操作系统:win10
.Net Core 版本:2.1 preview。
事项一:布局页_Layout.cshtml中<environment include="Development"></environment>里应用的样式无用。
如下:
<environment include="Development">@*我去,用这个,发布后,页面没有该样式。最终把<environment/>拿掉才有用。*@ <link rel="stylesheet" href="~/css/sitenew.css" /> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /> </environment>
应该改成:
<link rel="stylesheet" href="~/css/sitenew.css" /> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
事项二:
<a asp-fragment="https://www.cnblogs.com/longdb/"> -》应该改成 <a href="https://www.cnblogs.com/longdb/">
事项三:在vs中调试时,这两种写法都是可以的,
<a asp-area="" asp-controller="VueJs">Vue.js</a><br /> <a href="/VueJs">Vue.js、hrefaction</a><br />
但,部署到IIS后,只是支持第一种写法,即:
<a asp-area="" asp-controller="VueJs">Vue.js</a><br />
事项四:<img>标签中的src属性,在vs中调试时,这两种写法都是可以的,
<img src="~/images/p.png" />
<img src="/images/p.png" /><br />
但,部署到IIS后,必须有"~"。
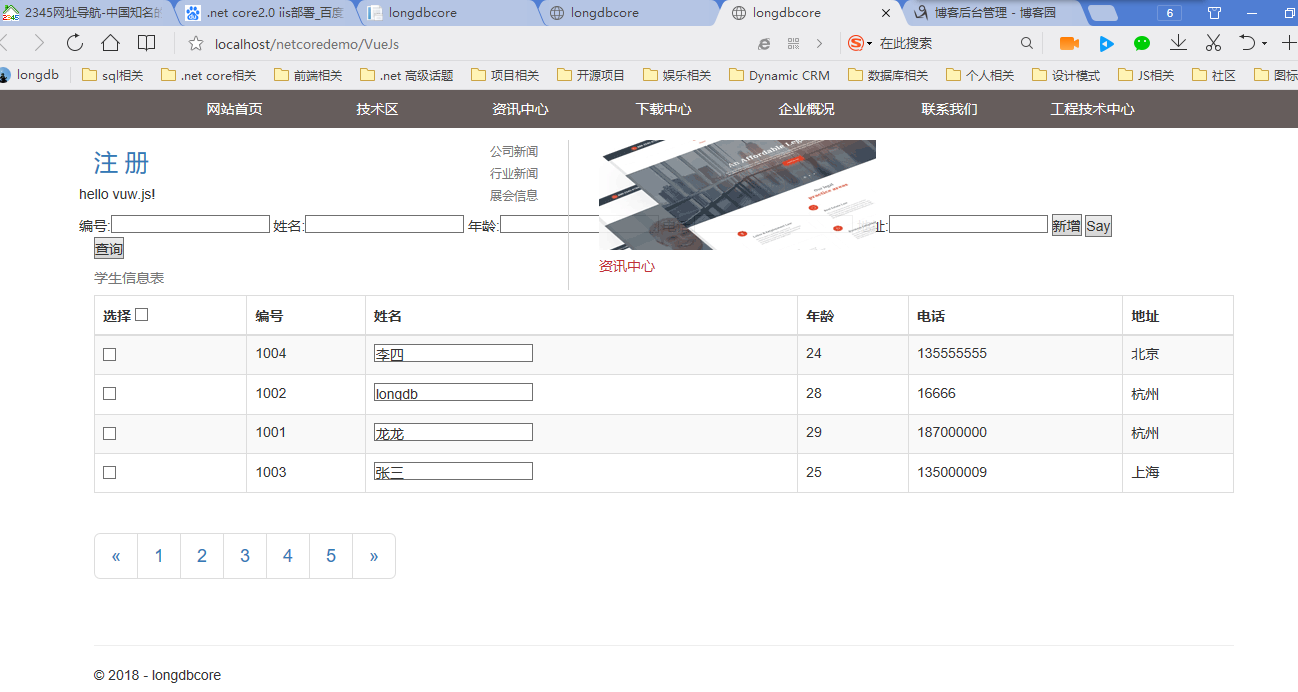
最终部署效果附图: