这一个月来,一直都在看地形光照的技术。如今终于渲出几张还像回事的地形。
光照用了“光照贴图”的技术,不过比较特别的是,没有单独使用一张光照贴图,而是在生成纹理的时候顺便对每像素做了光照计算(图省事,因为首先想看到效果对不对,然后才考虑优化)。光照计算用的是点光源+漫反射模型+阴影。算法简单讲一下:从纹理图中读取一个纹素出来,找到它在世界坐标系中所在的平面,然后计算该平面的法线。接着,利用这条法线,计算出点光源到该平面的光照分量(RGB三色值),这就是漫反射模型的原理。再来考虑如何生成阴影,从光源到该纹素引一条直线,投影到纹理图中,找到这条直线所占用的纹素格。针对每一个组成这条直线的纹素格,取得它的高度值与光路照射在该点的高度值比较,如果前者大于后者,即表示目标纹素被遮挡,因此判断该纹素位置为阴影。对于处于阴影中的纹素,光照分量进一步减弱(比如乘一个缩放因子)。
而其他方面,一如既往使用了已有技术:高度图的生成依然使用分形算法产生,而纹理图的生成也是使用过程生成技术产生。因此,这样的地形完全是过程生成的,事前不必插手,也无法插手。我自己也不知会生成一个什么场景。有那么一霎那,我感到自己就像在扮演上帝一样,随着手指敲打键盘,就创造了一个荒岛出来。这也是我最感到开心的地方。
测试:由于没有对算法做任何优化,因此渲染一幅比较大的地形会花很久的时间。
比如在公司的机子上,渲染一张65*65顶点(对应64*64像素大小的纹理)的地形,耗时不到8s;
渲染一张513*513顶点(对应512*512大小的纹理)的地形,耗时不到10min;
渲染一张1025*1025顶点(对应1024*1024大小的纹理)的地形,耗时约40min;
回家试了一下,在家里的旧本本上(cpu是intel的pentium(R),1.73GHz),渲染同样是1025*1025顶点(对应1024*1024大小的纹理)的地形,耗时约2个小时....
大部分时间都耗在了光照计算上,尤其是阴影的判断上。前面说过,算法还有很大优化的余地,如果优化一下,效率一定会有可观的提升。
最后,上图~

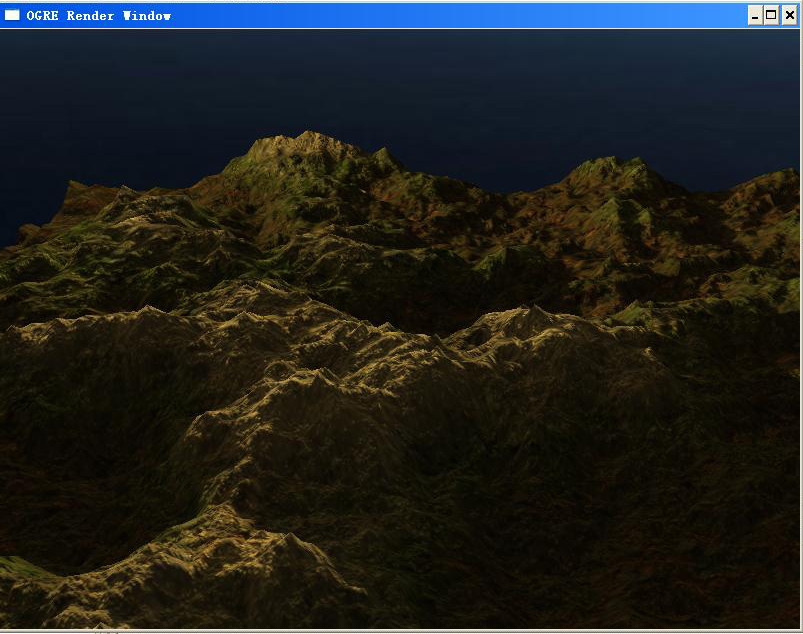
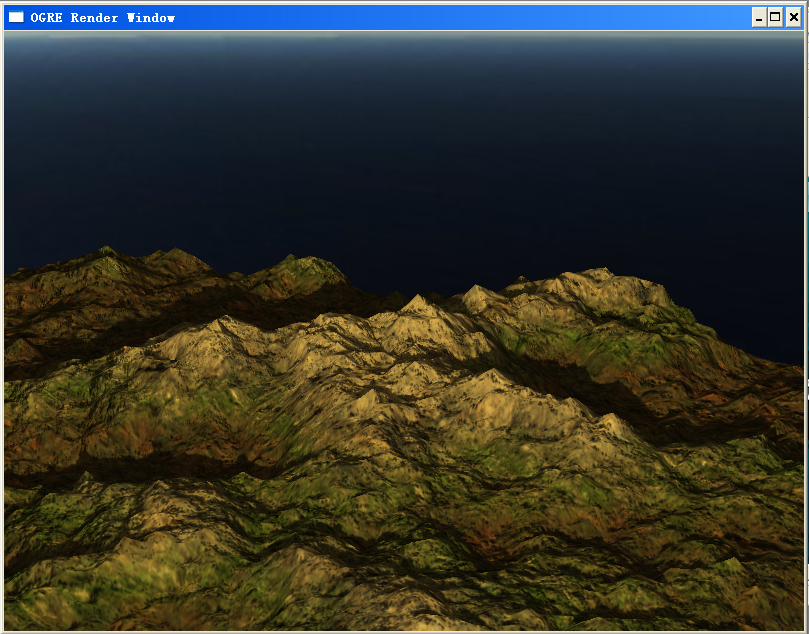
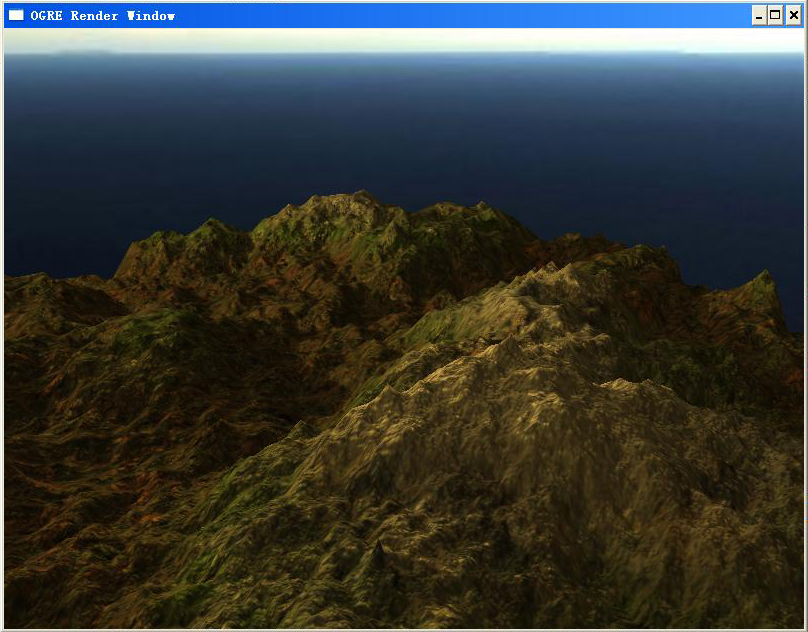
1025*1025个顶点的地形,阴影值个人认为比较适中。
就是这个规模的地形贴图,在自己机子上渲出来要用2个小时
同上

