原型链图解

1. 原型链(图解)
* 访问一个对象的属性时,
*先在自身属性中查找,找到返回
*如果没有, 再沿着__proto__这条链向上查找, 找到返回
*如果最终没找到, 返回undefined
* 别名: 隐式原型链
* 作用: 查找对象的属性(方法)
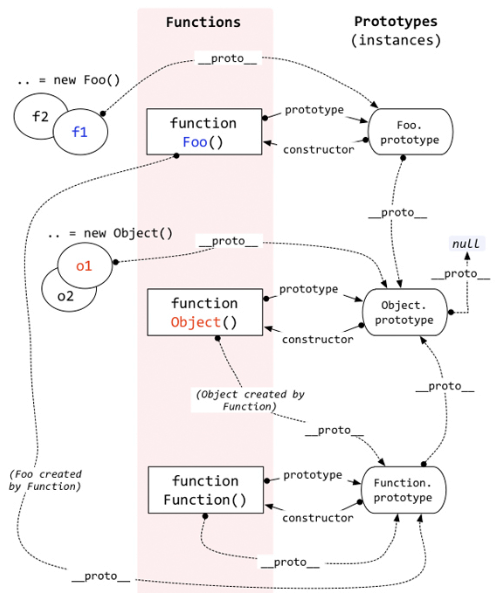
2. 构造函数/原型/实体对象的关系(图解)
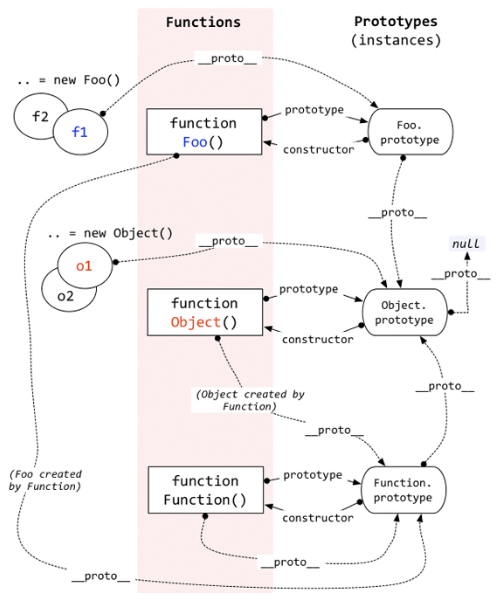
3. 构造函数/原型/实体对象的关系2(图解)
-->


1. 函数的显示原型指向的对象默认是空Object实例对象(但Object不满足)
*/(自行练习)
console.log(Fn.prototype instanceof Object) //
console.log(Object.prototype instanceof Object) //
console.log(Function.prototype instanceof Object) //
/*
2. 所有函数都是Function的实例(包含Function)
*/
console.log(Function.__proto__===Function.prototype)
/*
3.Object的原型对象是原型链尽头
*/
console.log(Object.prototype.__proto__) // null
5:原型链的作用:查找对象的属性或者方法
1. 读取对象的属性值时: 会自动到原型链中查找
2. 设置对象的属性值时: 不会查找原型链, 如果当前对象中没有此属性, 直接添加此属性并设置其值
3. 方法一般定义在原型中, 属性一般通过构造函数定义在对象本身上
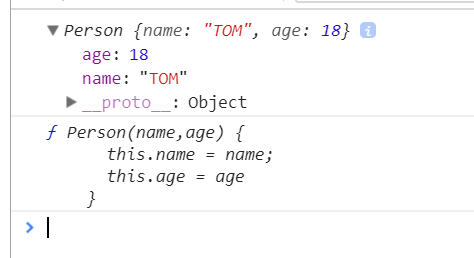
function Person(name,age) {
this.name = name;
this.age = age
}
var p1=new Person("TOM",18)//属性在原型还是在对象里面;
console.log(p1)
//下图所是:Person函数的显示原型是一个Object对象(默认为空)
function Person(name,age) {
this.name = name;
this.age = age
}
var p1=new Person("TOM",18)//
console.log(p1)//对象有隐式原型属性
console.log(Person)显示原型属性