HTML5的概念
HTML5并不仅仅是作为HTML标记语言的一个最新版本,更重要的是它制定了web应用开发的一系列标准, 成为第一个将web作为应用程序开发平台的HTML语言
HTML5定义了一系列的新元素, 如新语义标签, 智能表单, 多媒体标签, 可以帮助开发者创建互联网应用, 同时有令人眼花的css3, 还提供了一些JavaScript的API(应用程序接口), 列如: 地理定位 重力感应, 硬件访问, 可以在浏览器内实现类似于原生应用, 制作webAPP, 甚至结合Canvas可开发一些网页板的小游戏啊
H5其实只是一个泛称, 是由HTML5+CSS3+JavaScript等技术结合而成的一个应用开发平台
HTML5的兼容性
新增的部分有兼容性的问题, 并不是所有的html5都是IE9兼容的, 有一些属性是需要IE10或者更高级的浏览器才能兼容, 所以, html5更多应用在移动端的方面, 因为移动端搭载的浏览器比较高级
HTML5的骨架
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
</body>
</html>
HTML5骨架是没有兼容的问题的
反问:如果在xt的文档DTD里面书写h5的内容,会带来兼容问题么?
答:跟你用什么文档DTD没有关系 主要跟浏览器有关系
html5新增的标签
新增的6大结构标签:
(1)header 网站头部 (2)nav 导航栏(3)section 类似于div (4)aside 文件侧栏(5)article 文章/文本内容(6)footer 网站脚部
作用:跟div一模一样 ,就是增加了语义性 更加利于seo优化
由于html5新增的标签有兼容问题,所以我们需要做兼容!怎么实现?
(1)利用document.creatElement()去创建html5的新标签,同时设置成块元素(相对麻烦)
1 <!--[if lt IE 9]>
2 <script type="text/javascript">
3 var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
4 var i= e.length;
5 while (i--){
6 document.createElement(e[i])
7 }
8 </script>
9 <![endif]-->
(1)借助于第三方的JS框架 =>html5shiv.min.js (推荐)配合IE的hack实现最佳兼容
10 <!--[if lt IE 9]>
11 <script src="js/html5shiv.min.js"></script>
12 <![endif]-->
注明:还有一些新增的用到的不多,所以了解即可,上述六个结构标签是最为常用的
html5新增的智能表单
以前学过 type =text ,submit ,reset,radio。。。。
type="email" 限制用户输入必须为Email类型
type="url" 限制用户输入必须为URL类型
type="date" 自动生成一个日期控件
type="number" 限制用户输入必须为数字类型
type="range" 产生一个进度条的表单
type="search" 产生一个搜索意义的表单
type="color" 生成一个颜色选择表单
总结:智能表单的兼容比较大,在移动端用的较多,移动端会自动调取手机本身的控件(不同手机之间会略有不同,但如果需要高度自定义,就需要用JS去写了)
智能验证表单
(1)required => 验证表单是否为空,必须配合form表单来使用
(2)pattern => 自定义验证表单规则,匹配正则 一般用于设置用户名的格式, 或者密码的难度
(3)invalid => 验证失败的时候触发的事件
(4)dom.setCustomValidity() => 自定义弹出的内容 参数:string 自定义的内容
表单的新属性
(1)placeholder => 占位文本,体验更加
(2)autofocus => 自动获取焦点 dom.focus()
(3)autocompleted => 提交一次后下次自动补全 注意:必须提交一次之后,同时必须要有name属性
(4)multiple => 配合file控件实现多选
(5)form => 配合form表单的id值实现关联,在任意位置都可以被提交,但是不建议这么写
代码示例:
<body>
<!--autocomplete :自动完成-->
<form action="">
placeholder可以创建用户提示:<input type="text" placeholder="请输入用户名" autocomplete="on"> <br>
autofocus:可以自动获取焦点:<input type="text" placeholder="请输入学号" autofocus> <br>
multiple 文件上传多选或多个邮箱地址: <input type="file" multiple id="myFile" name="myFile"> <br>
required 验证条件,必填项: <input type="email" required> <br>
pattern 正则表达式 验证表单: <input type="tel" pattern="^1d{10}$" required>
<input type="submit" id="submit">
</form>
<script>
var reg=/^1d{10}$/;
document.getElementById("submit").onclick=function(){
var file=document.getElementById("myFile");
console.log(file.files[0]);
/*文件上传:获取文件,进行上传*/
}
</script>
智能感应
利用表单的list=“datalist的id值”与datalist这个标签取得联系实现的