同上

同上

同上
这张同样是1025*1025个顶点的地形,但阴影值太大了。
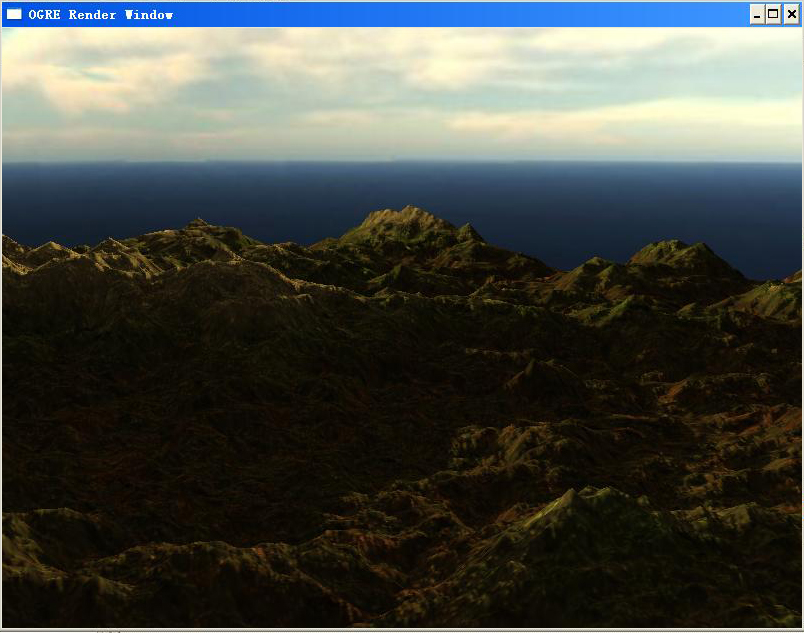
不过,我最喜欢的就是这幅图。也许是因为构图不错,或者是因为它是这个算法的处女作...

65*65个顶点的地形。可以看到多边形很粗糙。不过阴影仍然是正确的

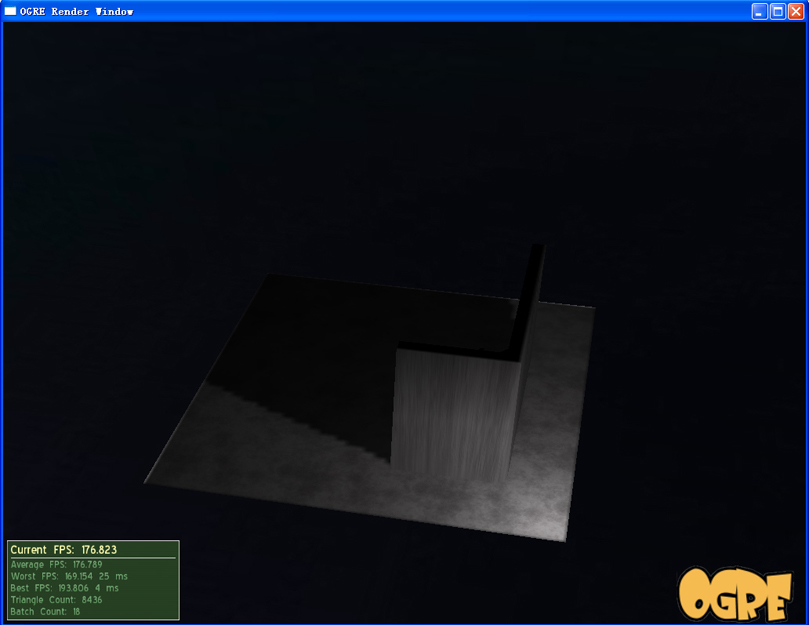
用来测试光照和阴影算法是否正确的测试场景
看到这个场景时心情很激动, 贴出来纪念一下
 u
u
最后对比一张没加光照和阴影的地形
比一下就知道,“光照”对于真实性渲染来讲,其作用有多么重要
ps: light tech introduction will be coming soon...