我们每天设计都在与字体打交道。但是我们一直没有认真在意他们的存在。我们没有很好地使用过他们,甚至滥用他们。这一切是因为我们不了解他们。Information Architects 上大声喊道:95%的网页设计是排版设计(Web Design is 95% Typography) 。是的,字体是排版的重要元素之一;字体设计也是设计里最深奥的一门学问之一。那么,我们开始吧:
字体的类型
英文字体(Typeface),分为几种大类,这是在使用英文字体的时候必须知道的基本知识:
一、衬线体(Serif)
这里,我们首先要解释什么是衬线。
衬线(serif)就是笔画边缘的装饰部分。
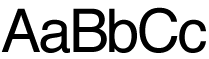
下图中红色标注的地方就是衬线啦。

衬线设计的初衷是为了更清楚地标明笔触的末端,提高辨识率,提高阅读速度。另外,使用衬线字体会让人感觉更加的正统。所以我们常见的英文书籍,特别是论文、小说,很多都是使用衬线体来完成正文的。
网页设计中常用的衬线体有Times New Roman和Georgia。二、非衬线体/无衬线体(Sans-serif)
字体如果不带衬线的话,那么就称为非衬线体或者无衬线体。下图就是非衬线体啦。

网页设计中常用的非衬线体相对就比较多了。有Arial、Verdana、Tahoma、Helivetica、Calibri等。
在中文里,我们使用的黑体就是对应的衬线字体。
值得注意的是,虽然在书籍中,衬线字体被广泛地应用,但是在互联网上,衬线字体很少被使用。由于电脑屏幕分辨率与书籍不具可比性,所以正文10~12px的 衬线字体在电脑屏幕上是很难辨认的。三、等宽字体(Monospace)
等宽字体事实上只针对西文字体。因为英文字母的宽度各不相同。例如i就要比m窄很多。编程时显示代码,如果字母不等宽那么排版将很难看。我们在DOS命令行中,可以看到使用的是等宽字体。常见的等宽字体有Courier,Courier New
字体的样式
常见的字体的样式分为:正常Normal、粗体Bold、斜体Italic。
简单来说,粗体就是字体会更加黑,更加“粗”。斜体就是将字轴微微倾斜。他们都是用于在篇幅内强调某段文字上。
在说到粗体的时候,我们很容易联想到CSS里的font-weight(字重)属性。我们知道font-weight(字重)属性值除了我们平常使用的 normal,bold外,还有bolder,lighter,100~900等属性。那么这个100~900的值是什么呢?事实上,100~900并没 有单位。优秀的字体会对不同的字重提供不同的设计。如果字体事先内置了不同等级的粗细程度的设计,那么这几个数值将分别对应每个等级。例如Zurich字 体,就包含了Zurich Light、Zurich Regular、Zurich
Medium、Zurich Bold、Zurich Black、Zurich UltraBlack六个字体。这样一来,Zurich Light对应的就是100、200、300三个数值,Zurich Reg
ular对应的就是400也就是“正常 normal”,Zurich Medium对应的是500,Zurich Bold也就是“粗体 bold”对应的是600、700,Zurich Black对应800,最后,Zurich UltraBlack对应的是900。
对于中文斜体,一般在网络上是不使用的。因为中文笔画繁多,使用了斜体将难以辨认。
单位
我们的Web设计中会用到一些单位,我在此也列出一部分:
点(pt、point)
72 points = 1 inch,1英寸是72点。就这么简单:)
另外,1皮卡(pica)=12 points
像素(pixel、px)
像素就是电脑屏幕上的一个最小的图像单元,通俗地说就是屏幕上最小的一个点。
DPI、PPI
DPI 全称是Dots Per Inch,点每英寸,PPI全称是Pixel Per Inch。他们是解析度(Resolution)的单位。也就是说,1inch的长度上能安排多少个点(像素)。举个例子,一般的,我们的显示器大概是 72ppi,也就是1英寸的长度上,有72个点(像素)。dpi/ppi越高,解析度就越高,也就是说,颗粒越小,图像越细腻。一般来说,照片的解析度在 240dpi~300dpi之间,所以为什么照片看起来,要比屏幕上看起来要细致得多。杂志印刷用133或150dpi,高品质书籍采用350-400dpi,因为大多数印刷精美的书籍印刷时用175到200dpi。所以为什么同样物理大小的文字,在书上看,要比在屏幕上看要清晰得多。也就是我们前面提到的,英文书籍印刷,为什么可以大胆得使用Sans-serif字体。
dpi和ppi之间实质上没有差别。实在要找出差别,那么唯一的差别也许在于dpi常常用于描述扫描仪和打印机,而ppi常常描述屏幕的分辨率。
ex、x-height
常在CSS中使用。1ex = 小写字母x的高度。
em
常在CSS中使用。当然,em可不是表示小写字母m的高度(事实上,小写字母m一般和小写字母x的高度是一样的)。1em = 字体的大小的100%。是一个倍数单位。间距
行距(Line-height、Leading)
说到行距(行间距、Line-height、Leading),我们必须先要学习一个术语叫做基线(baseline)。还记得我们刚学英语的时候写字母用 的那个线格簿子吗?那根最粗的横线就是我们说的基线。基线就是大部分字母所“坐”在的,字体的下降部之上的直线。大部分字体,大写字母总是紧贴基线,并在 基线之上。中文的字体和英文的大写字母情况一样。下图红色的线就是基线。