<input type="text" id="collge" placeholder="请选择" list="collgeList">
<datalist id="collgeList">
<option>前端</option>
<option>IOS</option>
<option>C++</option>
</datalist>
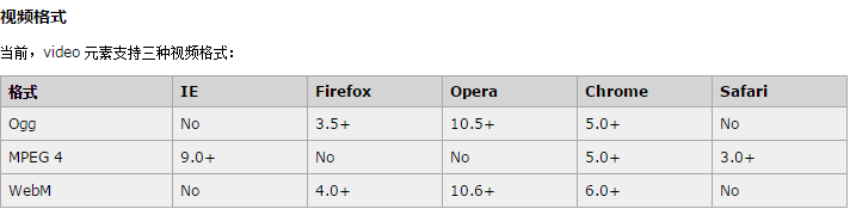
html5调用视频
直到现在,我们的视频依旧采用第三方的网站播放视频,并且需要借助于flash技术
在html5中,我们只需要借助于video这个标签来实现视频的播放
标签:video
标签属性:
(1)autoplay =>视频默认加载完播放
(2)controls =>播放的控件
(3)loop =>控制循环
(4)poster =>在视频没有播放的时候的预览图片

我们发现每一个浏览器支持的格式都不一样,所以我们需要利用source标签实现兼容(MP4格式已经全被兼容)
视频的API:(注:是JS的,JQ去使用需要转化对象)
(1)play()//控制视频播放
(2)pause()//控制视频暂停
(3)load()//重新加载视频或者音频
音频:audio的用法与视频一模一样
代码示例: 视频
<!--controls:是否显示控制面板-->
<!--autoplay:自动播放-->
<!--loop:循环-->
<!--source:如果默认提供的资源无法播放,那么就会自动的获取source中指定的资源进行加载-->
<video src="../mp3/cc.mp4" controls loop type="audio/flv">
<source src="../mp3/cc.mp4" type="audio/mpeg">
</video>
代码示例: 音频
<!--src:指定的音频文件的路径-->
<!--controls:控制面板,默认隐藏,如果需要显示,则添加这个属性-->
<!--autoplay:自动播放-->
<!--loop:循环播放-->
<audio src="../mp3/aa.mp3" controls autoplay loop></audio>
JS获取元素的新方式
(1)document.querySelector('selector') 通过CSS选择器获取元素,符合匹配条件的第1个元素。可以传入复合选择器(如:.box li, .box > li input[type=’button’])等
(2)document.querySelectorAll('selector') 通过CSS选择器获取元素,以类数组形式存在。可以传入复合选择器(如:.box li, .box > li input[type=’button’])等
JS类名操作
(1)Node.classList.add('class') 添加class
(2)Node.classList.remove('class') 移除class
(3)Node.classList.toggle('class') 切换class,有则移除,无则添加
(4)Node.classList.contains('class') 检测是否存在class
Node指一个有效的DOM节点,是一个通称。
自定义属性
在HTML5中我们可以自定义属性,其格式如下data-*="",例如
data-info="我是自定义属性",通过Node.dataset['info'] 我们便可以获取到自定义的属性值。
Node.dataset是以对象形式存在
当我们如下格式设置时,则需要以驼峰格式才能正确获取
data-my-name="itcast",获取Node.dataset['myName']
自定义进度条
(1)Progress
(2)Meter => 有颜色的切换
总结:两种标签运用的不多,因为不能深度自定义,实际开发中,多是自己用div模拟
网络状态
我们可以通过window. navigator.onLine来检测,用户当前的网络状况,返回一个布尔值
addEventListener 进行绑定online用户从无网的网络状态被连接时调用
addEventListener 进行绑定.offline用户网络从有网到断开时被调用
事件是给window绑订的
地理定位
在HTML规范中,增加了获取用户地理信息的API,这样使得我们可以基于用户位置开发互联网应用,即基于位置服务 (Location Base Service)
获取地理信息方式
1、IP地址
2、三维坐标
GPS(Global Positioning System,全球定位系统)
Wi-Fi
手机信号
3、用户自定义数据
如下图对不同获取方式的优缺点进行了比较,浏览器会自动以最优方式去获取用户地理信息。

隐私
HTML5 Geolocation 规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息。
API详解
navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options) 获取当前地理信息
navigator.geolocation.watchPosition(successCallback, errorCallback, options) 重复获取当前地理信息
1、当成功获取地理信息后,会调用succssCallback,并返回一个包含位置信息的对象position。
position.coords.latitude纬度
position.coords.longitude经度
position.coords.accuracy精度
position.coords.altitude海拔高度
2、当获取地理信息失败后,会调用errorCallback,并返回错误信息error
3、可选参数 options 对象可以调整位置信息数据收集方式
a) enableHighAccuracy 高精度模式
b) timeout 超时设置,单位为ms
