using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Web;
namespace Book_Painting.Common
{
/// <summary>
/// 图片压缩
/// </summary>
public class ThumbnailImage
{
/// <summary>
/// 按照指定大小缩放图片,但是为了保证图片宽高比自动截取
/// </summary>
/// <param name="srcImage"></param>
/// <param name="iWidth"></param>
/// <param name="iHeight"></param>
/// <returns></returns>
public Bitmap SizeImageWithOldPercent(Image srcImage, int iWidth, int iHeight)
{
try
{
// 要截取图片的宽度(临时图片)
int newW = srcImage.Width;
// 要截取图片的高度(临时图片)
int newH = srcImage.Height;
// 截取开始横坐标(临时图片)
int newX = 0;
// 截取开始纵坐标(临时图片)
int newY = 0;
// 截取比例(临时图片)
double whPercent = 1;
whPercent = ((double)iWidth / (double)iHeight) * ((double)srcImage.Height / (double)srcImage.Width);
if (whPercent > 1)
{
// 当前图片宽度对于要截取比例过大时
newW = int.Parse(Math.Round(srcImage.Width / whPercent).ToString());
}
else if (whPercent < 1)
{
// 当前图片高度对于要截取比例过大时
newH = int.Parse(Math.Round(srcImage.Height * whPercent).ToString());
}
if (newW != srcImage.Width)
{
// 宽度有变化时,调整开始截取的横坐标
newX = Math.Abs(int.Parse(Math.Round(((double)srcImage.Width - newW) / 2).ToString()));
}
else if (newH == srcImage.Height)
{
// 高度有变化时,调整开始截取的纵坐标
newY = Math.Abs(int.Parse(Math.Round(((double)srcImage.Height - (double)newH) / 2).ToString()));
}
// 取得符合比例的临时文件
Bitmap cutedImage = CutImage(srcImage, newX, newY, newW, newH);
// 保存到的文件
Bitmap b = new Bitmap(iWidth, iHeight);
Graphics g = Graphics.FromImage(b);
// 插值算法的质量
g.InterpolationMode = InterpolationMode.Default;
g.DrawImage(cutedImage, new Rectangle(0, 0, iWidth, iHeight), new Rectangle(0, 0, cutedImage.Width, cutedImage.Height), GraphicsUnit.Pixel);
g.Dispose();
return b;
}
catch (Exception)
{
return null;
}
}
/// <summary>
/// 剪裁 -- 用GDI+
/// </summary>
/// <param name="b">原始Bitmap</param>
/// <param name="StartX">开始坐标X</param>
/// <param name="StartY">开始坐标Y</param>
/// <param name="iWidth">宽度</param>
/// <param name="iHeight">高度</param>
/// <returns>剪裁后的Bitmap</returns>
public Bitmap CutImage(Image b, int StartX, int StartY, int iWidth, int iHeight)
{
if (b == null)
{
return null;
}
int w = b.Width;
int h = b.Height;
if (StartX >= w || StartY >= h)
{
// 开始截取坐标过大时,结束处理
return null;
}
if (StartX + iWidth > w)
{
// 宽度过大时只截取到最大大小
iWidth = w - StartX;
}
if (StartY + iHeight > h)
{
// 高度过大时只截取到最大大小
iHeight = h - StartY;
}
try
{
Bitmap bmpOut = new Bitmap(iWidth, iHeight);
Graphics g = Graphics.FromImage(bmpOut);
g.DrawImage(b, new Rectangle(0, 0, iWidth, iHeight), new Rectangle(StartX, StartY, iWidth, iHeight), GraphicsUnit.Pixel);
g.Dispose();
return bmpOut;
}
catch
{
return null;
}
}
}
}
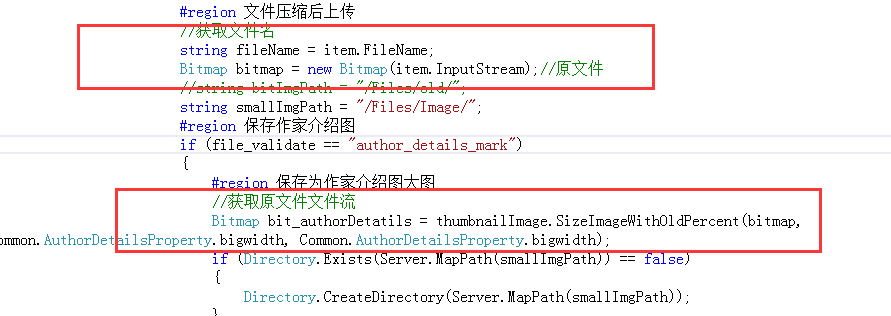
调用截图