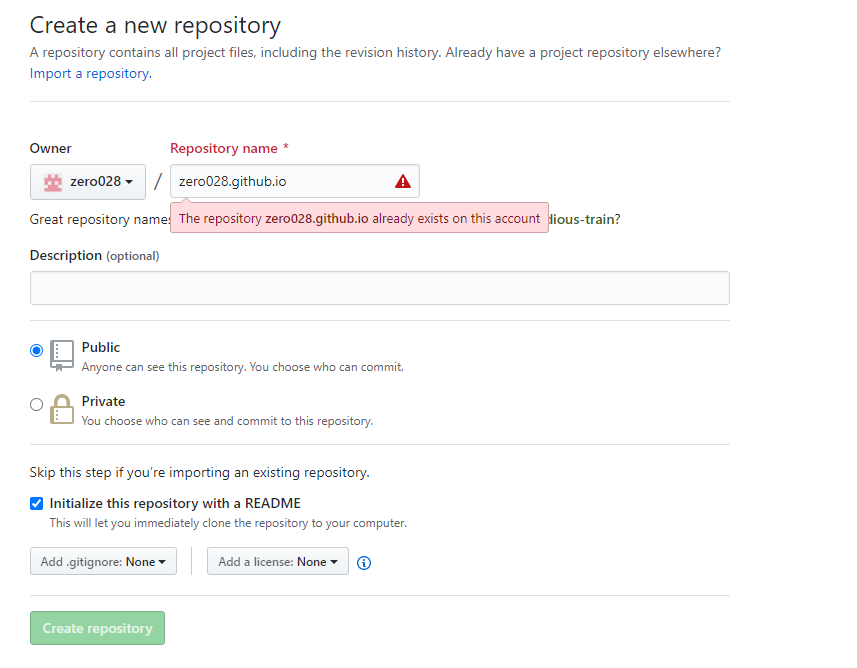
1、创建仓库
前提是你的有一个自己的github账号,这年头,谁没有个github账号。
注意:创建一个名为username .github.io的存储库,其中username是您在GitHub上的用户名。如果您已经上传到其他存储库,请重命名该存储库。
例如我的github名字是zero028,那么我的仓库名就是zero028.github.io,因为我写这篇文章的时候,我已经创建过了,所以他会报错已存在。

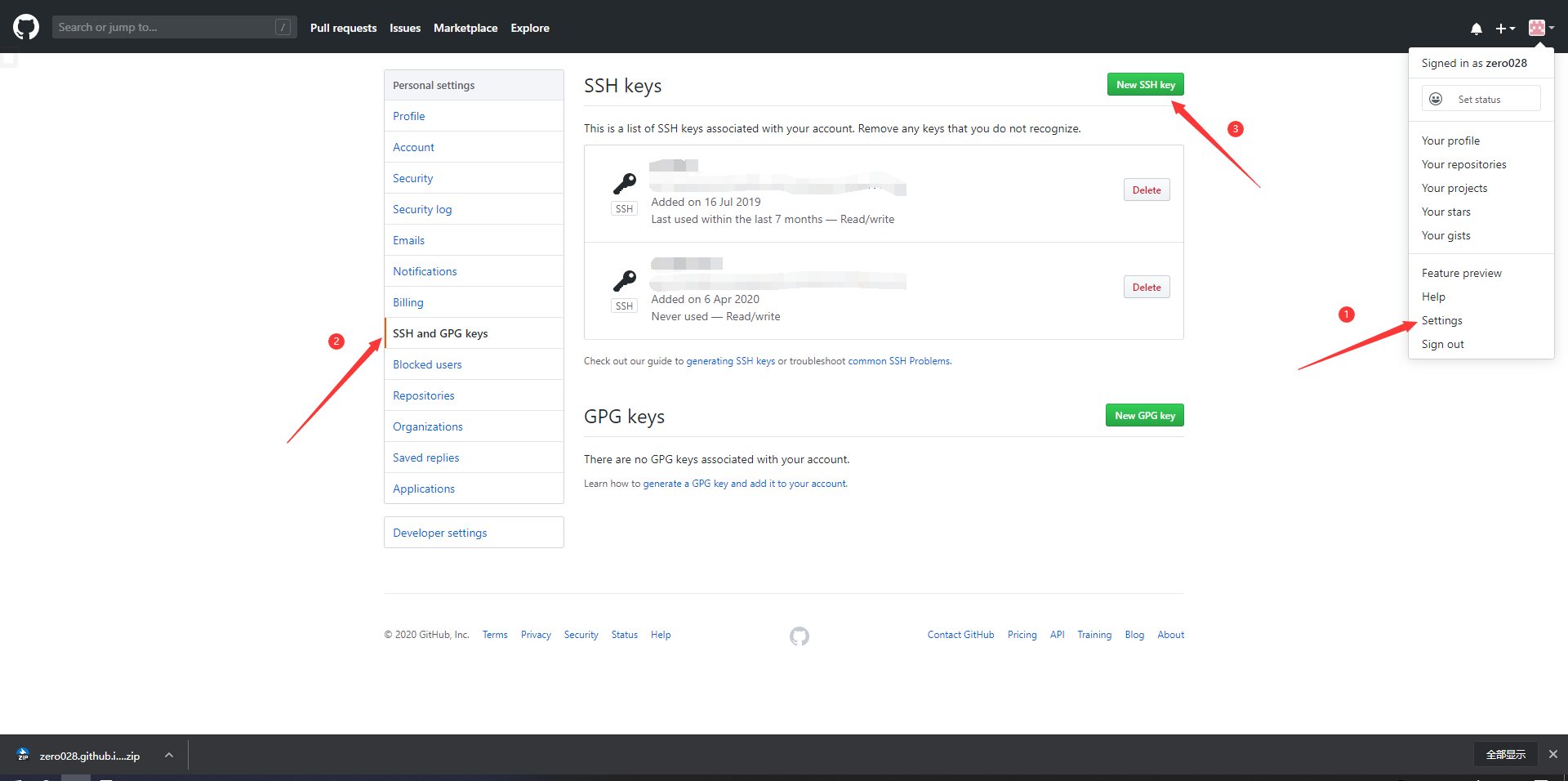
2、配置ssh
如果你要使用远程从你的电脑上传文件至你的github仓库,那么,你就需要配置ssh
1、配置全局变量
git config --global user.name "你自己的名字"
git config --global user.email "你自己的邮箱"
2、生成ssh密钥
ssh-keygen -t rsa -C "你自己的邮箱"
将你用户目录下.ssh/id_rsa.pub里的全部东西粘贴到key里面,名字随便取。
id_rsa.pub一般windows会在C:Users用户名.ssh目录下

