admin使用
Django 自动管理工具是 django.contrib 的一部分。你可以在项目的 settings.py 中的 INSTALLED_APPS 看到它:
# Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', "app01" ]
通常在创建django项目的时候就已经在配置就已经设置好了直接在urls.py文件里可以看到他的路由
from django.conf.urls import url from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), ]
现在我们访问这个路由

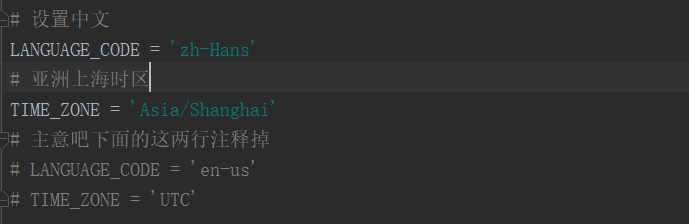
会发现是英文的界面如果你想把他改成中文那么就要在settings.py中进行相应的设置(加入下面的代码)

然后你就会发现变成中文的界面了 然后就是登录的问题了
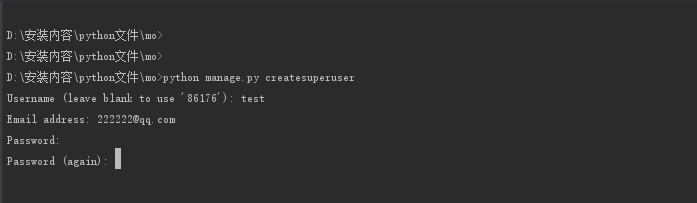
我们要在命令模式下创建超级管理员
创建管理员的命令如下,按提示输入用户名、邮箱、密码。
python manage.py createsuperuser

username: 用户名
Email 邮件:(谁编写都可以只要后缀.com就行了)
password: 密码
password:(again)确认密码
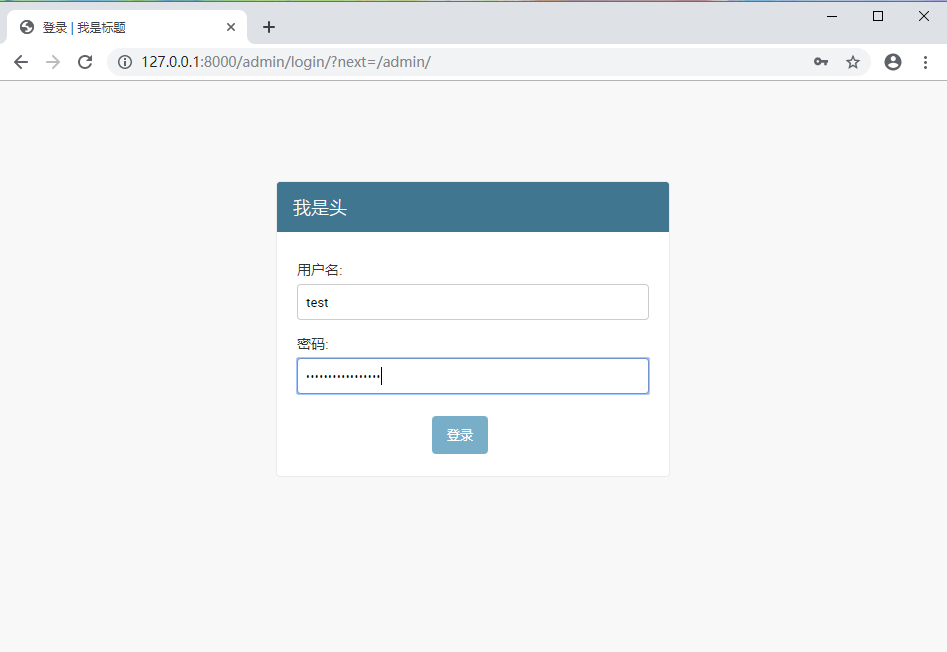
然后使用再次访问: 使用你创建的账号密码登录