c) maximumAge表示浏览器重新获取位置信息的时间间隔,单位为ms
百度地图的用法:
官网:http://lbsyun.baidu.com/
(1)进入官网 直接找到javascript API
(2)直接找到示例DEMO,复制源代码
(3)需要获取密钥 (自己申请,需要一到两个工作日)
(4)创建应用(填写浏览器端)
(5)利用密钥去替换script标签里面的“你的密钥”
代码示例:
<!DOCTYPE html>
<html>
<head>
<title>普通地图&全景图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=DarF2LCCGzn6T16zgy8ZPkvYYE5CT6fu"></script>
<style type="text/css">
body, html{ 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
#panorama {height: 50%;overflow: hidden;}
#normal_map {height:50%;overflow: hidden;}
</style>
</head>
<body>
<div id="panorama"></div>
<div id="normal_map"></div>
<script type="text/javascript">
//全景图展示
var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(114.189421,22.300401)); //根据经纬度坐标展示全景图
panorama.setPov({heading: -40, pitch: 6});
panorama.addEventListener('position_changed', function(e){ //全景图位置改变后,普通地图中心点也随之改变
var pos = panorama.getPosition();
map.setCenter(new BMap.Point(pos.lng, pos.lat));
marker.setPosition(pos);
});
//普通地图展示
var mapOption = {
mapType: BMAP_NORMAL_MAP,
maxZoom: 18,
drawMargin:0,
enableFulltimeSpotClick: true,
enableHighResolution:true
}
var map = new BMap.Map("normal_map", mapOption);
var testpoint = new BMap.Point(114.189421,22.300401);
map.centerAndZoom(testpoint, 18);
var marker=new BMap.Marker(testpoint);
marker.enableDragging();
map.addOverlay(marker);
marker.addEventListener('dragend',function(e){
panorama.setPosition(e.point); //拖动marker后,全景图位置也随着改变
panorama.setPov({heading: -40, pitch: 6});}
);
Web存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以document.cookie来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,每一次发送请求都会携带上cookie,会造成带宽的浪费,给开发带来诸多不便,HTML5规范则提出解决方案。
web存储的含义是将数据存储到用户的电脑上,这样可以缓解服务器的压力,并且提高体验
特性
1、设置、读取方便
2、容量较大,sessionStorage约5M、localStorage约20M
3、只能存储字符串,可以将对象JSON.stringify() 编码后存储
window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口下数据可以共享
补充:通过跳转可以
window.localStorage
1、永久生效,除非手动删除
2、可以多窗口共享
方法详解
setItem(key, value) 设置存储内容
getItem(key) 读取存储内容
removeItem(key) 删除键值为key的存储内容
clear() 清空所有存储内容
key(n) 以索引值来获取存储内容
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
差异性:
相同点:都是存储数据,存储在web端,并且都是同源
不同点:
(1)cookie 只有4K 小 并且每一次请求都会带上cookie 体验不好,浪费带宽
(2)session和local直接存储在本地,请求不会携带,并且容量比cookie要大的多
(3)session 是临时会话,当窗口被关闭的时候就清除掉 ,而 local永久存在,cookie有过期时间
(4)cookie 和local都可以支持多窗口共享,而session不支持多窗口共享 但是都支持a链接跳转的新窗口
全屏
HTML5规范允许用户自定义网页上任一元素全屏显示。
requestFullScreen() 开启全屏显示
cancelFullScreen() 关闭全屏显示
文件读取
通过FileReader对象我们可以读取本地存储的文件,可以使用 File 对象来指定所要读取的文件或数据。其中File对象可以是来自用户在一个 <input> 元素上选择文件后返回的FileList 对象,也可以来自由拖放操作生成的 DataTransfer
FileList对象
