通常在前端开发过程中,经常遇到需要绑定两个甚至多个元素之间的值,比如将input的值绑定到一个h1上,改变input的值,h1的文字也自动更新。
<h1 id="title">Hello</h1> <input type="text" id="a" />
首先是在界面上更改input的值,需要监听input的“input”事件:
var input = document.getElementById("a"), title = document.getElementById("title"); input.oninput = function (e) { title.innerHTML = this.value; };

如果是在代码中手动修改input.value属性,这时候最常规的方法是手动更新h1的文字:
input.value = '123';
title.innerHTML = input.value;
有没有办法能让我们在更新input的value值的时候,自动更新h1的文字呢?当然,我们需要用到Object.defineProperty方法:
Object.defineProperty(input, 'val', { //这里必须定义一个新的属性名称,不可以用value,否则会报错。
get: function () {
return this.value;
},
set: function (val) {
this.value = val;
title.innerHTML = val;
}
});
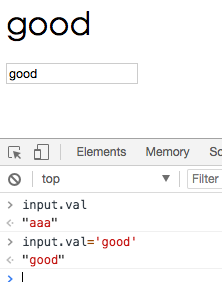
这样我们就为input增加了一个val属性,val的值与input.value是关联的,并且我们在val的setter中增加了更新h1文字的代码,现在我们就可以直接通过
input.val = 'good';
的方式来同时更新input.value和h1的文字了

用Object.defineProperty这个方法来实现数据的双向绑定是Vue的核心思想,该方法的更多细节请看