Office Online Server2016安装手册
1、加入域
加入域,机器名为:OOS.Contoso.com
2、安装前提条件
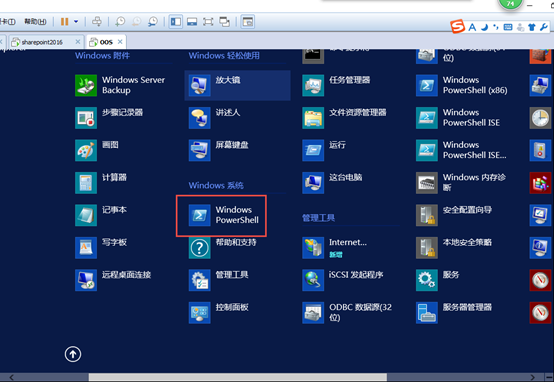
- 运行powershell检查先决条件
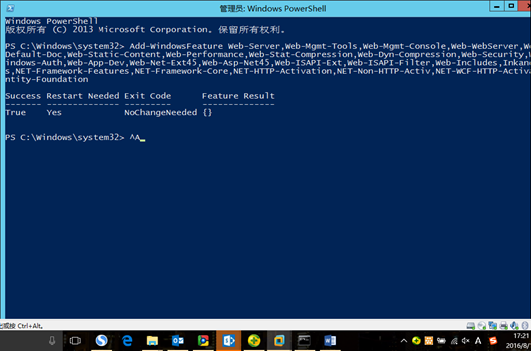
Add-WindowsFeature Web-Server,Web-Mgmt-Tools,Web-Mgmt-Console,Web-WebServer,Web-Common-Http,Web-Default-Doc,Web-Static-Content,Web-Performance,Web-Stat-Compression,Web-Dyn-Compression,Web-Security,Web-Filtering,Web-Windows-Auth,Web-App-Dev,Web-Net-Ext45,Web-Asp-Net45,Web-ISAPI-Ext,Web-ISAPI-Filter,Web-Includes,InkandHandwritingServices,NET-Framework-Features,NET-Framework-Core,NET-HTTP-Activation,NET-Non-HTTP-Activ,NET-WCF-HTTP-Activation45,Windows-Identity-Foundation
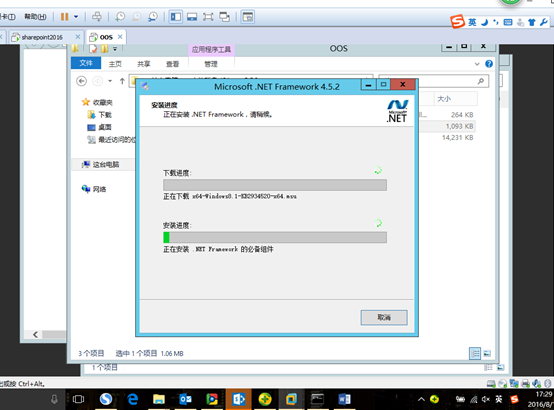
执行效果如下:



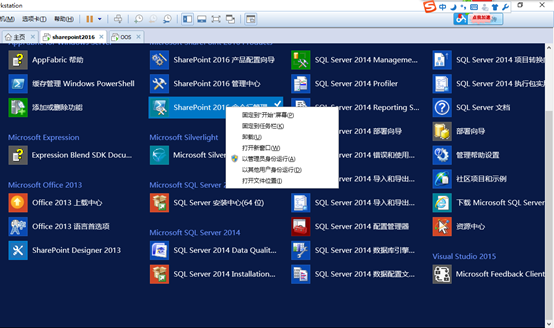
- 安装如下软件






3、补丁问题
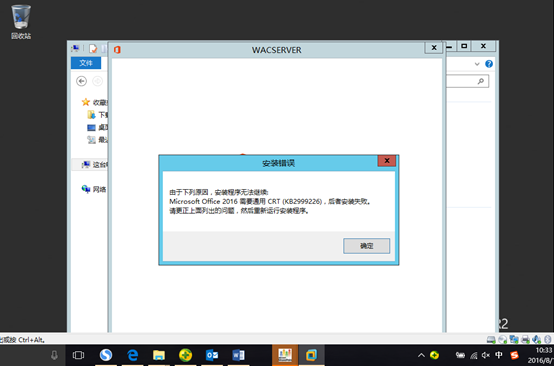
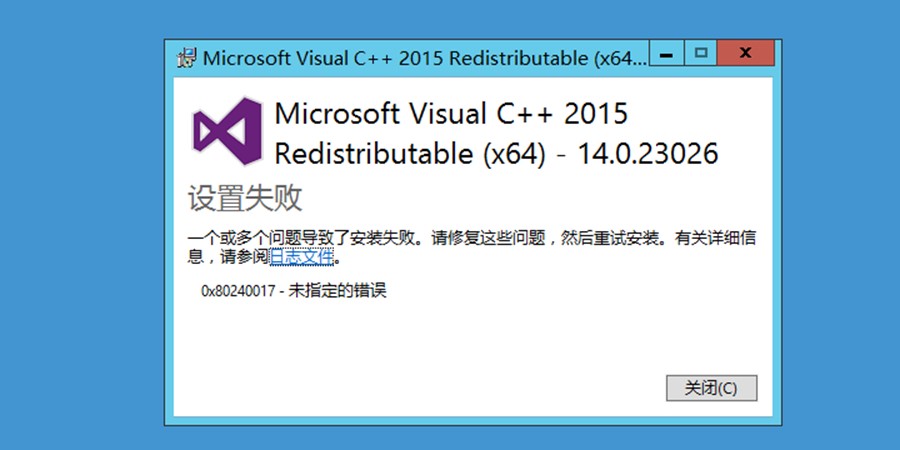
系统提示错误:

错误描述
VC2015、VC14 在 Windows 2012 R2 安装失败,0x80240017 - 未指定的错误,解决办法,据朋友反应VC2013一样存在这个问题……;
查资料说是没有安装 KB2999226 补丁,查看错误日志文件,里面有一行C:ProgramDataPackage CacheFC6260C33678BB17FB8B88536C476B4015B7C5E9packagesPatchx64Windows8.1-KB2999226-x64.msu" /quiet /norestart'
可见,该补丁是带了的,而它安装失败,直接去点击这个补丁,弹出错误:此更新不适用你的计算机。
可见,安装此补丁失败的原因是,它又需要前置条件,原文摘录如下:
系统必备组件,若要安装此更新,您必须 2014 年 4 月累积更新 Windows RT 8.1、 Windows 8.1 和 Windows Server 2012 R2 (2919355) 安装在 Windows 8.1 或 Windows Server 2012 R2 上。或者安装 Windows 7 的 Windows Server 2008 R2 的 Service Pack 1.或者安装 Service Pack 2 适用于 Windows Vista 和 Windows server 2008.那么,需要安装 2919355 号补丁,页面地址https://support.microsoft.com/zh-cn/kb/2919355
下载页面在:https://www.microsoft.com/en-us/download/details.aspx?id=42334
注意:必须按以下顺序安装更新: clearcompressionflag.exe、 KB2919355、
然后,KB2919355,又需要前置补丁KB2919442,立即下载基于 x64 的 Windows Server 2012 R2 的KB2919442补丁。
最后安装KB2999226如下图:
 终于看到成功的界面了
终于看到成功的界面了
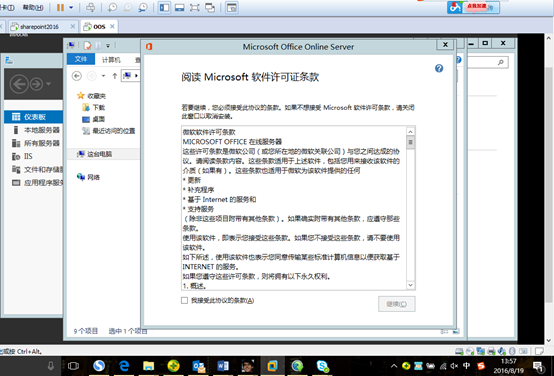
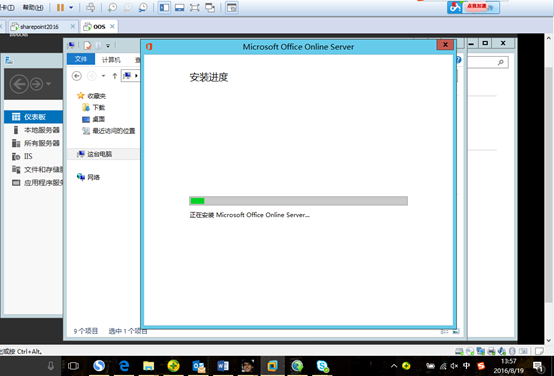
4、开始安装




