border相关特性
- border-radius:设置边框圆角,单位有px,%,em
- 参数为一个
.box { border-radius: 50px; } 相当于设置方向
相当于设置方向
-
参数写全
.box { border-radius: 50px 20px 30px 40px /50% 50% 50% 50%; }
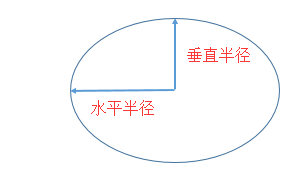
 参数前面四个代表水平半径,"/"后面是垂直半径
参数前面四个代表水平半径,"/"后面是垂直半径 
-
可以分开写border-top-left-radius
.box { border-top-left-radius: 50%; border-top-right-radius: 20px 90px; border-bottom-right-radius: 40px 60%; border-bottom-left-radius: 50px 50%; }
前面代表水平半径,后面代表垂直半径(*每个角单独设置都是互相不会影响的,可能由于视觉错误感觉修改一个角之后前面的角变了orz*);垂直半径可以省略,则默认垂直半径和水平半径相等
- 参数为一个
- border-image 分割图片来设置border
border-image: source slice width outset repeat|initial|inherit;.box { /*新版谷歌浏览器必须先这样设置border,才能显示border-image*/ border: 10px solid transparent; border-image: url("./border.png") 10 10% 10 10% round repeat; }
注意**:参数一:表示切割的线,依次为top right bottom left切割为一个九宫格;10默认就是10px,不可以加单位;四个参数可以省略写法;如果加上第五个值fill,则中间区域也会填充进盒子内容区域; 参数二:最多写两个,可写一个,stretch-拉伸
 repeat-重复
repeat-重复  round-平滑的重复
round-平滑的重复
-
border-image-width:指定border的宽度,同样只能是数值不能加单位
-
border-image-outset:指定边框距离内容的宽度,加px单位,如果不加代表相对于边框宽度的倍数
-
-
box-shadow:盒子阴影(虽然和边框没什么关系,但是看起来类似边框,就一起总结了)
.box { box-shadow: inset 2px 2px 30px 3px #000; }
参数依次为:设置为内阴影,省略为外阴影 x轴偏移 y轴偏移 阴影模糊程度,越大越模糊 阴影的大小,设置为0,和盒子一样大 阴影的颜色
-
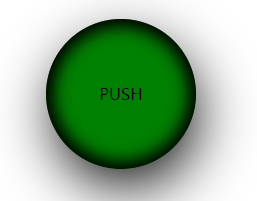
完成一个如图所示的瓶酒瓶

.box { border-radius: 50%; background-color: green; box-shadow: inset 0 0 25px 8px #000; position: relative; } .box::before { display: block; content: ""; position: absolute; width: 150px; height: 150px; border-radius: 50%; left: 0; top: 0; box-shadow: 5px 21px 100px -5px #000; }