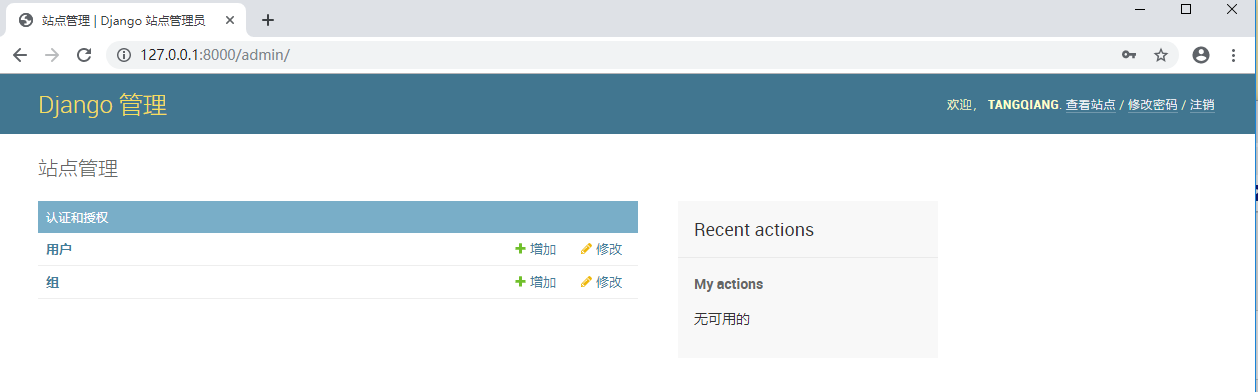
登录成功后界面如下,但是并没有我们自己应用模型的入口,接下来进行第三步操作。

注册模型类
登录后台管理后,默认没有我们创建的应用中定义的模型类,需要在自己应用中的admin.py文件中注册,才可以在后台管理中看到,并进行增删改查操作。
打开app01/admin.py文件,编写如下代码:
from django.contrib import admin from app01.models import * # Register your models here. admin.site.register(Book) admin.site.register(Author)
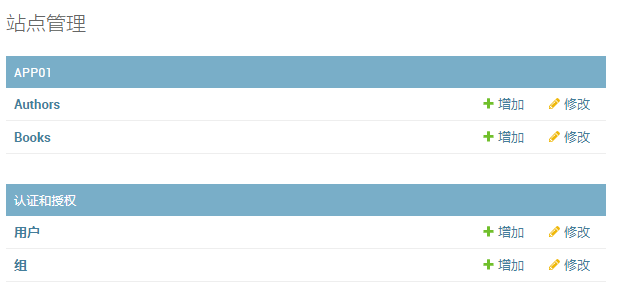
然后到浏览器中刷新页面,可以看到注册的模型类了

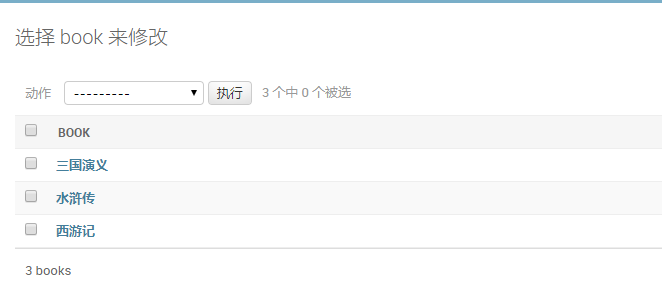
这种是默认的样式。当我们点击Books后,可以看到Books表中的相关内容:

有没有感觉这个内容很单调,没有显示我们需要的数据呢?这个时候就需要自定制admin了。
自定制的方式是通过类来实现的,比如下面代码:
class BookAdmin(admin.ModelAdmin):
list_display = ("id", "title", "price")
需要注意的是定义管理类需要继承自admin.ModelAdmin类,而在上面代码中设置的是显示表中的哪些字段。
好了,接下来重新运行项目,看看效果如何:

WTF,好像并没有什么卵用。不要慌张,没有效果的原因是因为这个管理类和我们的表之前没有产生关联,所以还需要完成一步,就是在注册时加入第二个参数也就是这个管理类。
admin.site.register(Book, BookAdmin)
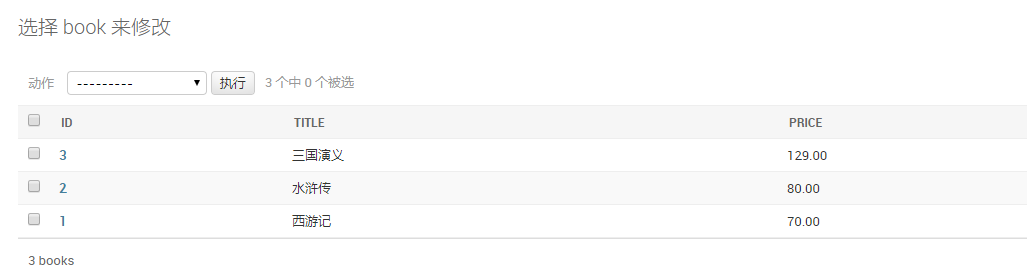
下面是修改后重写访问的效果:

