使用URLSearchParams处理axios发送的数据
在使用axios这个ajax插件的时候,有时候会遇到一些问题,比如:数据格式不正确
以最简单的例子为基础(这里使用post方法):

在上面的例子中我们直接调用axios的post方法,传给后台的参数为json格式,这和jquery的ajax写法相当类似!
但是,axios发送的数据格式和jquery ajax发送的默认数据格式却不相同,其不同之处是:
1、axios的数据类型

2、jquery ajax的数据类型

即使修改了ContentType,数据依然不正确:


解决办法:使用URLSearchParams来处理参数,URLSearchParams的兼容性并不高,所以使用的时候还是要注意(可以考虑使用babel来转换)
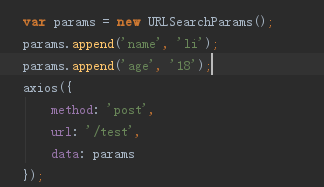
具体的操作如下:


3、URLSearchParams接口用法:处理URL上的参数串的,主要处理形如参数名1=参数值1&参数名2=参数值2(如Name=AA&Age=30)这部分内容,该接口不常用方法有:
URLSearchParams.append():插入一个指定的键/值对作为新的搜索参数。
URLSearchParams.delete():从搜索参数列表里删除指定的搜索参数及其对应的值。
URLSearchParams.entries():返回一个iterator可以遍历所有键/值对的对象。
URLSearchParams.get():获取指定搜索参数的第一个值。
URLSearchParams.getAll():获取指定搜索参数的所有值,返回是一个数组。
URLSearchParams.has():返回 Boolean 判断是否存在此搜索参数。
URLSearchParams.keys():返回iterator 此对象包含了键/值对的所有键名。
URLSearchParams.set():设置一个搜索参数的新值,假如原来有多个值将删除其他所有的值。
URLSearchParams.sort():按键名排序。
URLSearchParams.toString():返回搜索参数组成的字符串,可直接使用在URL上。
URLSearchParams.values():返回iterator 此对象包含了键/值对的所有值。
4、示例:
(1)前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../js/index.css">
<script src="../js/vue.js" type="text/javascript"></script>
<script src="../js/elementUI.js" type="text/javascript"></script>
<script src="../js/axios.js" type="text/javascript"></script>
</head>
<body>
<div id="app">
<el-form>
<el-select v-model="value" placeholder="请选择" multiple>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled">
</el-option>
</el-select>
<el-button type="primary" @click="Submit">确定</el-button>
</el-form>
</div>
<script>
new Vue({
el:"#app",
data(){
return{
options: [{
value: '曹操',
company: '魏国',
label: '曹操',
school: '长安大学'
}, {
value: '孙权',
company: '吴国',
label: '孙权',
school: '南京大学'
}, {
value: '刘备',
company: '蜀国米',
label: '刘备',
school: '成都大学'
}, {
value: '司马懿',
company: '魏晋',
label: '司马懿',
school: '复旦大学'
}, {
value: '诸葛亮',
company: '蜀国',
label: '诸葛亮',
school: '武汉大学'
}],
value: ''
}
},
methods:{
Submit(){
let _this = this;
console.info(_this.value);
var d1 = new URLSearchParams();
d1.append('Arr',_this.value)
axios({
url:"http://localhost:8080/demo/test",
method:'post',
data:d1
})
}
}
});
</script>
</body>
</html>
(2)后台
@CrossOrigin
@PostMapping("/test")
public String test(HttpServletRequest request){
String array = request.getParameter("Arr");
String[] arr = array.split(",");
String str = "Element Test";
System.out.println("--------------------------------");
System.out.println(str);
for(int i=0;i<arr.length;i++) {
System.out.println("arr[" +i+"]"+arr[i]);
}
return str;
}