由于HTML5中我们可以通过为表单元素添加multiple属性,因此我们通过<input>上传文件后得到的是一个FileList对象(伪数组形式)。
FileReader对象
HTML5新增内建对象,可以读取本地文件内容。
var reader = new FileReader; 可以实例化一个对象
实例方法
1、readAsDataURL() 以DataURL形式读取文件
事件监听
onload 当文读取完成时调用
属性
result 文件读取结果
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader#toc
拖拽
在HTML5的规范中,我们可以通过为元素增加draggable="true"来设置此元素是否可以进行拖拽操作,其中图片、链接默认是开启的。
拖拽元素
定义和用法:拖放是 HTML5 中非常常见的功能。
- 在拖放的过程中会触发以下事件:
a) 在拖动目标上触发事件 (源元素):
- ondragstart - 用户开始拖动元素时触发
- ondrag - 元素正在拖动时触发
- ondragend - 用户完成元素拖动后触发
b) 释放目标时触发的事件— 当拖拽元素在目标容器上进行操作的时候:
- ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
- ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
- ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
- ondrop - 在一个拖动过程中,释放鼠标键时触发此事件
- 注意:
- 在拖动元素时,每隔 350 毫秒会触发 ondrag 事件。
- 为了让元素可拖动,需要使用 HTML5 draggable 属性
- 链接和图片默认是可拖动的,不需要 draggable 属性
- 可以通过addEventListener来添加拖拽相关事件
- 事件源:触发事件的源,一般情况下我们会将相同操作的多个对象绑定到同一个处理事件,同时传递当前的对象到处理方法,这就是事件源参数
- 小案例:实现元素的拖拽操作:
- 效果:
- 网页结构代码:
<!--标记是否可以拖动,true表示可以拖动-->
<div class="div1">
<p draggable="true" id="pe">试着把我拖过去</p>
</div>
<div class="div2"></div>
- Js代码 (几个事件的说明):
<script>
/*这几次拖拽的事件源都是当前被拖拽的元素*/
/*开始拖拽*/
document.addEventListener("dragstart",function(e){
//设置当前目标元素的透明度,产生拖拽效果
e.target.style.opacity=0.4;
//将当前的被拖拽元素的id号存储到事件源对象中
e.dataTransfer.setData("Text", e.target.id);
});
/*拖拽进行中*/
document.addEventListener("drag",function(e){
e.target.parentNode.style.borderColor="green";
});
/*拖拽结束*/
document.addEventListener("dragend",function(e){
e.target.style.opacity=1;
e.target.parentNode.style.borderColor="red";
});
/*下面几个方法的事件源是目标元素,而不是被拖拽的元素*/
/*当将当前元素拖拽到另外一个元素上时触发*/
document.addEventListener("dragenter",function(e){
if(e.target.className=="div2"){
e.target.style.borderColor="pink";
}
else if(e.target.className=="div1"){
e.target.style.borderColor="red";
}
});
/*拖拽元素在目标元素上移动时触发*/
document.addEventListener("dragover",function(e){
/*默认情况下,一个元素不能拖拽到另外一个元素内,如果想允许拖拽,我们必须阻止默认的事件冒泡*/
e.preventDefault();
});
/*当拖拽元素离开目标元素时触发*/
document.addEventListener("dragleave",function(e){
if(e.target.className=="div2"){
e.target.style.borderColor="blue";
}
});
/*当拖拽元素在目标元素上松开的时候触发*/
document.addEventListener("drop",function(e){
//1.阻止事件冒泡
e.preventDefault();
if(e.target.className=="div2" || e.target.className=="div1"){
//2.还原目标元素的默认样式
e.target.style.borderColor="blue";
//3.获取被拖拽元素的id
var id= e.dataTransfer.getData("Text");
//4.追加被拖拽元素到目标元素
e.target.appendChild(document.getElementById(id));
}
});
</script>
多媒体
- 常用方法:load() 加载、 play() 播放、 pause() 暂停
Jq没有提供对视频播放控件的方式,也就意味着如果要操作视频播放,必须使用原生的js方法
- 常用属性:
a) currentTime 视频播放的当前进度、
b) duration:视频的总时间 100000/60
c) paused:视频播放的状态.
- 常用事件:
a) oncanplay: 事件在用户可以开始播放视频/音频(audio/video)时触发。
b) ontimeupdate:通过该事件来报告当前的播放进度.
c) onended:播放完时触发—重置
参考文档
http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
- 页面结构:
<h3 class="playerTitle">视频播放器</h3>
<div class="player">
<video src="../mp3/test.mp4"></video>
<div class="controls">
<a href="javascript:;" class="switch fa fa-pause"></a>
<a href="javascript:;" class="expand fa fa-expand"></a>
<div class="progress">
<div class="bar"></div>
<div class="loaded"></div>
<div class="elapse"></div>
</div>
<div class="time">
<span class="currentTime">00:00:00</span>
<span class="totalTime">00:00:00</span>
</div>
</div>
</div>
- Js代码:
<script src="../js/jquery.min.js"></script>
<script>
/*获取到播放器*/
var video=$("video")[0];
/*暂停-播放切换*/
$(".switch").click(function(){
//1.切换样式,从暂停切换到播放,或者从播放切换到暂停
$(this).toggleClass("fa-pause fa-play");
//2.修改播放器的状态
if(video.paused){
video.play();
}
else{
video.pause();
}
});
/*全屏*/
$(".expand").click(function(){
video.webkitRequestFullScreen();
});
/*当可以进行播放的时候触发oncanplay*/
video.oncanplay=function(){
setTimeout(function(){
video.style.display="block";
//1.获取视频的总时长,结果以秒作为单位
var duration=video.duration;
/*console.log(duration);*/ //256.278
//2.计算 时 分 秒
var hour= Math.floor(duration/3600);
var menite= Math.floor(duration%3600/60);
var second=Math.floor(duration%60);
//3.将时分秒信息填充到总时长span中
//3.1 设置时分秒的格式
hour=hour<10?"0"+hour:hour;
menite=menite<10?"0"+menite:menite;
second=second<10?"0"+second:second;
//3.2填充
$(".totalTime").html(hour+":"+menite+":"+second);
},2000);
}
/*当视频在播放的时候,会触发下下面的方法ontimeupdate*/
video.ontimeupdate=function(){
//1.获取当前已经播放过了时间
var elapseTime=video.currentTime;
//2.获取已过时间的时分秒
var hour= Math.floor(elapseTime/3600);
var menite= Math.floor(elapseTime%3600/60);
var second=Math.floor(elapseTime%60);
//3.将时分秒信息填充到当前时长span中
//3.1 设置时分秒的格式
hour=hour<10?"0"+hour:hour;
menite=menite<10?"0"+menite:menite;
second=second<10?"0"+second:second;
//3.2填充
$(".currentTime").html(hour+":"+menite+":"+second);
//4.设置当前<div class="elapse"></div>的宽度
var valuePercent=0;
if(elapseTime>0){
valuePercent=elapseTime/video.duration*100;
$(".elapse").css("width",valuePercent+"%");
}
}