OK!舒服了!当然了,如果不想写注册的代码更不想写它的第二个参数,或者你可以使用逼格更高的方法:装饰器。
from django.contrib import admin
from app01.models import *
# Register your models here.
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
list_display = ("id", "title", "price")
# admin.site.register(Book, BookAdmin) # 注意,如果使用装饰器的方式,这个注册代码需要注释。
admin.site.register(Author)
运行之后,会发现,效果还不错:

管理类中的常用设置
接下来,我们在上面完成内容的基础上继续看看其他的常用设置。
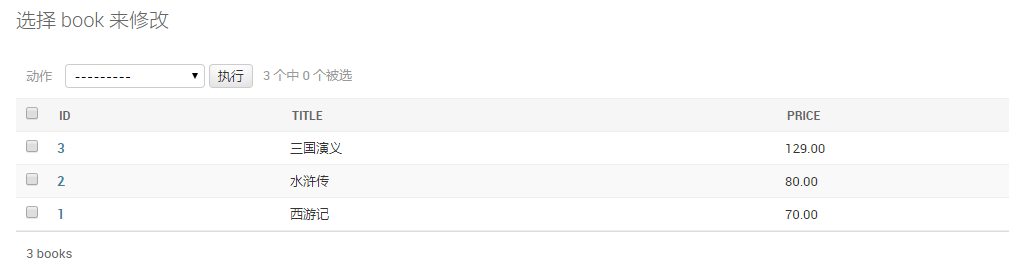
1.设置展示页面中内容可修改:
list_editable = ("price",)
这里注意,如果是一个字段的话,必须在后面加逗号。
下面是运行效果:

2. 关联字段筛选设置
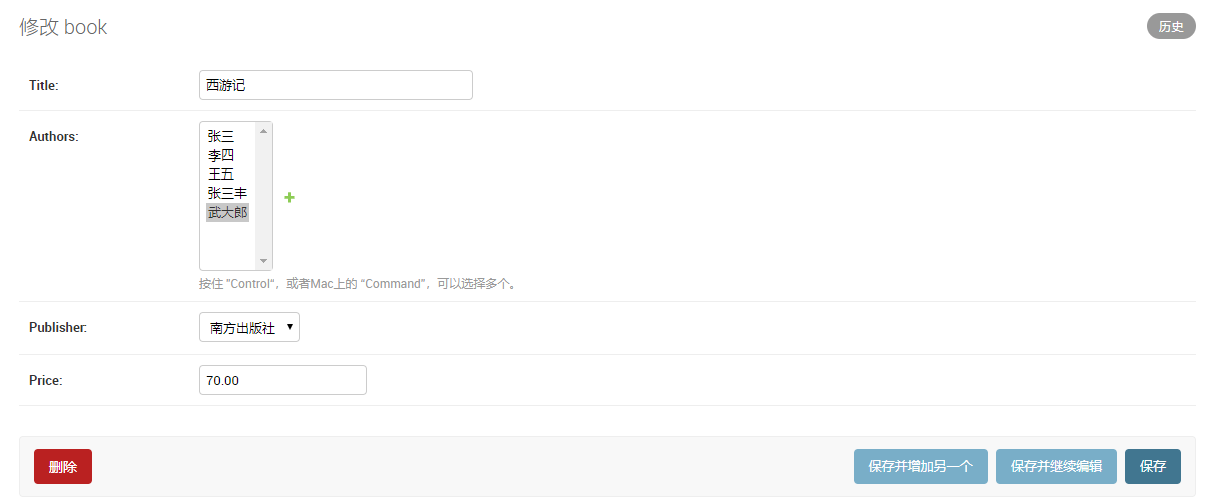
好了,展示页面中的内容大致修改之后,我们点击“1”,进入到详细记录的修改。

