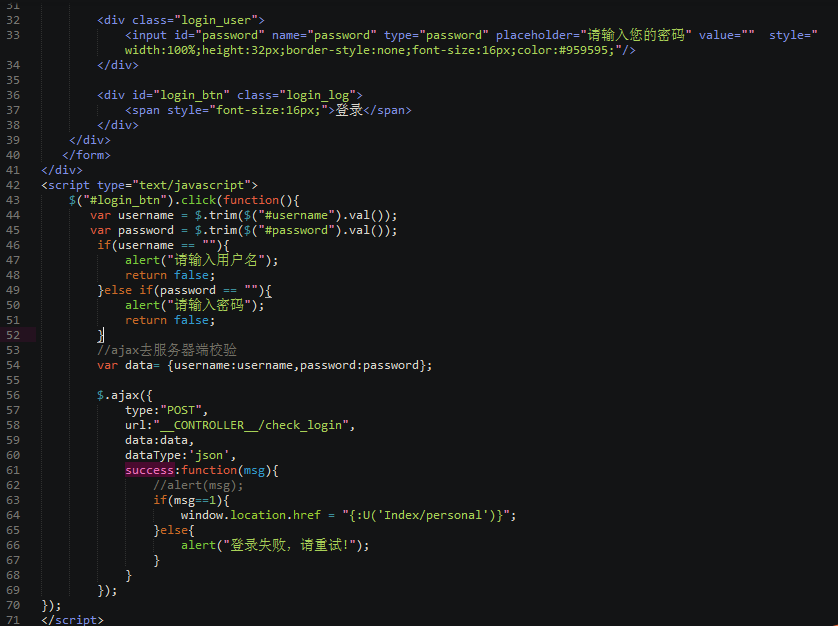
1.前台ajax数据提交
1 <form id="login_form" action="" method="POST"> 2 <div class="login_frame" style="position:relative";> 3 <div class="login_gl" style="margin-top:35px;"> 4 <span class="login_wz" >后台管理系统</span> 5 </div> 6 7 <div class="login_user"> 8 <input id="username" name="username" type="text" placeholder="请输入您的用户名" value="" style="100%;height:32px;border-style:none;font-size:16px;color:#959595;"/> 9 </div> 10 11 <div class="login_user"> 12 <input id="password" name="password" type="password" placeholder="请输入您的密码" value="" style="100%;height:32px;border-style:none;font-size:16px;color:#959595;"/> 13 </div> 14 15 <div id="login_btn" class="login_log"> 16 <span style="font-size:16px;">登录</span> 17 </div> 18 </div> 19 </form> 20 </div> 21 <script type="text/javascript"> 22 $("#login_btn").click(function(){ 23 var username = $.trim($("#username").val()); 24 var password = $.trim($("#password").val()); 25 if(username == ""){ 26 alert("请输入用户名"); 27 return false; 28 }else if(password == ""){ 29 alert("请输入密码"); 30 return false; 31 } 32 //ajax去服务器端校验 33 var data= {username:username,password:password}; 34 35 $.ajax({ 36 type:"POST", 37 url:"__CONTROLLER__/check_login", 38 data:data, 39 dataType:'json', 40 success:function(msg){ 41 //alert(msg); 42 if(msg==1){ 43 window.location.href = "{:U('Index/personal')}"; 44 }else{ 45 alert("登录失败,请重试!"); 46 } 47 } 48 }); 49 }); 50 </script>

2.后台校验:
1 * */ 2 public function check_login(){ 3 $password=I('param.password'); 4 $username=I('param.username'); 5 $data["name"]=$username; 6 $user=M('systemuser'); 7 $list=$user->where($data)->find(); 8 $return=0; 9 if($list!=""){ 10 if($list['password']==md5($password) && $list['status'] == 1){ 11 //登录时间和登录IP 12 $public = new PublicController(); 13 $lastlogonip=$public->ip_address(); 14 15 $time=$time=date("Y-m-d H:i:s", time()); 16 $where=array('id'=>$list['id']); 17 18 $user->where($where)->save(array('lastlogonip'=>$lastlogonip,'lastlogontime'=>$time)); 19 $this->login($list); 20 $return=1;//登录成功 21 } 22 }else{ 23 $return=2;//登录失败 24 } 25 $this->ajaxReturn($return); 26 }

3.退出登录:
退出登录:<a href="{:U('Login/Login')}"> <img src="/Public/images/tuichu.png"> </a>