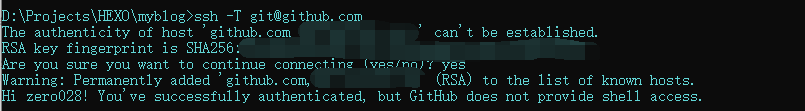
验证:输入ssh -T git@github.com,如果出现以下信息即为配置成功,到这里你已经成功了一大半了。

2、博客初始化
在一个空的文件夹内打开cmd,使用hexo init 进行初始化,他会下载一大堆东西。

目录结构:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
说明:
- node_modules:是依赖包
- public:存放的是生成的页面
- scaffolds:命令生成文章等的模板
- source:用命令创建的各种文章
- themes:博客使用的主题
- _config.yml:整个博客的配置
- db.json:source解析所得到的
- package.json:项目所需模块项目的配置信息
3、博客生成
只需要三句话你就能看到你的博客
1、清除
hexo clean
2、生成
hexo g
3、启动服务
hexo server

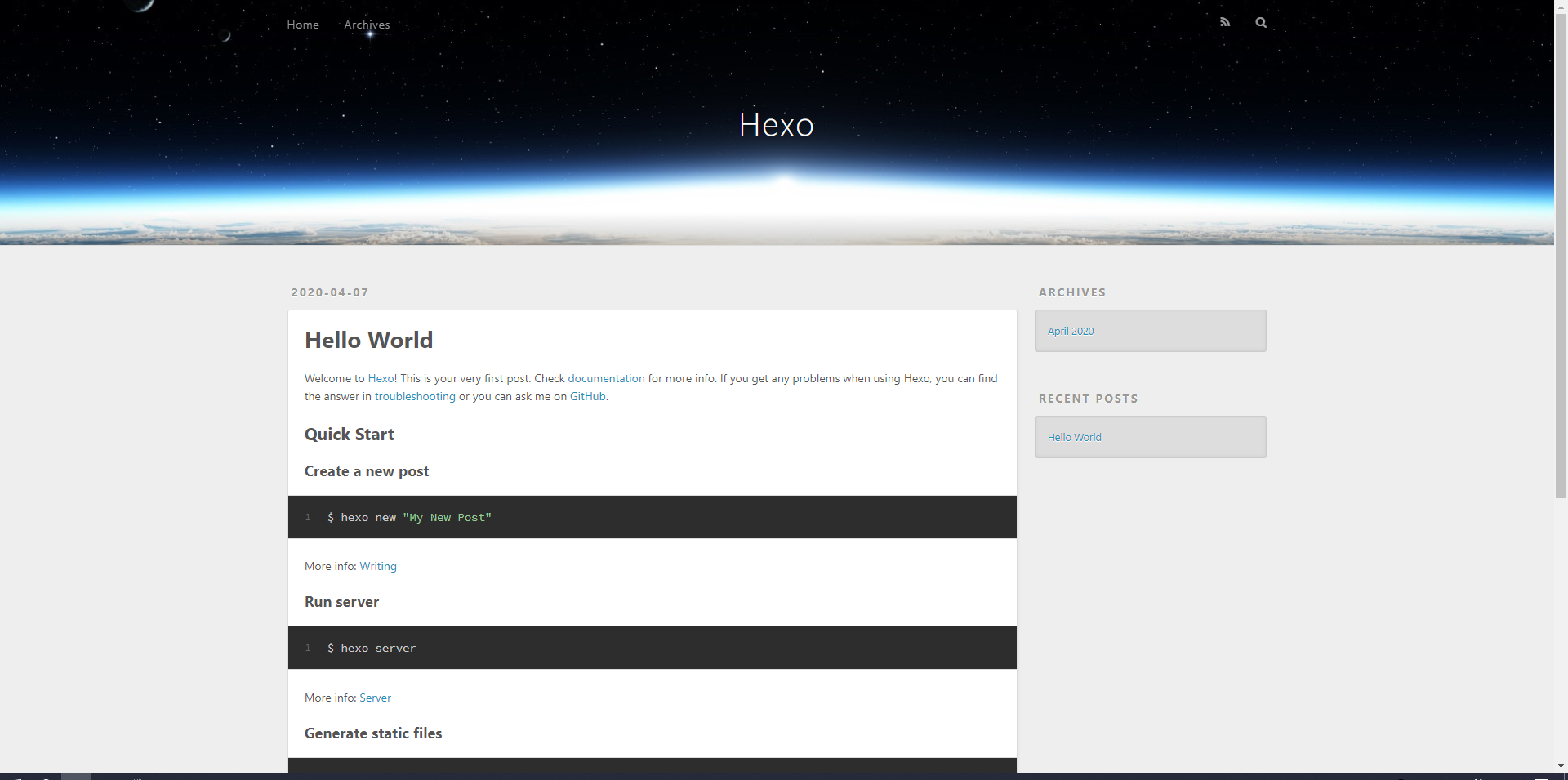
这时候你打开,http://localhost:4000,当当当当,那么你就大功告成了。到这里,你看一下你的watch,有没有一个小时,如果超过了的话,当我前面没说(手动狗头)。