在这个详情页中,我们可以选择书籍对应的作者,不过,有时作者可能很多,如果去找的话是非常麻烦的,所以,我们可以做一个简单搜索框。
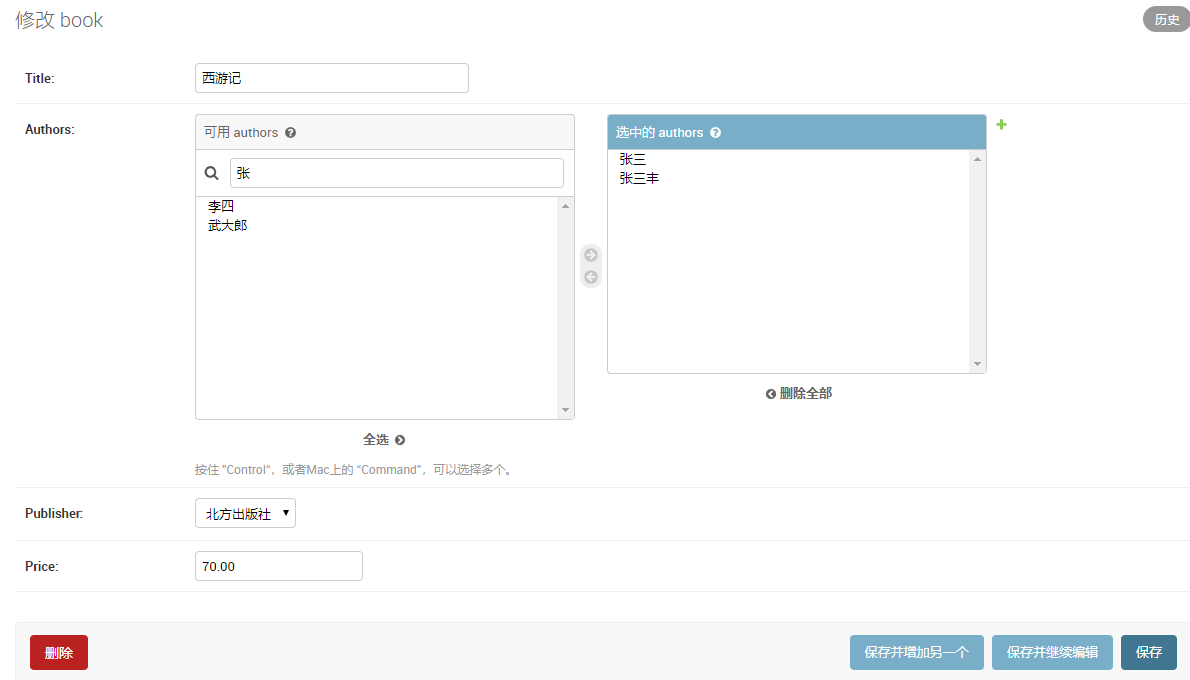
filter_horizontal = ("authors",)
下面是运行的效果:

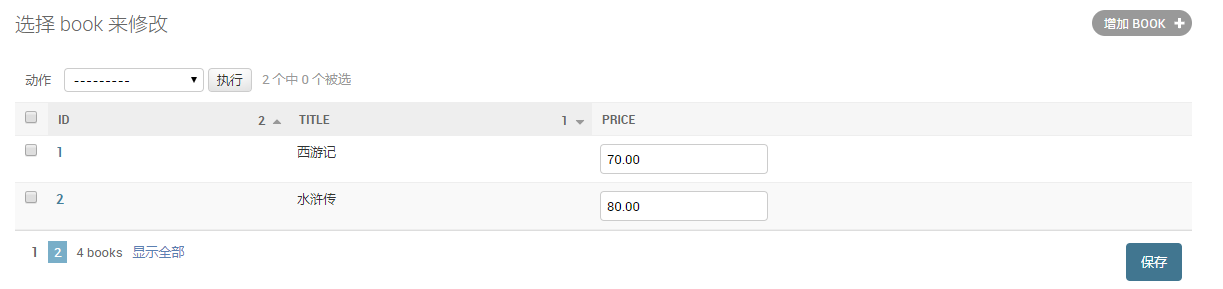
3.设置每页显示多少条数据
在当数据过多,Admin会自动帮我们分页,默认是20条记录,如果觉得不合适,我们可以自己指定。
list_per_page = 2
下面是运行效果:

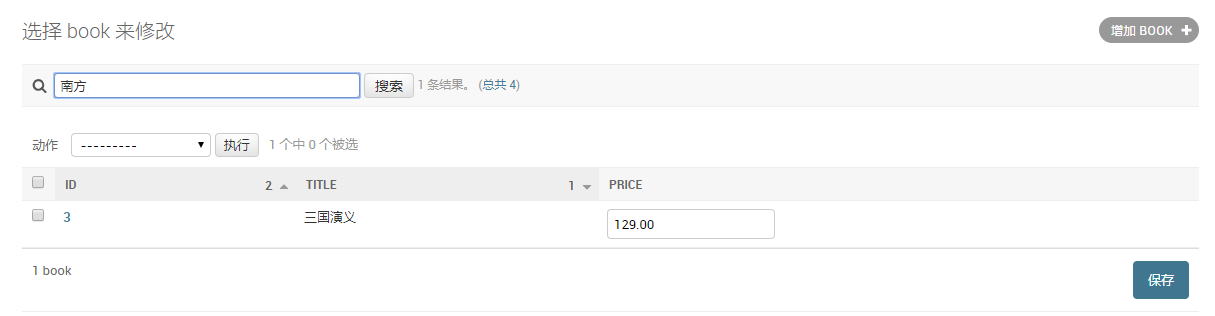
4.在展示页加入搜索
前面在修改和增加表间关系数据的时候,我们加入了搜索,接下来,我们在展示页也加入搜索的相关内容。
search_fields = ("id", "name", "publisher__name")
在设置搜索条件的时候,也可以加入双下划线。下面是运行的效果:

