复习作用域
上一节我们说到作用域:是指变量可以访问的范围,他规定了如何查找变量,以及确定当前执行代码对变量的访问权限;也说到静态作用域即词法作用域,是在编译阶段决定变量的引用(由程序定义的位置决定,和代码执行顺序无关,用嵌套的方式解析)。
疑问
1 var x=10; 2 function run(){ 3 var name='Joel'; 4 console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理 5 } 6 run();
如上代码,在执行run函数时,在run作用域中有name变量,但是并没有变量x,那么为什么不会报错,变量x又是怎么访问的呢?可能有些人理解是去父级函数作用域中寻找变量,其实这样理解作用域存在歧义(如果理解为是在调用函数的父级函数,那么肯定是错的 如下代码),上一节我们说过javascript的作用域是静态作用域,即应该关心代码定义的位置而不是调用的位置 (词法作用域);
1 var x=10; 2 function fn(){ 3 console.log(x); 4 } 5 function show(f){ 6 var x=20; 7 (function(){ 8 f() 9 }()); 10 } 11 show(fn);//10 并不是20
引出作用域链
通过分析作用域的变量解析来理解作用域链
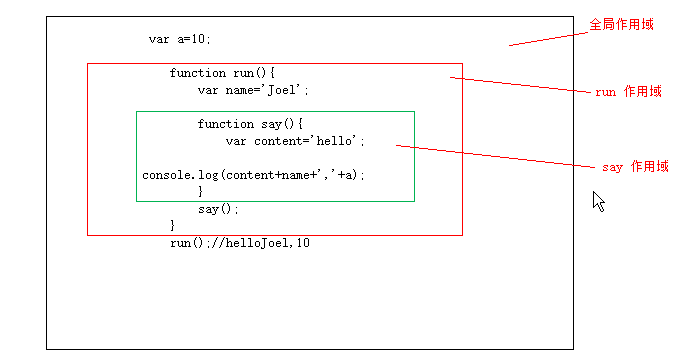
1 var a=10; 2 function run(){ 3 var name='Joel'; 4 function say(){ 5 var content='hello'; 6 console.log(content+name+','+a); 7 } 8 say(); 9 } 10 run();//helloJoel,10

通过上一篇我们知道js作用域有全局作用域,函数作用域,所以上面代码作用域如下:
全局作用域:存在变量a、run函数引用,当然还存在其他函数、属性(内置的就不讨论了);
run函数作用域:存在变量 name 、say函数引用;
say函数作用域:存在变量content;
当代码执行到 console.log(content+name+','+a); 首先在say函数作用域中寻找变量content、name、a,如果找到则停止,没有找到就到上一个作用域中寻找,以此类推一直到window 全局作用域,如变量a 在当前say 作用域中没有,就到run作用域中寻找,还没找到就到全局作用域中寻找,如果还找不到就报错 is not defined,因为全局作用域是最外层作用域 ;
继续看下面代码,我们在say函数中定义了变量name 之后,name值不在是run作用域中的值,因为在say作用域中找到了变量name 就不会继续寻找了
1 <script> 2 var a=10; 3 function run(){ 4 var name='Joel'; 5 function say(){ 6 var content='hello',name=' Word'; 7 8 console.log(content+name+','+a); 9 } 10 say(); 11 } 12 run();//hello Word,10 13 </script>
这样一步一步的寻找变量的过程我们叫做标识符解析或者你可以理解为变量解析,那么提供这个线路或者这样寻找变量的机制我们叫做作用域链;
我们来总结一下这个过程:
第一步,在当前作用域查找变量,如果有则获取并停止。如果没有则继续向上一个作用域寻找;
第二步,如果当前作用域是全局作用域,则说明变量未定义,结束;否则继续;
第三步,(不是全局作用域,那就是函数作用域)继续第一步;
那么作用域链到底是什么呢?
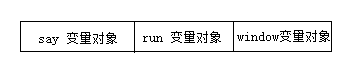
其实作用域链本质是一个指向变量对象的指针链表,它只引用但不实际包含变量对象的值;
如上代码作用域链结构类似这样:

这篇只是引出作用域链,下一篇正式开始说执行环境,会涉及到变量对象、活动对象、作用域链等内容从而深入作用域链的创建过程。
之所以要先写执行环境,是因为完整的作用域链是在执行环境中构建的。