4、上传至github
当然,如果只能自己看到,这远远是不够的,我们发博客就是为了让我们的文章能够帮助到更多人,这时候你就需要上传到github进行托管,这样别人就可以访问到你的博客,看到你的文章了。
你需要在你的根目录下的_config.yml配置
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/zero028/zero028.github.io.git(你自己的git)
branch: master
然后使用hexo d 或者 hexo deploy上传,它实现的原理就是将您的Hexo文件夹的文件推送到存储库。public/默认情况下,该文件夹不是(也不应该)上传的,请确保该.gitignore文件包含public/行。文件夹结构应与此存储库大致相似,但不包含.gitmodules文件
1、在此之前请先安装一个插件
npm install hexo-deployer-git --save
2、部署(上传到GitHub)
hexo d 或者 hexo deploy
最终,你可以使用你的https://username.github.io访问,例如我的是https://zero028.github.io,咦,我的怎么和你的不一样,那是我配置了域名和使用了其他的主题,如果你想知道我是怎么设置的,请持续关注,谢谢。

三:写作
1、创建新文章
要创建新帖子或新页面,可以运行以下命令:
$ hexo new [layout] <title>
例如
$ hexo new hello
INFO Created: D:ProjectsHEXO extsource\_postshello.md
他就会在source/_posts目录下生成一个md文件hello.md
post是默认设置layout,但您可以提供自己的。您可以通过在中编辑default_layout设置来更改默认布局_config.yml。
2、语法
前题是文件开头的YAML或JSON块,用于配置作品的设置。使用YAML编写时,前题以三个破折号结尾,而使用JSON编写时,则以三个分号结尾。
---
title: hello
date: 2020-04-07 19:12:39
---
正文。。。。。
设置及其默认值:
| 设置 | 描述 | 默认 |
|---|---|---|
| layout | 布局 | |
| title | 标题 | 文件名(仅帖子) |
| date | 发布日期 | 文件创建日期 |
| updated | 更新日期 | 文件更新日期 |
| comments | 为帖子启用评论功能 | true |
| tags | 标签(不适用于页面) | |
| categories | 类别(不适用于页面) | |
| permalink | 覆盖帖子的默认永久链接 | |
| keywords | 仅在meta标签和Open Graph中使用的关键字(不推荐) |
分类和标签
只有帖子支持类别和标签的使用。类别按顺序应用于职位,从而导致分类和子分类的层次结构。标签均在同一层次级别上定义,因此它们的显示顺序并不重要。
例
类别:
- 运动
- 棒球
标签:
- 伤害
- 搏斗
- 令人震惊
如果要应用多个类别层次结构,请使用名称列表而不是单个名称。如果Hexo看到在帖子上以此方式定义的任何类别,则它将该帖子的每个类别视为其自己的独立层次结构。
例
类别:
- [体育, 棒球]
- [美国职棒大联盟, 美国 联盟, 波士顿 红 红袜]
- [美国职棒大联盟, 美国的 同盟, 新的 纽约 洋基队]
- 对抗
作者有话
嗯,确实是挺简单的,前面我花了大量的时间为自己搭建了一个博客网站,从前端到后端都是自己完成,然而,实现的也只是刚好能用而已,很多的体验都不是很完善。
而使用hexo就可以轻松搭建自己的博客,而且学习成本四舍五入为零。
最后,还是那句话,你的支持就是作者最大的动力。
关注公众号:博奥思园 ,精彩内容不错失