
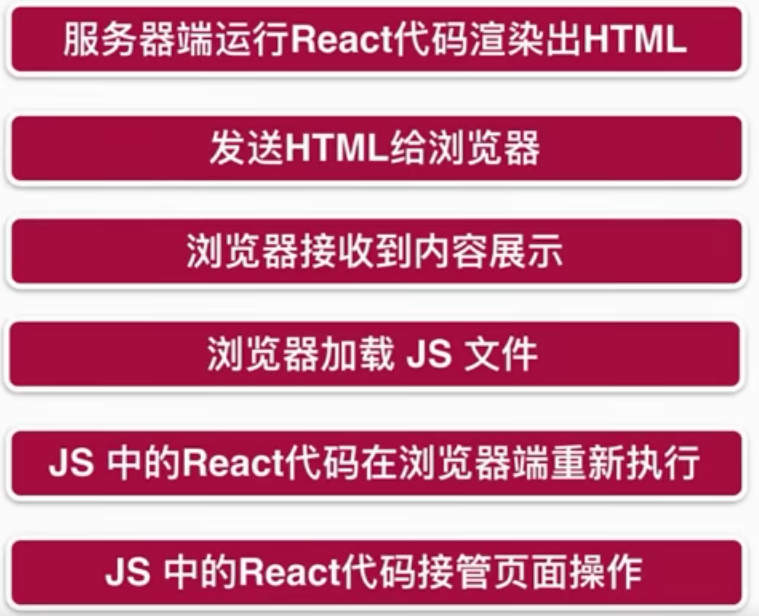
- 在服务端渲染出来的react组件,绑定的click事件没有执行,所以可以在浏览器端再执行一遍绑定事件
- 同构:同一套react代码在服务端和浏览器端执行两次
- 我们客户端的代码也得是用webpack进行打包,以js的方式放在服务端返回的html模板
- 使用express提供的静态文件方法为我们打包的js提供服务

- 在客户端使用hydrate替代render方法进行渲染,添加一个id节点作为客户端渲染的根节点
- 服务端节点之间不要有空格
//client/index.js import React from 'react' import ReactDom from 'react-dom' import Home from '../containers/Home'; ReactDom.hydrate( <Home/>, document.getElementById("root") )
//server/index.js
const express = require('express');const app = express(); import React from 'react'; import { renderToString } from 'react-dom/server'import Home from '../containers/Home' app.use(express.static('public')); var home = renderToString(<Home />); app.get("/",(req,res)=>{ res.send(`<html> <head> <title>服务端渲染</title> </head> <body> <div id="root">${home}</div> </body> <script src="./index.js"></script> </html>`) }) app.listen('3000',()=>{ console.log("服务器已经启动"); })
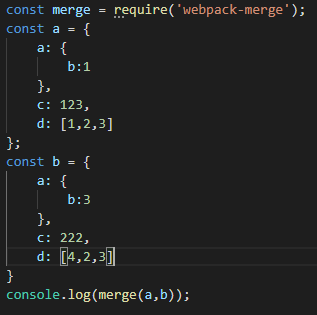
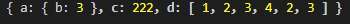
- webpack-merge 合并webpack的配置项:相同的配置可以提取出来 使用webpackMerge(conf1,conf2)的方式合并两个配置项为一个新的配置项。配置规则为后面覆盖前面的内容,除了数组以外,对于数组会进行拼接

拼接结果如下:

项目地址:git@github.com:longlongdan/Reactssr.git