那么,行距就是指两个相邻的行之间,基线的距离。行间距的单位常常使用em,也就是根据字体大小来定义行距。在浏览器中,默认的行距并没有一个准则。更具 W3C提供的建议,它认为默认的行距应该在1.0em到1.2em之间。事实上,在设定行距的时候,排版上有个原则,就是行与行之间的空隙一定要大于单词与单词之间的空隙, 否则的话,阅读者在阅读的时候容易“串行”,造成阅读困难。充足的行距可以隔开每行文字,使得眼睛容易区分上一行或下一行。近几年Web上对于正文的排 版,大多喜欢1.5em的行距,尤其是中文网站。也就是如果使用了12px的字体大小,那么设计师常常喜欢18px的行距。1.5em确实是一个很好的经 验值。事实上,中文的论文的规范也是使用1.5em的行距。
补充:leading指两行之间自然距离,line-height指字体的高度 = acender_height+descender_height。line-space指两行基线之间的距离=leading+line_height。
字间距(Letter-spacing、Tracking)
字间距是指一组字母之间相互间隔的距离。字间距影响了一行或者一个段落的文字的密度。
字距调整(Kerning)
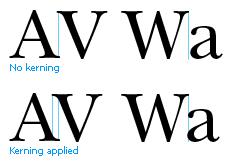
字距调整是一种因视觉需要而做的技术处理。简单说,在两个特定的字符连排的时候,你可以为它们单独指定与众不同的字间距。比如当一个大写A后面跟随一个小写 v的时候,两个字符间就会出现视觉上的更大的间距(实际上字间距是一样的),这是普通的字符间距所无法解决的。如果减少它们的间距,那么其他的字母就会连 成一团。这时候就需要字距调整来处理了。下图就是一个应用了字距调整的例子:
段落
行长(Measure)
行长是指一段文字的宽度。如下图:

有两个易读性问题与行长有关:
- 行长越长,需要的越大的行距。行距太小,读者阅读换行时容易串行。行距太大,读者阅读行时会感觉到文字不连续。
- 正文中,每行40~70个字母为宜。
对齐(Alignment)
段落的对齐基本有四种:左对齐(flush left)、右对齐(flush right)、居中对齐(centered)和两端对齐(justified)。
左对齐是指设置文本内容,调整文字的水平间距,使段落或者文章中的文字沿水平方向向左对齐的一种对齐方式。左对齐使文章左侧文字具有整齐的边缘。同时文字的右边就会不整齐。所以英文对左对齐也叫做ragged right,意指外形参差不齐的右边。右对齐也类同。
居中对齐是指设置文本内容,调整文字的水平间距,使段落或者文章中的文字沿水平方向向中间集中对齐的一种对齐方式。居中对齐使文章两侧文字整齐地向中间集中,使整个段落或整篇文章都整齐的。
两端对齐是指设置文本内容两端,调整文字/单词的水平间距,使其均匀分布在左右页边距之间。两端对齐使两侧文字具有整齐的边缘。使用两端对齐之后,两侧的对齐线会很明晰,文本块的“快”的感觉也会很明显。但是,在英文排版中,当行长很短的时候,使用两端对齐可能会照成某些行词间距过长,某些行词间距过短,这样参差不齐的词间距会感觉十分凌乱,就像一件到处都是补丁的衣服。
易读性
易读性描述的是排印文本阅读时的轻松和舒适程度。实际上,平常的设计的最根本的目的也在于此。除上文中叙述的一些原则外,我另外收罗了一些小小的易读性原则,与大家分享:
一份设计上至多使用三种字体的大小。
- 一份设计上至多使用三种字体。
- 要保证一定的对比度,但又不可有过度的对比。阳文(白底黑字)比阴文(黑底白字)要更容易阅读。在#fff的背景上,使用#333的文字要比#000的文字看起来舒服。
- 要注意文字所在的背景。背景要单一。避免背景噪声。
- “少即是多” 用最少的元素去传达最多的信息。
- 让你的链接看起来像是一个链接。