5、安装英语语音包
下载语音包http://go.microsoft.com/fwlink/p/?LinkId=798136 ,如下图安装


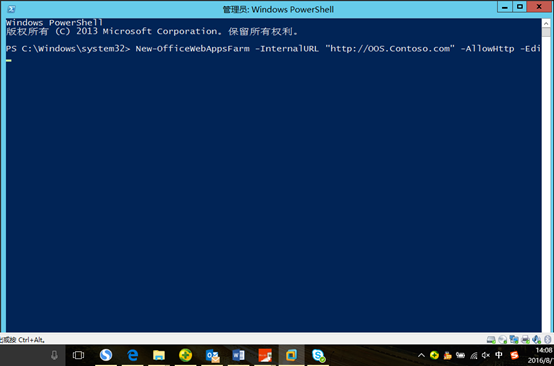
6、开始部署OOS
Powshell命令:
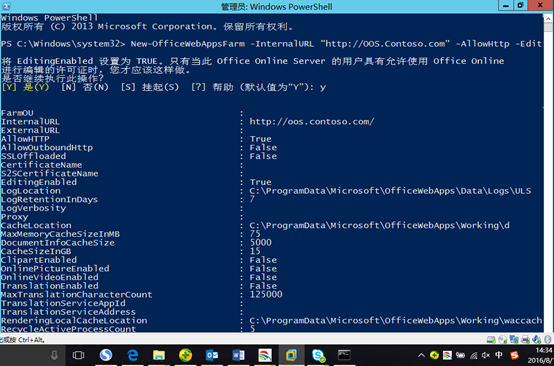
New-OfficeWebAppsFarm -InternalURL "http://OOS.Contoso.com" -AllowHttp -EditingEnabled
如下图:




7、验证OOS
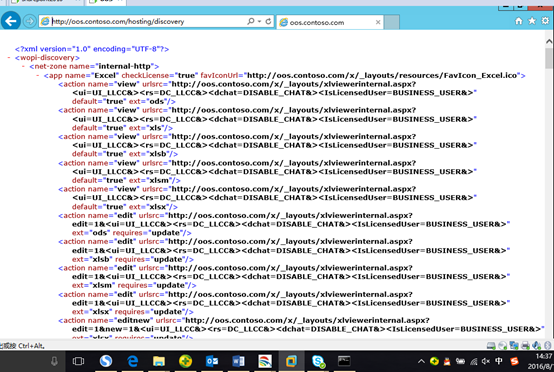
在浏览器访问:http://oos.contoso.com/hosting/discovery ,出现如下

表示安装成功
8、在SharePoint2016配置OOS
8.1 创建SharePoint2016与office online server2016的绑定
运行以下命令,其中 <WacServerName> 是您为内部 URL 设置的完全限定的域名 (FQDN)。这是 Office Web Apps Server 流量的入口点。对于此测试环境,您必须指定 –AllowHTTP 参数以允许 SharePoint 2013 通过使用 HTTP 接收来自 Office Web Apps Server 服务器场的发现信息。如果您未指定 –AllowHTTP,则 SharePoint 2013 将尝试使用 HTTPS 与 Office Web Apps Server 服务器场进行通信,并且此命令将失败。
New-SPWOPIBinding -ServerName "oos.contoso.com" -AllowHTTP


