制作字体过程
首先得下载一个位图制作工具Bitmap font generator,可以点击这里下载
1、新建txt文件,输入字体里面包含的文字

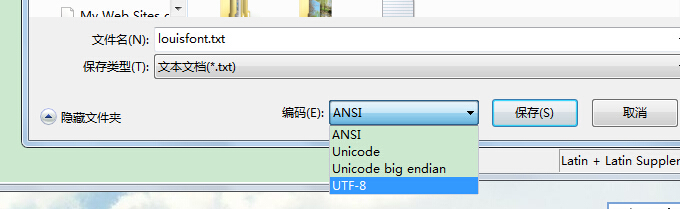
2、保存为utf-8格式:点击文件另存为,选择编码格式为UTF-8

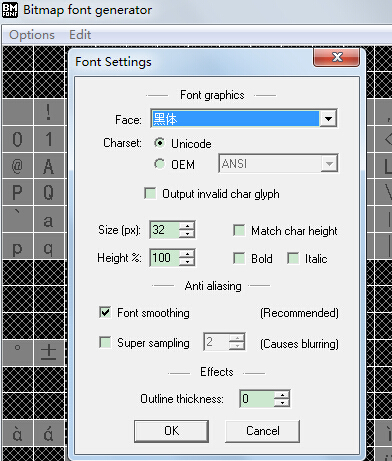
3、打开下载的bitmap font软件,选择options->font settings,设置字体等选项

4.选择Edit->select chars from file,然后选择我们刚刚建好的文件
5、选择options->save bitmapfont as .然后就会生成两个文件,位图字体就算做完了。

二、在unity3d中使用位图字体,并作图文混排。
1、将上面生成的两个文件导入unity3d项目中,并且导入NGUI资源包。
2、导入准备好的表情图片。(可以从QQ里面选择表情,另存为。。)
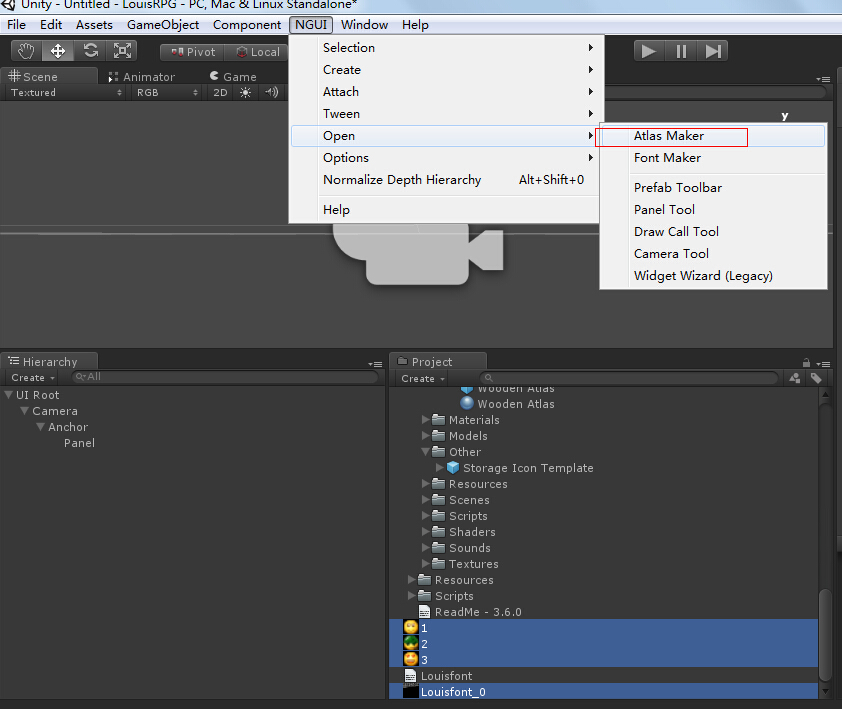
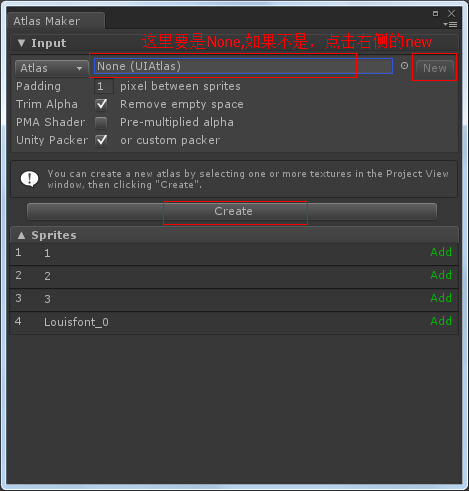
3、制作图集。选中字体图片和表情图片,然后选择atlas maker

