我们在进行团队开发时,类的注释已经可以做到自定义了,详细看上篇文章《vs2017通过模块文件添加自定义注释》,而对于方法的注释,我们也需要完善一下,这里我们用到了“代码片断”插件,VS里有很多命令的缩写,如for加两次tab,ctor加两次tab,事实上tab表示执行的意思,而前面的字母表示一个代码片断,我们可以把一些公用的代码进行抽像,做成一个代码片断!
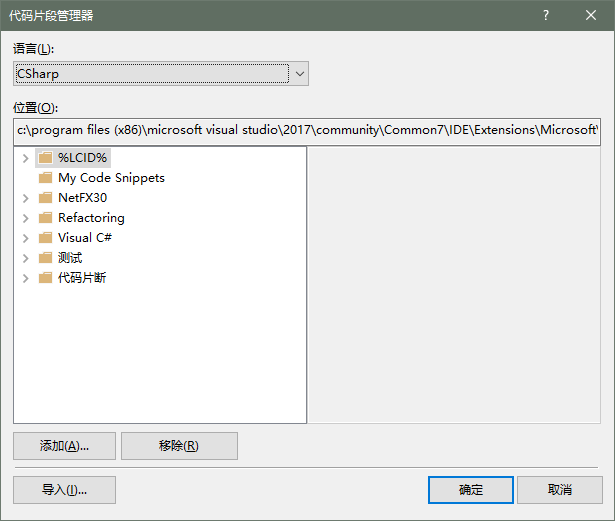
一 打开代码片断对话框架,ctrl+K,ctrl+B

二 把它自己封装的代码片断文件“导入”,然后重启VS,你的代码片断就可以使用了,下面看我的注释功能的片断
<?xml version="1.0" encoding="utf-8"?> <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <CodeSnippet Format="1.0.0"> <Header> <Title>方法标准注释</Title> <Shortcut>rr</Shortcut> <Description>更新代码注释 的代码片段</Description> <Author>lind</Author> <SnippetTypes> <SnippetType>Expansion</SnippetType> </SnippetTypes> </Header> <Snippet> <Declarations> <Literal> <ID>Description</ID> <ToolTip>功能</ToolTip> <Default>更新描述</Default> </Literal> <Literal> <ID>UpdatedBy</ID> <ToolTip>更新人</ToolTip> <Default>zzl</Default> </Literal> <Literal> <ID>UpdatedDate</ID> <ToolTip>日期</ToolTip> <Default>@@Today</Default> </Literal> </Declarations> <Code Language="csharp"> <![CDATA[ ///<summary> /// 功能 :$Description$ /// 更新人 :$UpdatedBy$ /// 更新时间:$UpdatedDate$ ///</summary> $end$ ]]> </Code> </Snippet> </CodeSnippet> </CodeSnippets>
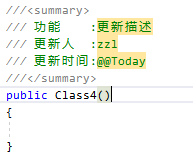
代码中,Title是在对话框里的说明信息,Shortcut是编辑器里输入的快捷命令,如rr,再按两次tab,就可以把自定义的注释添加了!
添加后的效果

感谢各位的阅读,有了这个功能,我们的代码注释就更加规范了!