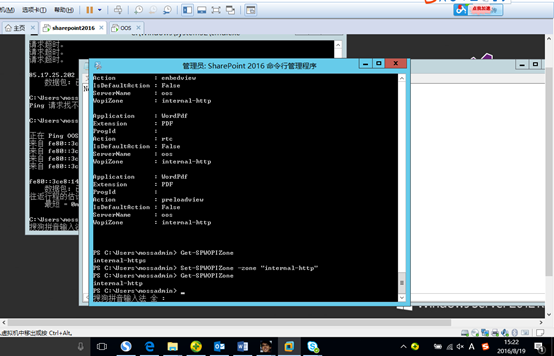
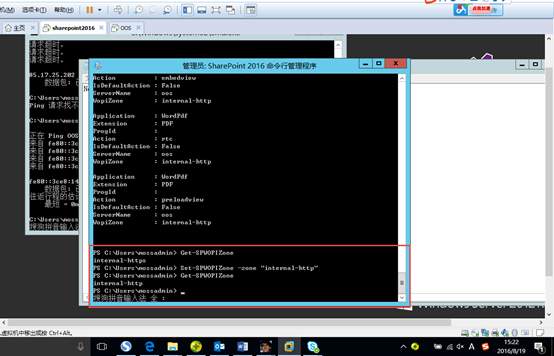
8.2 查看针对 SharePoint 绑定的 WOPI 区域
Office Online Server 使用区域来确定其与主机(此示例中为 SharePoint 2016)进行通信时将使用的 URL(内部或外部)和协议(HTTP 或 HTTPS)。默认情况下,SharePoint Server 2016 使用 internal-https 区域。通过运行以下命令来确认这是当前区域:
Get-SPWOPIZone
此命令显示的 WOPI 区域应该是 internal-http。如果显示正确,请跳至步骤 5,否则请参阅下一步。

8.3 将 WOPI 区域更改为 internal-http
如果通过执行步骤 3 获得的结果为 internal-https,则运行以下命令可将区域更改为 internal-http。您必须进行此更改,因为 SharePoint 2016 的区域必须匹配 Office Online Server 服务器场的区域。
Set-SPWOPIZone -zone "internal-http"
再次运行 Get-SPWOPIZone ,确认新的区域为 internal-http。

8.4 将 SharePoint 2016 中的 AllowOAuthOverHttp 设置更改为 True
若要在测试环境中通过 HTTP 将 SharePoint 2016 与 Office Online Server 结合使用,您必须将 AllowOAuthOverHttp 设置为 True。否则,Office Online Server 将不起作用。可通过运行以下示例来检查当前状态:
(Get-SPSecurityTokenServiceConfig).AllowOAuthOverHttp
如果此命令返回 False,则运行下列命令可将其设置为 True。
$config = (Get-SPSecurityTokenServiceConfig)
$config.AllowOAuthOverHttp = $true
$config.Update()
再次运行以下命令来验证 AllowOAuthOverHttp 设置现在是否设置为 True。
(Get-SPSecurityTokenServiceConfig).AllowOAuthOverHttp

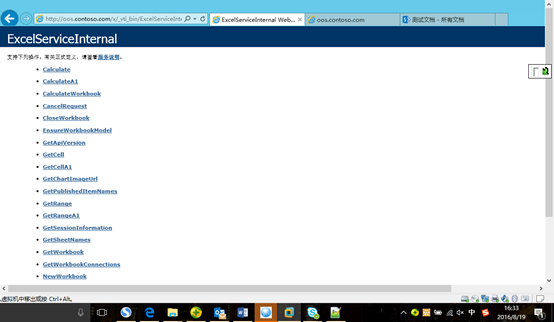
8.5 允许Excel SOAP API
$Farm = Get-SPFarm
$Farm.Properties.Add("WopiLegacySoapSupport", "
http://oos.contoso.com/x/_vti_bin/ExcelServiceInternal.asmx");
$Farm.Update();


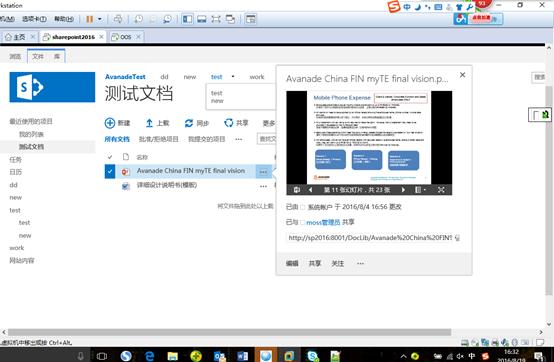
8.6 验证Office Online Server是否部署成功