5.加入过滤器
刚刚我们往展示页中加入了搜索框,虽然我们设置的搜索框的查询的字段及其顺序,但有时候,是及其不准确的,如果想要精准的查询,就需要用到过滤器了。
list_filter = ("title", "publisher__name")
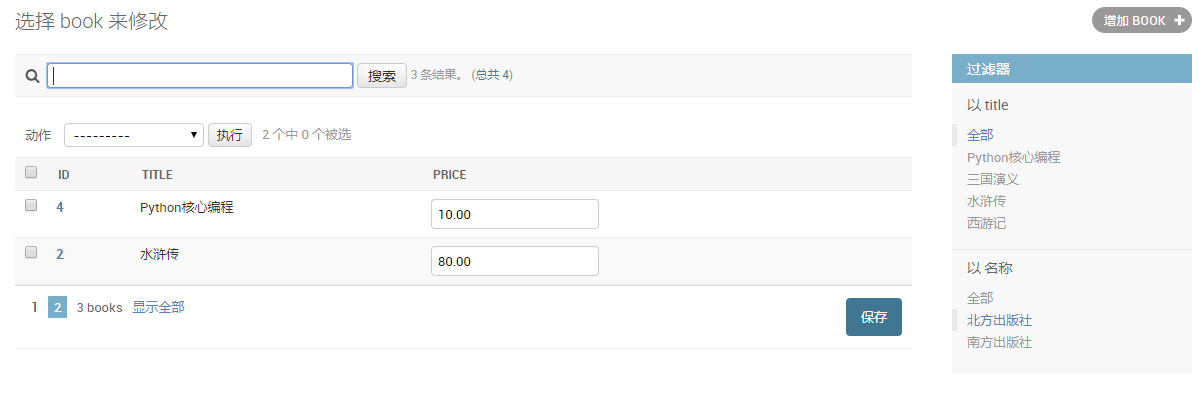
上面是设置过滤器的代码,我们来看看运行的效果:

增加过滤器之后,当点击过滤器中内容就会查找到对应信息了。
6. 展示页自定义字段名
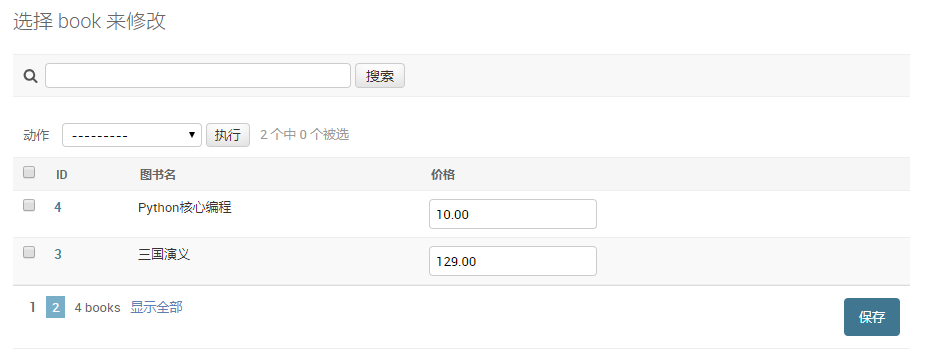
要修改展示页的字段名,需要在models中定义表字段的时候加入别名,也就是设置verbose_name:
class Book(models.Model):
title = models.CharField(max_length=100, verbose_name="图书名")
authors = models.ManyToManyField(Author)
publisher = models.ForeignKey(Publisher)
# publication_date = models.DateField()
price = models.DecimalField(max_digits=5, decimal_places=2, default=10, verbose_name="价格")
下面是展示效果:

7. 调整站点信息
在app01/admin.py中进行设置:
admin.site.site_header = '我是头' admin.site.site_title = '我是标题' admin.site.index_title = '欢迎使用图书管理系统'
下面是运行效果:

