在项目的开发的时候我们首先是需要搭建项目框架,但是在下一次项目开发的时候还想用上个项目的框架我们一般会需要改项目工程的名称,这个时候我们可能会这样做:
1、首先我们可能会从云盘、U盘、Git上下载这个项目,下载完成后打开项目然后Ctrl+H替换所有你要改的名称,然后在手动更改各个类库的名称,这个时候项目的名称已经更改,但是项目所在的文件夹的名称还是没有更改,然后我们就要手动去改每一个文件的名称,改完后,用记事本打开sln的文件,把里面一些你需要更改的文件名也更改掉,这时候整个项目在vs中都显示卸载的状态,这个时候你需要重新加载一下项目就可以了,到这里已经完全更改好了
2、对比着之前的项目结构,在VistulStudio中手动创建一个空的解决方案,从零开始,一点一点搭建。
上面的这几种方式在操作的过程中总会出现这样或者那样的问题,不能快速更改工程名称创建项目
为了更快的修改工程的名称创建新的项目,我们可以创建项目模板
准备一个整理好的项目模板并将模板导入到dotnet模板库中
第一步、在你的电脑任何地方,新建一个模板文件夹temple,用于以后打包多个模板使用(目录结构如下):
├── temple // 用来存放所有的模板 │ ├── ProjectTemplate // WebapiCore模板全部内容 │ │ ├── content // 存放Code 项目代码,可直接运行 │ │ │ ├── Webapi.Core │ │ │ ├── . │ │ │ ├── . │ │ │ ├── . │ │ │ ├── Webapi.Core.Services │ │ │ └── Webapi.Core.sln │ │ │ │ │ ├── license // 存放版本许可信息,如果不添加,后边会警告,文章后边会提到 │ │ │ └── license.txt │ │ │ │ │ └── 其他待定 │ │

第二步、定义配置文件:
- 向源代码项目的根目录添加 .template.config 文件夹(注意是文件夹),到时候与它同级的文件都会被打包。
- 在 .template.config 文件夹中,创建 template.json 文件来配置模板。
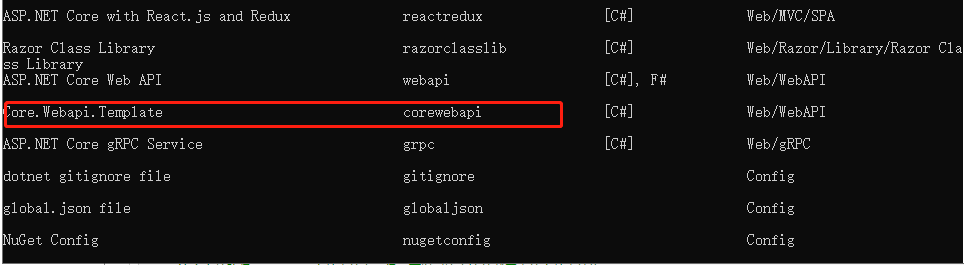
{ "$schema": "http://json.schemastore.org/template",//template.json 文件的 JSON 架构,可以不要该键值对 "author": "Dome", //必填!模板创建者 "classifications": [ "Web/WebAPI" ], //必填,这个对应模板的Tags,其他的比如 [ "Common", "Console" ], "name": "Core.Webapi.Template", //必填,这个是模板名,比如ASP.NET Core Web API "identity": "Core.Webapi.Template.Dome", //可选,模板的唯一名称 "shortName": "corewebapi", //必填,这个对应模板的短名称,比如webapi "tags": { "language": "C#" , "type":"project" }, "sourceName": "Webapi.Core", // 可选,要替换的名字,这个就是模板的项目名,以后新建的时候,会把这个名字替换成其他,比如HelloBlog(警告!这里不要写一些专用词汇,比如app呀,net呀,core之类的) "preferNameDirectory": true // 可选,添加目录 }
做完上面两步就已经把模板源代码准备好了,并且也按照固定的规则,把配置文件配置好了.接下来就是把代码导入到 dotnet 模板里。
第三步、在cmd命了窗口输入下面命令
// 使用文件分发模板, // 注意文件路径:content文件夹的上一级,可以对比上边的截图中的文件夹结构 dotnet new -i E:Works emplateProjectTemplate

第四步、卸载命令:
dotnet new -u E:Works emplateProjectTemplate
完成以上操作代码模板就已经成功导入到dotnet模板中
使用dotnet新模板创建一个项目
任意找一个文件夹,然后通过cmd执行下面命令操作:
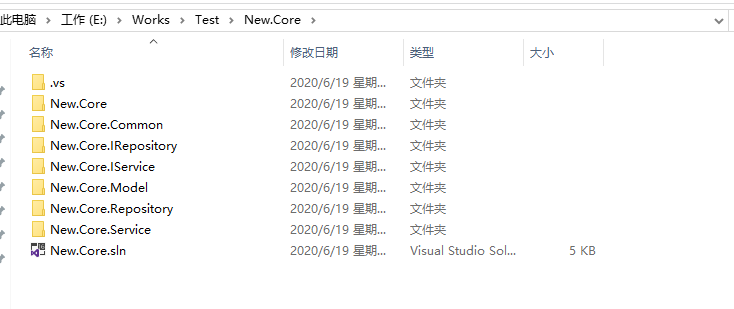
E:WorksTest>dotnet new corewebapi -n New.Core

自动根据模板代码帮我们创建好了项目,而且项目名也改了

原文:https://www.cnblogs.com/huguodong/p/12930875.html