首先先看一下基本定义:
复合选择器就是两个或多个基本选择器,通过不同方式连接而成的选择器,主要包括“交集”选择器、“并集”选择器、“后代”选择器。
交集选择器
“交集”复合选择器是由两个选择器直接连接构成,其结果是选中二者各自元素范围的交集。其中第一个必须是标记选择器,第二个必须是类别选择器或者ID选择器。这两个选择器之间不能有空格,必须连续书写。
注意其中第一个必须是标记选择器,如p.class1,但有时候会看到.class1.class2,即2个都是类选择器,在其他浏览器中是允许出现这种情况的,但IE6不兼容。如下表:
| Mac: Safari 4.0 | 支持 |
|---|---|
| Mac: Chrome 5.0 | 支持 |
| Mac: FireFox 3.6 | 支持 |
| Mac: Opera 10 | 支持 |
| Win: FireFox 3.6 | 支持 |
| Win: Opera 10 | 支持 |
| Win: IE6 | 不支持 |
| Win: IE7 | 支持 |
| Win: IE8 | 支持 |
复合选择器的使用
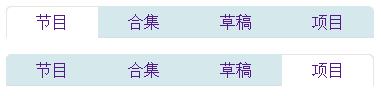
这是个简单的tab菜单:

如下是html代码:
1 |
<ul class="nav"> |
2 |
<li class="first"><a href="">节目</a></li> |
3 |
<li class="current"><a href="">合集</a></li> |
4 |
<li><a href="">草稿</a></li> |
5 |
<li class="last"><a href="">项目</a></li> |
6 |
</ul> |
为了实现以上效果,我们在css中可以使用复合选择器。
选择
<a>
标签
可以用一个选择器来定义所有的
<a>
元素, 如下:
.nav li a { }

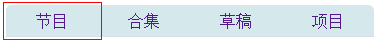
选择第一个
<a>
元素
为了增加列表左上角的圆角效果, 你需要选择第一个
<a>
元素. 这可以用如下的选择器来实现:
.nav li.first a { }

选择最后一个
<a>
元素
为了增加列表右上角的圆角效果, 你需要选择最后一个
<a>
元素. 这可以用如下的选择器来实现:
.nav li.last a { }

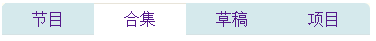
突出显示当前页
通过改变tab的颜色来显示页面是当前页,我们可以在类名中加入current这个类名来实现,如下:
.nav li.current a { }

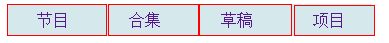
为当前页面的左右上角添加圆角样式
现在有个问题,第一个和最后一个选项被选中的时候拐角是直角的.为了达到选中时候是当前页的样式,拐角也是圆角效果,我们需要给专门给它们写特殊的选择器,由于现在我们的类名都在同一个元素中,所以我们最终可以用交集复合选择器来实现,如下:
.nav .first.current a { } .nav .last.current a { }