4、如果Atlas不是None,请点击右侧的new,这是为了新建一个干净的图集,然后选择create按钮,我们将生成的文件起名为EmotionsAtlas


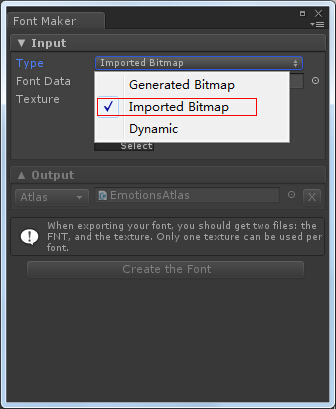
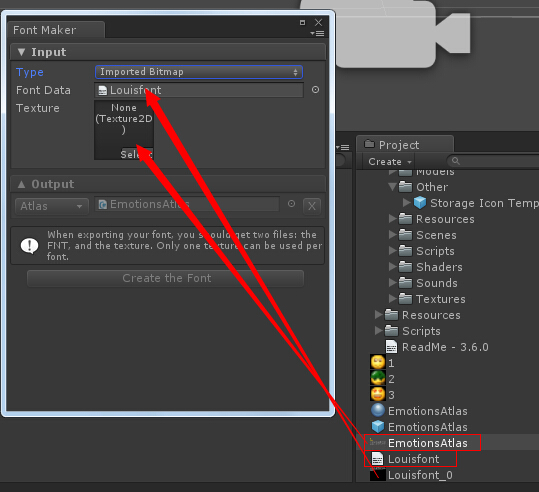
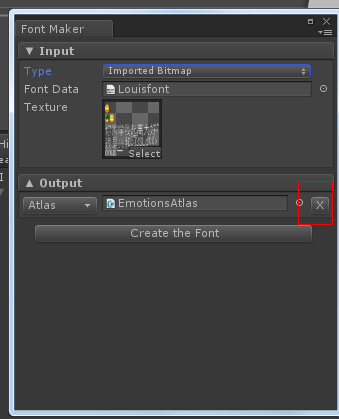
5、选择NGUI->OPEN-Font Maker制作NGUI字体,然后选择Type为Imported Bitmap.把我们刚做好的字体和图集(注意图集是刚刚生成的表情+字体图集的集合)拖到箭头指定的地方.


6、这步非常重要,一定要把下面的图集给X掉,这个坑货,害得我搞了好几次。不清掉的后果是你的字体将会叠加,打一个字,显示很大的两个字。。。
然后点击下面的create按钮,我们起名为LouisFont

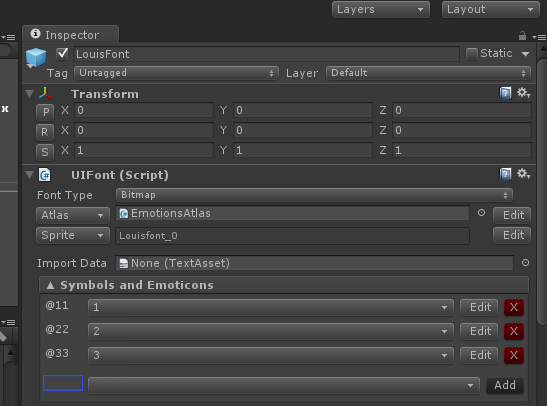
7、选中建好的字体预制,然后点击Atlas按钮,选择我们刚刚建好的EmotionsAtlas图集

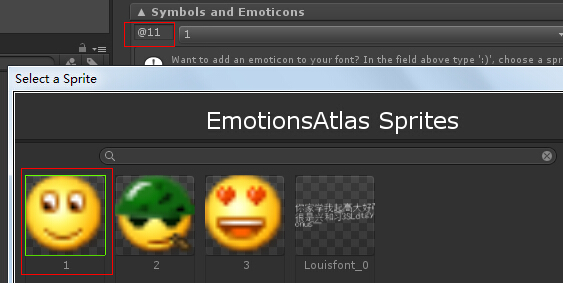
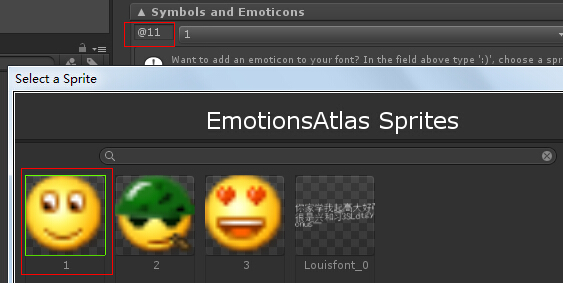
8、点击Symbols and Emoticons,在前边文字框里输表情表示的字符,右边选择表情,然后点击add,
我这里建好了3个表情


他们看起来是这样:

最后一步,新建个NGUI,Label组件,输入文字,就可以看到结果了。文本OverFlow建议选择ResizeFreely,为了显示全文本。
这几种属性的区别,可以点击移步看我这篇笔记

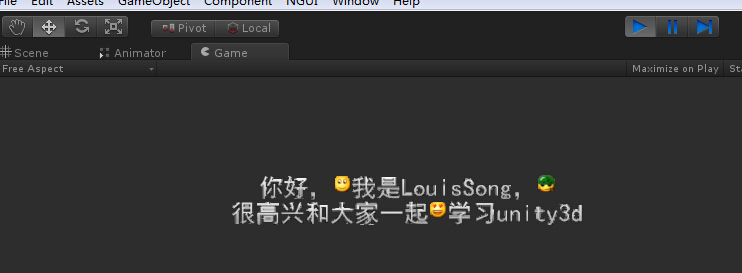
最终显示结果:

不同NGUI版本,可能制作过程有点小差异,大致上就是这个过程。
终于写完博客了,又十一点多了,身体是革命的本钱啊,睡觉去了!